Wprowadzenie do HTML i CSS dla projektantów.
Jako grafik prawdopodobnie zdajesz sobie sprawę ze stale ewoluującego związku między designem a technologią. Jest to szczególnie prawdziwe w przypadku osób zajmujących się projektowaniem stron internetowych. W tej branży musimy mieć podstawową wiedzę na temat tego, w jaki sposób nasze starannie opracowane układy stają się żywymi stronami internetowymi. Kiedy zrozumiemy podstawy tego procesu (i jego ograniczenia), możemy dokładnie komunikować się z programistami i tworzyć strony internetowe z doskonałymi piksel.
Nie oznacza to, że musisz wiedzieć, jak kodować witrynę od góry do dołu (choć byłoby świetnie!), oznacza to po prostu, że musisz zrozumieć podstawy. W tym poście zaczniemy od bardzo podstawowego wprowadzenia do HTML. Dowiesz się, jak wycinać projekty internetowe w Photoshopie i formatować HTML za pomocą CSS. Wprowadzenie do HTML i CSS dla projektantów
Co to jest HTML?

Prawie wszystko, co widzisz podczas przeglądania Internetu, to dokument w języku znaczników hipertekstowych (HTML). Hipertekst to tekst, który odwołuje się do innego tekstu na ekranie, umożliwiając dostęp do treści jednym kliknięciem. Język znaczników to zestaw znaczników ujętych w nawiasy kwadratowe <>. Te tagi HTML zwykle występują w parach:
- <znacznik początkowy> : Znany również jako znacznik otwierający.
- : nazywany także znacznikiem zamykającym i zawiera ukośnik /
Kiedy umieścisz treść pomiędzy tymi dwoma tagami, całość nazywa się element :
- To jest akapit
Kiedy ten język zostanie przetłumaczony na Internet, widzowie nie zobaczą tagów – zobaczą jedynie treść pomiędzy nimi.
HTML 5, aktualna wersja HTML, zawiera około 100 znaczników z atrybutami zmieniającymi ich funkcję lub wygląd. Wystarczy znać 30–40 takich tagów, aby zacząć rozumieć i tworzyć kod HTML. Przyjrzyj się im i zwróć uwagę, jak są one pogrupowane według funkcji. Zobaczmy to w akcji.
Cięcie obrazów w Photoshopie.
Wprowadzenie do HTML i CSS dla projektantów
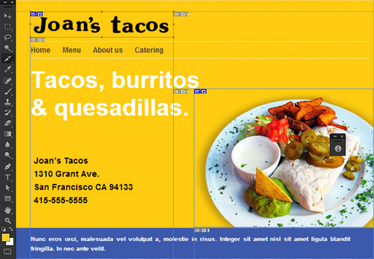
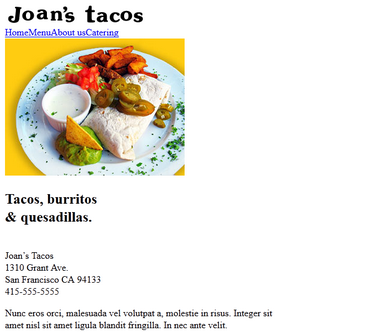
Przed kodowaniem musimy zdecydować, które sekcje strony internetowej powinny zawierać obrazy, a które można zakodować. Skorzystajmy narzędzie Photoshop Plaster (ukryty w podmenu Narzędzie kadrowania ) i zaznacz obszary, takie jak zdjęcie burrito i taco joan .

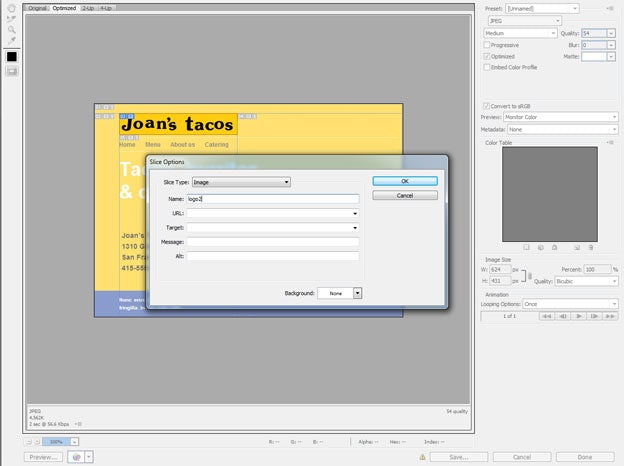
Teraz musimy wyeksportować nasze fragmenty - wybierz Plik > Zapisz dla Internetu (Alt + Shift + Ctrl + S). Po wybraniu konkretnego fragmentu możesz ustawić jego opcje eksportu po prawej stronie okna (JPG, PNG itp.). Jeśli klikniesz dwukrotnie konkretny fragment, wyświetli się wyskakujące okienko „ Parametry fragmentu” - Umożliwia nadawanie nazw konkretnym plikom fragmentów.
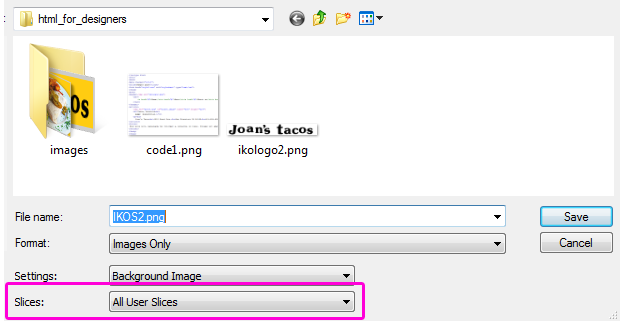
Domyślnie wszystkie obrazy umieszczane są w podkatalogu: /images/. Jeśli chcesz wyeksportować tylko utworzone przez siebie fragmenty, wybierz „ Wszystkie niestandardowe fragmenty” w oknie „Zapisz”. Wprowadzenie do HTML i CSS dla projektantów
Tworzenie podstawowego dokumentu HTML
Mamy swoje fragmentatory, utwórzmy podstawowy dokument HTML. Wprowadzenie do HTML i CSS dla projektantów
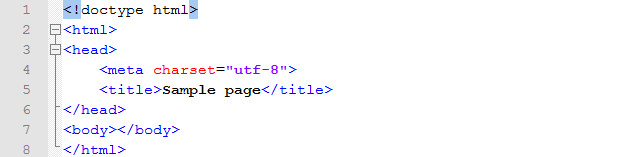
Linia 1 : deklaruje, że językiem dokumentu jest dialekt HTML 5.
Linia 2 : element reprezentuje katalog główny dokumentu HTML. Jest to obowiązkowy kontener, który wyznacza granice naszego dokumentu.
3 : rozdział zawiera niewidoczne elementy strony, takie jak metainformacje, tytuł itp.
Linia 4 : To jest deklaracja kodowania dokumentu − utf-8 - bezpieczny wybór - możesz przeczytać więcej o kodowaniu znaków HTML tutaj .
Linia 5 : Przykładowa Strona To jest tytuł strony, który pojawia się na pasku tytułu przeglądarki.
6 : zamyka tag z linii 3.
Linia 7 : Ten element body będzie zawierał całą widoczną zawartość strony.
Linia 8 : zamyka tag z linii 2. Element ten wyznacza koniec dokumentu. Wprowadzenie do HTML i CSS dla projektantów
Istnieją inne możliwe sposoby kodowania tego samego projektu. Do stworzenia podstawowej struktury dokumentu użyjemy znaczników semantycznych HTML 5 (nagłówek, nav, artykuł, stopka):
Oto układ przetłumaczony na HTML:
Kilka uwag:
Linie 11 i 12 : Elementy są istotą Internetu, ponieważ służą do tworzenia hiperłącza . Są one powiązane z atrybutem HREF i muszą powiązać cel URL .
Linie 18–20 : Oto niektóre znaczniki formatowania tekstu: oznacza nagłówek pierwszego poziomu; oznacza akapit; oznacza przerwanie linii.
Formatowanie za pomocą kaskadowych arkuszy stylów (CSS).
Wprowadzenie do HTML i CSS dla projektantów
Kiedy otworzysz sam plik HTML w przeglądarce internetowej, zobaczysz, że nie jest on sformatowany tak jak nasz poprzedni projekt. Dzieje się tak, ponieważ kod HTML nie wystarczy - musimy go sformatować Kaskadowe arkusze stylów (CSS) . CSS to język arkuszy stylów używany do formatowania elementów HTML.
Ale dlaczego właściwie musimy łączyć HTML z CCS? Jakiś czas temu formatowanie osiągnięto poprzez dodanie atrybutów do tagów HTML. Jednak spowodowało to nieczytelny i niemożliwy do utrzymania kod. Rozwiązaniem było oddzielenie treści dokumentu (HTML) od formatowania dokumentu (CSS).
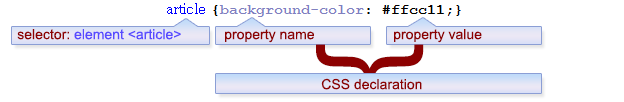
Podział jest prosty Reguła CSS : .
Selektor : To jest element HTML, który chcesz stylizować. Na przykład: <artykuł>
Ad : Reguła CSS może mieć jedną lub więcej deklaracji. Każda deklaracja składa się z właściwości i wartości i jest oddzielona średnikiem. Deklaracje umieszczasz w nawiasach klamrowych {}. Wprowadzenie do HTML i CSS dla projektantów
Właściwość : to charakterystyczny styl, które chcesz zmienić. Na przykład: kolor tła, rozmiar czcionka itp.
Wartość : Z każdą właściwością jest powiązana wartość. Na przykład: #ffcc11 (dla koloru tła), 16px (dla rozmiaru czcionki) itp.
tam wiele właściwości CSS, które można ustawić dla każdego elementu HTML, ale nie ma potrzeby pisania ich wszystkich samodzielnie. Możesz polegać na domyślnych ustawieniach przeglądarki lub skorzystać z podstawowego arkusza stylów, który resetuje przeglądarkę do rozsądnych ustawień. Właściwie do napisz selektory samodzielne wykonanie tego wymaga dużej wiedzy i doświadczenia.
Przyjrzyjmy się niektórym regułom CSS potrzebnym do sformatowania naszego prostego projektu.
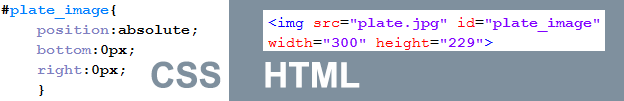
Właściwości pozycjonowania CSS : istnieje 4 różne metody (statyczne, stałe, względne i bezwzględne), które pozwalają nam umiejscowić określone elementy w naszym projekcie. Po ustawieniu jednej z tych metod możesz pozycjonować elementy za pomocą właściwości top, Right, Bottom i left - będą one działać inaczej w zależności od tego, której z 4 metod użyjesz. W tym przypadku chcielibyśmy pozycjonować obraz_płyty, za pomocą absolutny pozycjonowanie.
Model pudełkowy CSS : ten model to ramka zawierająca wszystkie elementy HTML, w tym marginesy, obramowania, wypełnienie i treść. Margines to niewidoczny obszar wokół obramowania i wypełnienie między obramowaniem a treścią.
Jeśli NAPRAWDĘ chcesz dowiedzieć się więcej o kodowaniu, Spójrz do tej fajnej strony: Codecademy .














Zostaw komentarz