Réamheolas ar HTML agus CSS do dhearthóirí.
Mar dhearthóir grafach, is dócha go bhfuil tú eolach ar an ngaol atá ag síorathrú idir dearadh agus teicneolaíocht. Tá sé seo fíor go háirithe dóibh siúd a bhfuil baint acu le dearadh gréasáin. Sa tionscal seo, ní mór dúinn tuiscint bhunúsach a bheith againn ar an gcaoi a ndéantar leathanaigh ghréasáin bheo as ár leagan amach atá deartha go cúramach. Nuair a thuigimid bunghnéithe an phróisis seo (agus a theorainneacha), is féidir linn cumarsáid chruinn a dhéanamh le forbróirí agus cruthú láithreáin ghréasáin le foirfe picteilín.
Ní chiallaíonn sé seo go gcaithfidh tú fios a bheith agat conas suíomh Gréasáin a chódú ó bhun go barr (cé go mbeadh sé sin iontach!), Ciallaíonn sé go gcaithfidh tú na bunghnéithe a thuiscint. Sa phost seo, cuirfimid tús le réamhrá an-bhunúsach ar HTML. Foghlaimeoidh tú conas dearaí gréasáin a ghearradh suas i Photoshop agus HTML a fhormáid le CSS. Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
Cad é HTML?

Is doiciméad teanga marcála hipirtéacs (HTML) beagnach gach rud a fheiceann tú agus tú ag brabhsáil ar an ngréasán. Hipirtéacs is téacs é a dhéanann tagairt agus tagairt do théacs eile ar do scáileán, a ligeann duit rochtain a fháil ar an ábhar le cliceáil simplí. Teanga mharcála Is sraith clibeanna é atá faoi iamh idir lúibíní cearnacha <>. De ghnáth tagann na clibeanna HTML seo i mbeirteanna:
- <clib tosaigh> : Ar a dtugtar freisin mar an chlib oscailt.
- : ar a dtugtar freisin an chlib deiridh agus folaíonn sé slais ar aghaidh /
Nuair a chuireann tú ábhar isteach idir an dá chlib seo, tugtar an rud ar fad eilimint :
- Is alt é seo
Nuair a aistrítear an teanga seo ar an Idirlíon, ní fheicfidh lucht féachana na clibeanna - ní fheicfidh siad ach an t-ábhar eatarthu.
Tá thart ar 5 clib in HTML 100, an leagan reatha de HTML, le tréithe a athraíonn a bhfeidhm nó a gcuma. Ní mór duit ach 30-40 de na clibeanna seo a bheith ar an eolas chun tosú ag tuiscint agus ag cruthú HTML. Féach orthu agus tabhair faoi deara conas a ghrúpáiltear iad de réir feidhme. A ligean ar a fheiceáil seo i ngníomh.
Grianghraf a ghearradh i photoshop.
Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
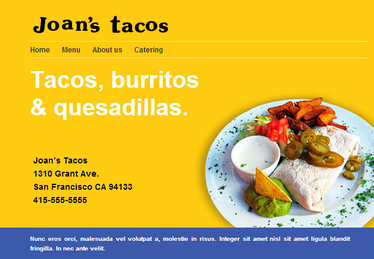
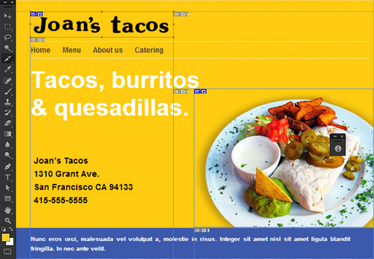
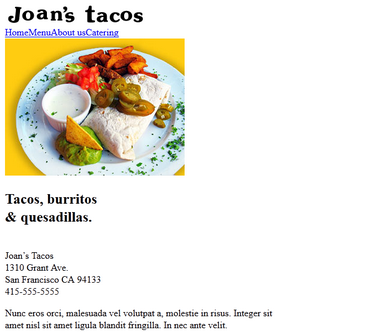
Roimh an gcódú, ní mór dúinn cinneadh a dhéanamh ar na codanna den láithreán gréasáin ar cheart íomhánna a áireamh agus cé na cinn is féidir a chódú. A ligean ar leas a bhaint as uirlis Photoshop Slice (i bhfolach faoin bhfo-roghchlár Uirlis barr ) agus leag béim ar réimsí ar nós grianghraf de burrito agus taco Seon .

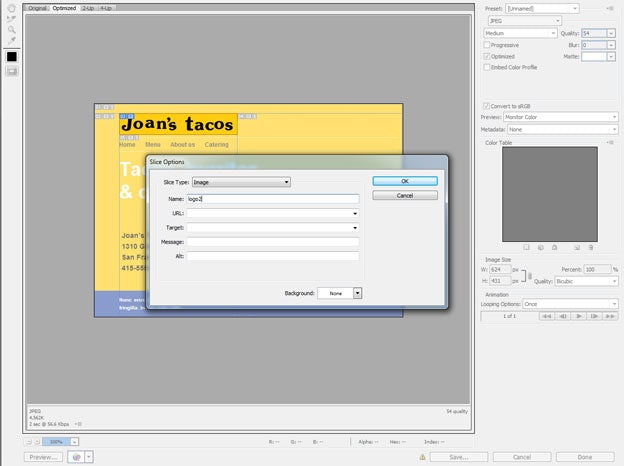
Anois ní mór dúinn ár gearrthóga a onnmhairiú - roghnaigh Comhad > Sábháil don Ghréasán (Alt + Shift + Ctrl + S). Nuair a roghnaítear blúire ar leith, is féidir leat a roghanna easpórtála a shocrú ar thaobh na láimhe deise den fhuinneog (JPG, PNG, etc.). Má chliceálann tú faoi dhó ar bhlúire ar leith, feicfidh tú preabfhuinneog" Paraiméadair blúirí" - Ligeann sé seo duit comhaid bhlúire ar leith a ainmniú.
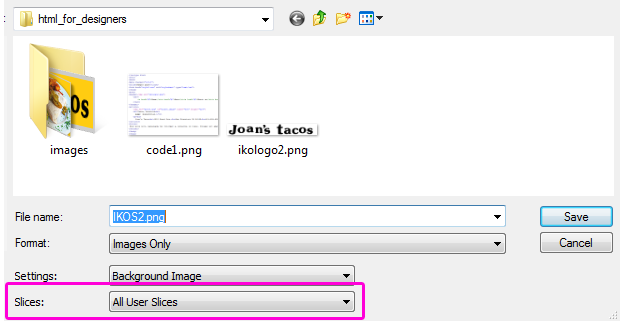
De réir réamhshocraithe, cuirtear gach íomhá i: /images/ fochomhadlann. Más mian leat na gearrthóga a chruthaíonn tú a easpórtáil amháin, roghnaigh " Gach blúirín saincheaptha" sa fhuinneog "Sábháil". Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
Doiciméad Bunúsach HTML a Chruthú
Tá ár slicers againn, a ligean ar a chruthú doiciméad HTML bunúsach. Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
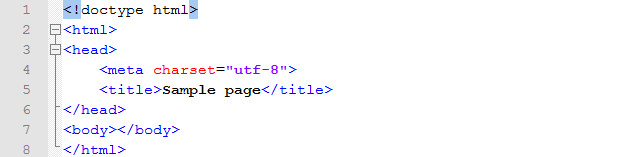
Líne 1 : Dearbhaíonn sé gurb í an chanúint HTML 5 teanga an doiciméid.
Líne 2 : eilimint is ionann é agus fréamh doiciméad HTML. Is coimeádán éigeantach é seo a shainíonn teorainneacha ár ndoiciméad.
3 : caibidil ina bhfuil gnéithe leathanaigh dofheicthe mar eolas meitea, teideal, etc.
Líne 4 : Seo é an dearbhú um ionchódú doiciméad - UTF-8 - rogha shábháilte - is féidir leat tuilleadh a léamh faoi ionchóduithe carachtar HTML anseo .
Líne 5 : Leathanach samplach Seo é teideal an leathanaigh atá le feiceáil i mbarra teidil an bhrabhsálaí.
6 : dhúnann an chlib ó líne 3.
Líne 7 : Cuimseoidh an eilimint choirp seo gach ábhar infheicthe ar an leathanach.
Líne 8 : dhúnann an chlib ó líne 2. Léiríonn an eilimint seo deireadh an doiciméid. Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
Tá bealaí eile ann chun an dearadh céanna a chódú. Bainfimid úsáid as clibeanna shéimeantacha HTML 5 (ceanntásc, nav, alt, buntásc) chun bunstruchtúr an doiciméid a chruthú:
Seo é an leagan amach aistrithe go HTML:
Cúpla nóta:
Línte 11 agus 12 : Is iad gnéithe croílár an Idirlín mar a úsáidtear iad chun a chruthú hipearnasc . Tá siad ceangailte leis an tréith HREF agus caithfidh siad an sprioc a cheangal URL .
Línte 18–20 : Seo roinnt clibeanna formáidithe téacs: seasann sé do cheannteideal céadleibhéil; seasann alt; ciallaíonn briseadh líne.
Formáidiú le Stílbhileoga Cascáideacha (CSS).
Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
Nuair nach n-osclaíonn tú ach an comhad HTML i mbrabhsálaí gréasáin, feicfidh tú nach bhfuil sé formáidithe cosúil leis an dearadh a bhí againn roimhe seo. Tá sé seo toisc nach leor cód HTML - ní mór dúinn é a fhormáidiú Stílbhileoga Cascáideacha (CSS) . Is teanga stílbhileog é CSS a úsáidtear chun eilimintí HTML a fhormáidiú.
Ach cén fáth go díreach a gcaithfimid HTML a chomhcheangal le CCS? Tamall ó shin, baineadh amach formáidiú trí tréithe a chur le clibeanna HTML. Mar sin féin, ba é an toradh a bhí air seo ná cód nach bhféadfaí a léamh agus nach bhféadfaí a choinneáil. Ba é an réiteach a bhí ann ná ábhar an doiciméid (HTML) a scaradh ón bhformáidiú doiciméad (CSS).
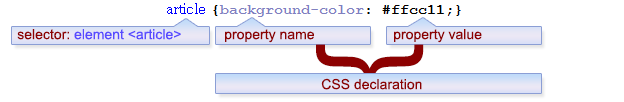
Déanaimis Miondealú Simplí Riail CSS :.
Roghnóir : Is é seo an eilimint HTML is mian leat a stíl. Mar shampla: <alt>
Ad : Is féidir dearbhú amháin nó níos mó a bheith ag riail CSS. Tá maoin agus luach i ngach dearbhú agus tá leathstad eatarthu. Cuireann tú dearbhuithe i braces chatach {}. Réamhrá ar HTML agus CSS le haghaidh Dearthóirí
Maoin : seo é tréith stíl, ar mhaith leat a athrú. Mar shampla: dath cúlra, méid cló srl.
Luach : Tá luach ag gach maoin a bhaineann leis. Mar shampla: #ffcc11 (le haghaidh dath cúlra), 16px (le haghaidh clómhéid), etc.
Tá go leor airíonna CSS, is féidir a shocrú do gach eilimint HTML, ach níl aon ghá iad a scríobh tú féin. Is féidir leat brath ar shocruithe réamhshocraithe do bhrabhsálaí, nó úsáid a bhaint as stílbhileog bhunúsach a athshocraíonn do bhrabhsálaí go socruithe réasúnta. Go deimhin, go roghnóir scríobh chun é a dhéanamh tú féin teastaíonn go leor eolais agus taithí.
Breathnaímid ar roinnt rialacha CSS is gá chun ár ndearadh simplí a fhormáidiú.
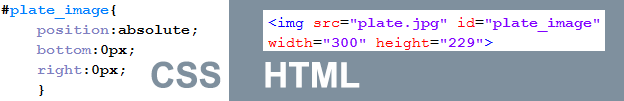
Airíonna Suímh CSS : ann 4 mhodh éagsúla (statach, seasta, coibhneasta agus iomlán) a ligeann dúinn gnéithe áirithe a shuíomh inár ndearadh. Tar éis duit ceann de na modhanna seo a shocrú, is féidir leat gnéithe a shuíomh ag baint úsáide as na hairíonna barr, ceart, bun agus clé - oibreoidh siad go difriúil ag brath ar cé acu de na 4 mhodh a úsáideann tú. Sa chás seo ba mhaith linn seasamh pláta_íomhá, ag baint úsáide as iomlán suíomh.
Múnla Bosca CSS : an múnla seo Is fráma é a chuimsíonn gach eilimint HTML, lena n-áirítear corrlaigh, teorainneacha, stuáil, agus ábhar. Is é an t-imeall an limistéar dofheicthe timpeall na teorann agus an stuáil idir an teorainn agus an t-ábhar.
Más mian leat i ndáiríre níos mó a fhoghlaim faoi chódú, féach chuig an suíomh fionnuar seo: Codecademy .














Leave a comment