Introductio ad HTML et CSS pro designandis.
Ut graphice excogitatoris, probabiliter es conscius semper evolutionis necessitudinis inter consilium et technologiam. Hoc imprimis valet de iis qui in consilio interretiali implicantur. In hac industria, necesse est habere praecipuam intelligentiam quomodo nostri intentiones diligenter fabricati fiunt in paginis vivis. Cum fundamenta huius processus (eiusque limitationes) comprehendimus, accurate communicare possumus cum tincidunt et creare websites cum perfecta pixel.
Hoc non vult scire debes quomodo pagina a summo ad imum codicem (quamvis magna esset!), modo fundamenta intelligere debes. In hoc poste incipiemus cum prae- cipuis ad HTML introductionem. Disces quomodo consilia interretialem in Photoshop scindere ac HTML formare utens CSS. Introductio ad HTML et CSS ad Designers
Quid est HTML?

Fere omnia quae vides cum telam percurrere est documentum linguae hypertextae (HTML). Hypertext textus est qui indiciorum et indiciorum alius textus in screen tuo praebens te accedere ad contentum simplici clic. Lingua Markup est copia tags inclusa uncis quadratis <>. Haec HTML tags plerumque venire in paria;
- <incipit tag> : Item nota quod ostium tag.
- : item clausurae dictae et deinceps exactoriae includit /
Cum contentus inter has duas tags includis, res tota vocatur elementum :
- Hoc paragrapho
Cum haec lingua in Internet translata fuerit, visores tags non videbunt-modo contentum inter eos videbunt.
HTML 5, versio hodierna HTML, circiter 100 tags continet cum attributis quae suum munus vel speciem mutant. Tantum debes scire 30-40 harum tags ut HTML intelligentiam et partum incipiant. Vide eos et vide quomodo munus aggregantur. Hoc in actu videamus.
Imagines in Photoshop secans.
Introductio ad HTML et CSS ad Designers
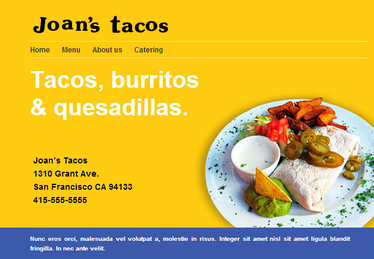
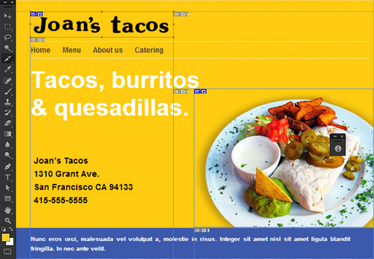
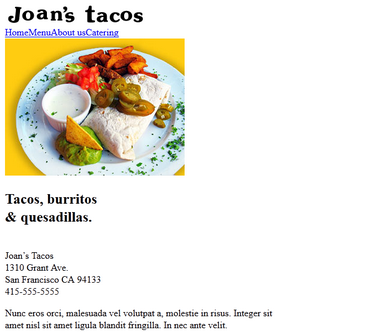
Priusquam coding, diiudicare debemus utrasque paginae paginae imagines includant et quae in codice esse possint. Sit scriptor utilitatem tool Photoshop scalpere (In submenu occultatum Instrumentum seges ) Et exaggerandam areas ut photograph of burrito and taco joan .

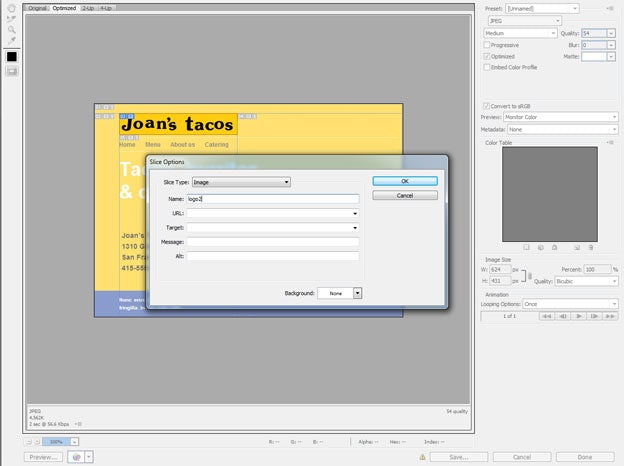
Nunc opus est excerpta nostra exportare - tabularium eligere > Servare pro interretiali (Alt + Shift + Ctrl + S). Cum PRAECISIO specifica electa est, optiones exportationis eius in dextra parte fenestrae (JPG, PNG, etc.) apponere potes. Si fragmentum specificum duplices click, fenestram pop-up videbis " Fragment parametri " - Hoc permittit ut nominatim fragmentum imaginum nominare.
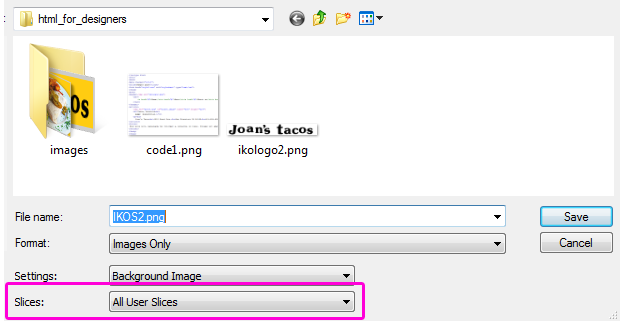
Defalta omnia imagines in: /images/ subdirectoriae ponuntur. Si exportare vis tantum excerpta quae creas, elige " Omnia consuetudinis fragmenta" in "Save" fenestra. Introductio ad HTML et CSS ad Designers
Basic HTML Documenti creando
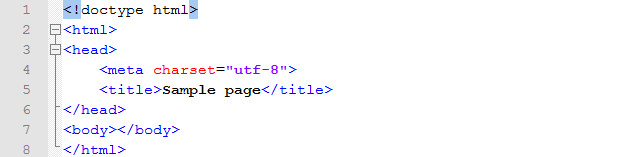
Seclictores nostros habemus, documentum HTML fundamentale faciamus. Introductio ad HTML et CSS ad Designers
Line 1 : dialectus HTML V declarat lingua documenti.
Line 2 : elementum radix HTML documenti significat. Hoc est mandatum continens quod fines documenti nostri denotat.
3 : pagina invisibilis continet elementa ut meta informationis, tituli, etc.
Line 4 : Hoc est documentum delatam declarationem utf-VIII - Tuta optio - legere potes plus de charactere HTML modum translitterandi hic .
Line 5 : Sample page Hic est titulus paginae qui in vectoris tituli talea apparet.
6 : claudit tag ab acie III.
Line 7 : Hoc elementum corpus omne visibile paginae continebit.
Line 8 : claudit tag ex linea 2. Hoc elementum notat fine documenti. Introductio ad HTML et CSS ad Designers
Aliae sunt modi ad idem codicem pertinentes. Utemur HTML 5 tags semanticis (capitis, nav, articuli, footer) ad structuram fundamentalem documenti creandam;
Haec est positio in HTML translata:
Paucae notulae:
Lineae 11 et 12 : Elementa sunt essentia in interreti ut solent creare hyperlinks . Tenentur ad HREF attributum et scopo ligare debent URL .
Lineae 18-20 : Hi sunt quidam textus formatting tags: "gradum" pro primo capite; pro paragrapho; significat linea confractus.
Formatting with Cascading Style Sheets (CSS).
Introductio ad HTML et CSS ad Designers
Cum tabellam HTML in navigatro interretiali aperis, videbis eam non formatam esse sicut in nostro priori consilio. Causa HTML codicis non satis est - necesse est ut cum eo format Cascading Style Sheets (CSS) . CSS est scheda stili linguae quae HTML elementa formare adhibetur.
Sed quid opus est nobis HTML cum CCS coniungi? Dudum formatura facta est additis attributis HTML tags. Sed hoc in codice ineffabili et inaestimabili consecutum est. Solutio erat contentum documenti (HTML) a forma documenti separare (CSS).
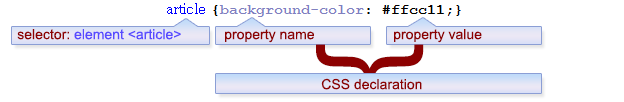
Lets Naufragii Simple CSS regulae : .
Elector : Hoc est elementum HTML dicendi vis. Exempli gratia: <articulus>
tabula : Regula CSS unam vel plures declarationes habere potest. Quaelibet declaratio ex proprietate ac valore consistit et per semicolon separatur. Declarationes in crispis {bracis} ponis. Introductio ad HTML et CSS ad Designers
Property : hic est genus propriumquas vis mutare. Exempli gratia: color color, amplitudo font etc.
valorem : Unaquaeque res valorem associatum habet. For example: #ffcc11 (for background color), 16px (for font size), etc.
Illic multas possessiones css; quod singulis HTML elementis ornatum esse potest, sed omnia te ipso scribere non opus est. In occasus navigatri tuo confidere potes, vel stylo praecipuo utere scheda quae navigatrum in rationabilibus occasus reponit. Nam to scribentes injustitiam selectors id ipsum faciens multam scientiam et experientiam requirit.
Intueamur aliquas regulas CSS necessarias ad consilium nostrum simplex formandum.
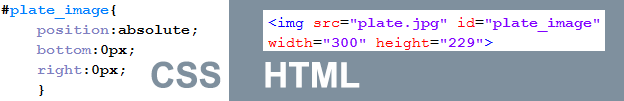
CSS Positioning Properties : est III diversis modis (stabilis, fixa, relativa et absoluta) quae nos sinunt in consilio nostro collocare elementa quaedam. Post unam ex his methodis positis, elementa uti potes positione summo, dextro, imo et sinistra proprietates - aliter operabuntur secundum quos ex 4 modis uteris. In hoc casu velimus situm plate_image, usura absolutum positus.
CSS Box Model : hoc exemplum machina est quae omnia HTML elementa includit, margines, fines, paddingum et contentum includens. Margo est regio invisibilis circa terminum et Nullam inter terminum et contentum.
Si vis discere plura de coding, spectare huic frigus situs: Codecademy .














Оставить комментарий