Ro-ràdh do HTML agus CSS airson luchd-dealbhaidh.
Mar dhealbhaiche grafaigeach, is dòcha gu bheil thu mothachail air a’ chàirdeas a tha a’ sìor atharrachadh eadar dealbhadh is teicneòlas. Tha seo gu sònraichte fìor dhaibhsan a tha an sàs ann an dealbhadh lìn. Anns a’ ghnìomhachas seo, feumaidh tuigse bhunaiteach a bhith againn air mar a thig na cruthachaidhean faiceallach againn gu bhith nan duilleagan lìn beò. Nuair a thuigeas sinn bunaitean a 'phròiseis seo (agus na crìochan aige), is urrainn dhuinn conaltradh ceart a dhèanamh le luchd-leasachaidh agus cruthachadh làraichean-lìn le perfect piogsail.
Chan eil seo a’ ciallachadh gum feum fios a bhith agad ciamar a chòdaicheas tu làrach-lìn bho mhullach gu bonn (ged a bhiodh sin sgoinneil!), Tha e dìreach a’ ciallachadh gum feum thu na bunaitean a thuigsinn. Anns an dreuchd seo, tòisichidh sinn le ro-ràdh gu math bunaiteach air HTML. Ionnsaichidh tu mar a ghearras tu dealbhadh lìn ann am Photoshop agus cruth HTML a’ cleachdadh CSS. Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
Dè th' ann an HTML?

Tha cha mhòr a h-uile dad a chì thu nuair a bhios tu a’ brobhsadh air an lìon na sgrìobhainn cànan comharrachaidh hypertext (HTML). Hypertext teacsa a tha a’ toirt iomradh agus a’ toirt iomradh air teacsa eile air do sgrion, a’ toirt cothrom dhut faighinn chun t-susbaint le cliog shìmplidh. Cànan comharrachaidh 'S e seata de thagaichean a th' ann an camagan ceàrnagach <>. Mar as trice bidh na tagaichean HTML seo a’ tighinn ann an càraidean:
- <tag tòiseachaidh> : Cuideachd aithnichte mar an taga fosglaidh.
- : ris an canar cuideachd an taga dùnaidh agus a’ toirt a-steach slash air adhart /
Nuair a chuireas tu susbaint eadar an dà thaga seo, canar an rud gu lèir ris eileamaid :
- Is e seo paragraf
Nuair a thèid an cànan seo eadar-theangachadh air an eadar-lìon, chan fhaic luchd-amhairc na tagaichean - chan fhaic iad ach an t-susbaint eatorra.
Ann an HTML 5, an dreach làithreach de HTML, tha timcheall air 100 tag le buadhan a dh’ atharraicheas an gnìomh no an coltas. Chan fheum thu ach 30-40 de na tagaichean sin a bhith eòlach air gus tòiseachadh air HTML a thuigsinn agus a chruthachadh. Thoir sùil orra agus mothaich mar a tha iad air an cruinneachadh a rèir gnìomh. Chì sinn seo ann an gnìomh.
A 'gearradh dhealbhan ann am Photoshop.
Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
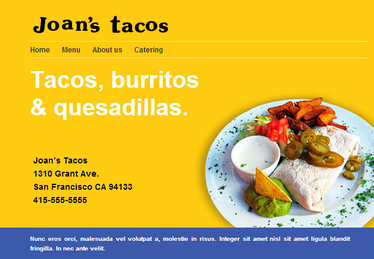
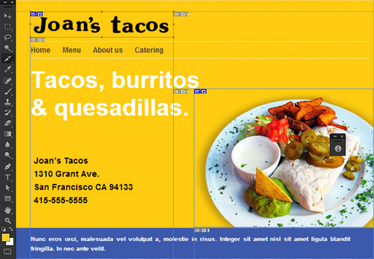
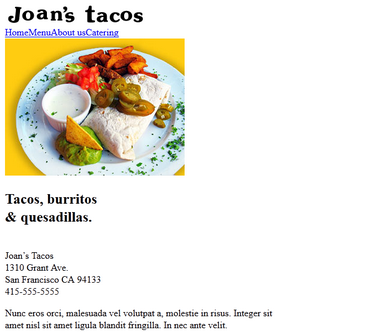
Mus tèid a chòdachadh, feumaidh sinn co-dhùnadh dè na h-earrannan den làrach-lìn a bu chòir ìomhaighean a ghabhail a-steach agus cò as urrainn a chòdachadh. Gabhamaid brath inneal Photoshop Slice (falaichte fon submenu Inneal bàrr ) agus comharraich raointean leithid dealbh de burrito agus taco Seonaidh .

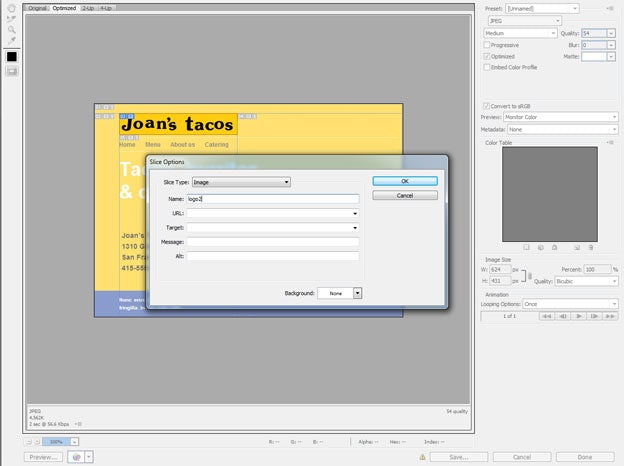
A-nis feumaidh sinn na criomagan againn às-mhalairt - tagh File> Save for Web (Alt + Shift + Ctrl + S). Nuair a thèid criomag sònraichte a thaghadh, faodaidh tu na roghainnean às-mhalairt aige a shuidheachadh air taobh deas na h-uinneige (JPG, PNG, msaa). Ma nì thu briogadh dùbailte air criomag sònraichte, chì thu uinneag pop-up " Paramadairean bloigh" - Leigidh seo leat faidhlichean criomag sònraichte ainmeachadh.
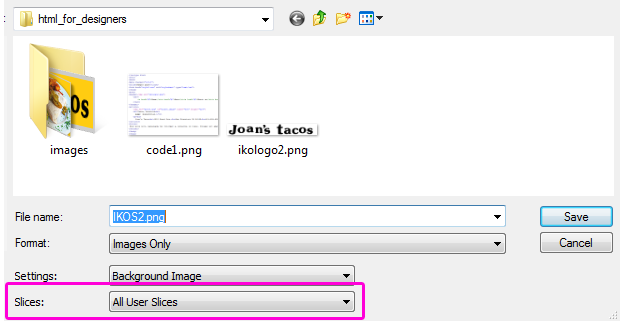
Gu gnàthach, thèid a h-uile dealbh a chuir ann an: /images/ subdirectory. Ma tha thu airson às-mhalairt a-mhàin na criomagan a chruthaicheas tu, tagh " A h-uile pìos àbhaisteach" san uinneig "Sàbhail". Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
Cruthachadh Sgrìobhainn HTML Bunasach
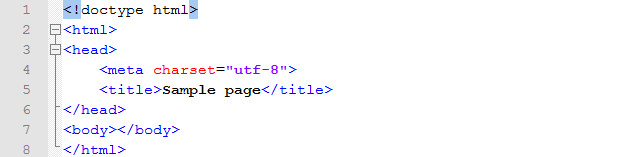
Tha na slisnearan againn, cruthaichidh sinn sgrìobhainn HTML bunaiteach. Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
Loidhne 1 : Ag ainmeachadh gur e dualchainnt HTML 5 cànan na sgrìobhainn.
Loidhne 2 : eileamaid a’ riochdachadh freumh sgrìobhainn HTML. Is e soitheach èigneachail a tha seo a tha a’ comharrachadh crìochan ar sgrìobhainn.
3 : caibideil tha eileamaidean duilleag neo-fhaicsinneach leithid meta-fhiosrachadh, tiotal, msaa.
Loidhne 4 : Is e seo an dearbhadh còdachadh sgrìobhainnean - thubh-8 - roghainn shàbhailte - faodaidh tu barrachd a leughadh mu chòdachadh charactaran HTML an seo .
Loidhne 5 : Duilleag sampall Seo tiotal na duilleige a nochdas ann am bàr tiotal a' bhrabhsair.
6 : a’ dùnadh an taga bho loidhne 3.
Loidhne 7 : Anns an eileamaid bodhaig seo bidh a h-uile susbaint faicsinneach den duilleag.
Loidhne 8 : a’ dùnadh an taga bho loidhne 2. Tha an eileamaid seo a' comharrachadh deireadh na sgrìobhainn. Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
Tha dòighean eile ann airson an aon dhealbhadh a chòdachadh. Cleachdaidh sinn tagaichean semantach HTML 5 (cinn-cinn, nav, alt, bonn-coise) gus structar bunaiteach na sgrìobhainn a chruthachadh:
Seo an cruth air eadar-theangachadh gu HTML:
Beagan notaichean:
Loidhne 11 agus 12 : Is e eileamaidean brìgh an eadar-lìn mar a thathas gan cleachdadh airson cruthachadh hyperlinks . Tha iad ceangailte ri feart HREF agus feumaidh iad an targaid a cheangal URL .
Sreathan 18-20 : Seo cuid de na tagaichean cruth teacsa: a 'comharrachadh ceann-cinnidh aig a' chiad ìre; a' comharrachadh paragraf; a’ ciallachadh briseadh loidhne.
Cruth le Cascading Style Sheets (CSS).
Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
Nuair a dh’ fhosglas tu dìreach am faidhle HTML ann am brobhsair lìn, chì thu nach eil e ann an cruth mar a rinn sinn roimhe. Tha seo air sgàth nach eil còd HTML gu leòr - feumaidh sinn cruth a dhèanamh leis Cascading Style Sheets (CSS) . Is e cànan duilleag stoidhle a th’ ann an CSS a thathas a’ cleachdadh gus eileamaidean HTML a chruth.
Ach carson a dh'fheumas sinn HTML a chur còmhla ri CCS? O chionn ùine, chaidh cruth a choileanadh le bhith a’ cur buadhan ri tagaichean HTML. Ach, dh'adhbhraich seo còd nach gabhadh leughadh agus nach gabhadh a chumail suas. B’ e am fuasgladh susbaint na sgrìobhainn (HTML) a sgaradh bhon chruth sgrìobhainn (CSS).
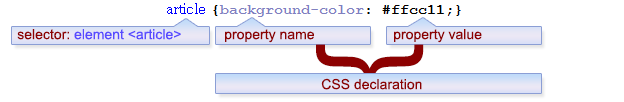
Dèanamaid briseadh sìos sìmplidh Riaghailt CSS :.
Tagh : Seo an eileamaid HTML a tha thu airson stoidhle. Mar eisimpleir: <article>
Ad : Faodaidh aon dearbhadh no barrachd a bhith aig riaghailt CSS. Tha seilbh agus luach anns gach dearbhadh agus tha leth-choloin air a sgaradh. Bidh thu a’ cur dearbhaidhean ann an sèasan lùbach {}. Ro-ràdh do HTML agus CSS airson Luchd-dealbhaidh
Seilbh : Is e seo caractar stoidhle, a tha thu airson atharrachadh. Mar eisimpleir: dath cùl-raoin, meud cruth-clò msaa.
luach : Tha luach co-cheangailte ris gach seilbh. Mar eisimpleir: #ffcc11 (airson dath cùl-raoin), 16px (airson meud cruth-clò), msaa.
Tha mòran fheartan CSS, a dh'fhaodar a shuidheachadh airson gach eileamaid HTML, ach chan eil feum air an sgrìobhadh uile thu fhèin. Faodaidh tu a bhith an urra ri roghainnean bunaiteach do bhrobhsair, no cleachd duilleag stoidhle bunaiteach a dh’ ath-shuidhicheas do bhrobhsair gu roghainnean reusanta. Gu dearbh, gu sgrìobh luchd-taghaidh tha feum air tòrr eòlais agus eòlais ga dhèanamh leat fhèin.
Bheir sinn sùil air cuid de riaghailtean CSS a dh’ fheumar gus ar dealbhadh sìmplidh a chruth.
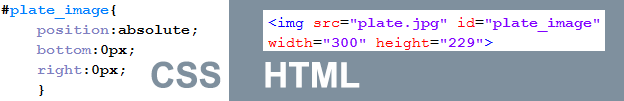
Feartan suidheachadh CSS : ann 4 diofar dhòighean (statach, stèidhichte, càirdeach agus iomlan) a leigeas leinn eileamaidean sònraichte a shuidheachadh nar dealbhadh. Às deidh dhut aon de na dòighean sin a shuidheachadh, faodaidh tu eileamaidean a shuidheachadh a’ cleachdadh na togalaichean gu h-àrd, deas, bonn agus clì - obraichidh iad ann an dòigh eadar-dhealaichte a rèir dè na 4 dòighean a chleachdas tu. Anns a 'chùis seo bu mhath leinn a shuidheachadh dealbh_plàta, a ’cleachdadh iomlan suidheachadh.
Modail bogsa CSS : am modail seo na fhrèam a tha a’ cuairteachadh a h-uile eileamaid HTML, a’ gabhail a-steach iomaill, crìochan, pleadhag, agus susbaint. Is e an iomall an raon neo-fhaicsinneach timcheall air a’ chrìch agus am pleadhag eadar a’ chrìoch agus an t-susbaint.
Ma tha thu dha-rìribh ag iarraidh barrachd ionnsachadh mu chòdachadh, thoir sùil dhan làrach fhionnar seo: Codecademy .














Fàg beachd