Introduzzjoni għall-HTML u CSS għad-disinjaturi.
Bħala disinjatur grafiku, inti probabilment konxju tar-relazzjoni li dejjem tevolvi bejn id-disinn u t-teknoloġija. Dan hu veru speċjalment għal dawk involuti fid-disinn tal-web. F'din l-industrija, jeħtieġ li jkollna fehim bażiku ta 'kif it-tqassim tagħna maħduma bir-reqqa jsiru paġni tal-web ħajjin. Meta nifhmu l-baŜi ta 'dan il-proċess (u l-limitazzjonijiet tiegħu), nistgħu nikkomunikaw b'mod preċiż mal-iżviluppaturi u noħolqu websajts ma perfetta pixel.
Dan ma jfissirx li għandek bżonn tkun taf kif tikkodifika websajt minn fuq għal isfel (għalkemm dan ikun kbir!), Ifisser biss li għandek bżonn tifhem l-affarijiet bażiċi. F'din il-kariga, ser nibdew b'introduzzjoni bażika ħafna għall-HTML. Int ser titgħallem kif taqta' disinji tal-web f'Photoshop u format HTML billi tuża CSS. Introduzzjoni għall-HTML u CSS għad-Disinjaturi
X'inhu HTML?

Kważi dak kollu li tara meta tibbrawżja l-web huwa dokument HTML (hypertext markup language). Ipertest huwa test li jirreferi u jirreferi għal test ieħor fuq l-iskrin tiegħek, li jippermettilek taċċessa l-kontenut bi klikk sempliċi. Lingwa tal-marka huwa sett ta' tikketti magħluqa f'parentesi kwadri <>. Dawn it-tags HTML normalment jiġu f'pari:
- <tag tal-bidu> : Magħruf ukoll bħala t-tikketta tal-ftuħ.
- : imsejħa wkoll it-tikketta tal-għeluq u tinkludi mmejla 'l quddiem /
Meta tehmeż kontenut bejn dawn iż-żewġ tikketti, il-ħaġa sħiħa tissejjaħ element :
- Dan huwa paragrafu
Meta din il-lingwa tiġi tradotta fuq l-Internet, it-telespettaturi ma jarawx it-tags—se jaraw biss il-kontenut bejniethom.
HTML 5, il-verżjoni attwali ta 'HTML, fih madwar 100 tag b'attributi li jbiddlu l-funzjoni jew id-dehra tagħhom. Għandek bżonn biss tkun taf 30-40 minn dawn it-tags biex tibda tifhem u toħloq HTML. Agħti ħarsa lejhom u tinnota kif huma miġbura skond il-funzjoni. Ejja naraw dan fl-azzjoni.
Qtugħ immaġini fil Photoshop.
Introduzzjoni għall-HTML u CSS għad-Disinjaturi
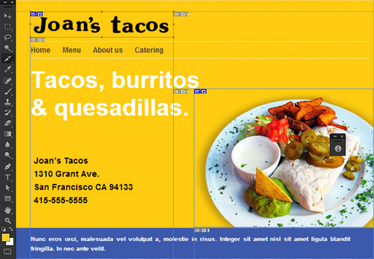
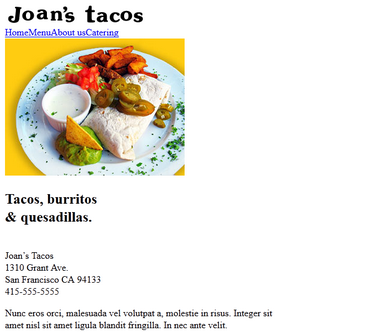
Qabel ma nikkodifikaw, irridu niddeċiedu liema sezzjonijiet tal-websajt għandhom jinkludu stampi u liema jistgħu jiġu kkodifikati. Ejja nieħdu vantaġġ għodda Photoshop Porzjon (moħbija taħt is-submenu Għodda tal-għelejjel ) u jenfasizzaw oqsma bħal ritratt ta 'burrito u taco joan .

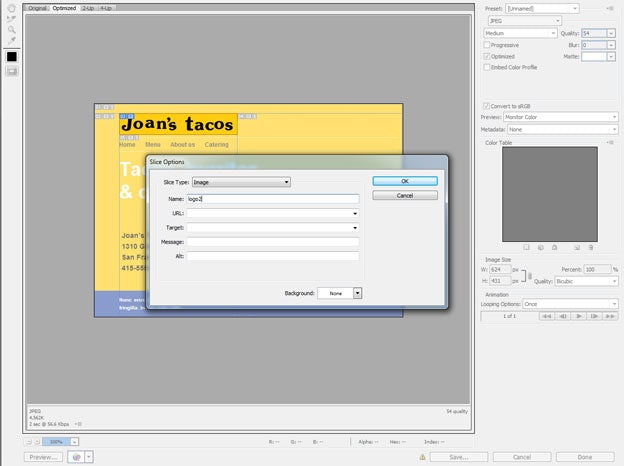
Issa għandna bżonn nesportaw is-snippets tagħna - agħżel File > Save għall-Web (Alt + Shift + Ctrl + S). Meta tintgħażel snippet speċifiku, tista 'tissettja l-għażliet ta' esportazzjoni tagħha fuq in-naħa tal-lemin tat-tieqa (JPG, PNG, eċċ.). Jekk tikklikkja darbtejn framment speċifiku, tara tieqa pop-up " Parametri tal-frammenti" - Dan jippermettilek issemmi fajls ta 'frammenti speċifiċi.
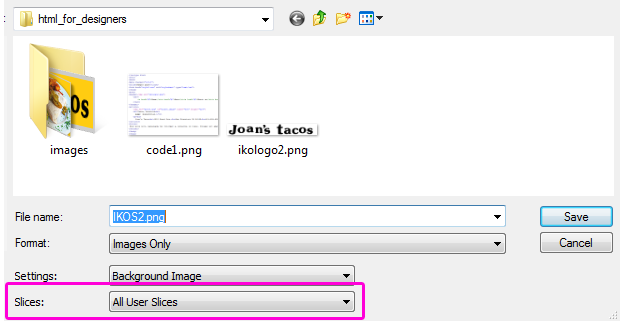
B'mod awtomatiku, l-immaġini kollha jitqiegħdu f': /images/ subdirectory. Jekk trid tesporta biss is-snippets li toħloq, agħżel " Il-frammenti kollha tad-dwana" fit-tieqa "Save". Introduzzjoni għall-HTML u CSS għad-Disinjaturi
Ħolqien ta 'Dokument HTML Bażiku
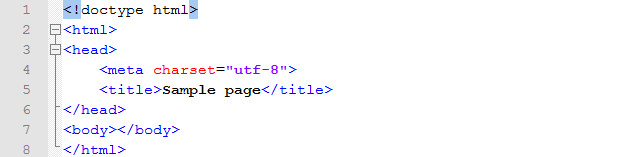
Għandna slicers tagħna, ejja noħolqu dokument HTML bażiku. Introduzzjoni għall-HTML u CSS għad-Disinjaturi
Linja 1 : Jiddikjara li d-djalett HTML 5 huwa l-lingwa tad-dokument.
Linja 2 : element jirrappreżenta l-għerq ta' dokument HTML. Dan huwa kontenitur obbligatorju li jindika l-konfini tad-dokument tagħna.
3 : kapitlu fih elementi inviżibbli tal-paġna bħal meta informazzjoni, titolu, eċċ.
Linja 4 : Din hija d-dikjarazzjoni tal-kodifikazzjoni tad-dokument − utf-8 - għażla sigura - tista 'taqra aktar dwar kodifikazzjoni ta' karattri HTML hawn .
Linja 5 : Paġna tal-kampjun Dan huwa t-titlu tal-paġna li jidher fl-istrixxa tat-titlu tal-browser.
6 : jagħlaq it-tikketta mil-linja 3.
Linja 7 : Dan l-element tal-korp se jkun fih il-kontenut viżibbli kollu tal-paġna.
Linja 8 : jagħlaq it-tikketta minn linja 2. Dan l-element jimmarka t-tmiem tad-dokument. Introduzzjoni għall-HTML u CSS għad-Disinjaturi
Hemm modi oħra possibbli biex tikkodifika l-istess disinn. Se nużaw tags semantiċi HTML 5 (header, nav, artikolu, footer) biex noħolqu l-istruttura bażika tad-dokument:
Dan huwa t-tqassim tradott f'HTML:
Ftit noti:
Linji 11 u 12 : L-elementi huma l-essenza tal-Internet peress li jintużaw biex joħolqu hyperlinks . Huma marbuta mal-attribut HREF u jridu jorbtu l-mira URL .
Linji 18–20 : Dawn huma xi tags tal-ifformattjar tat-test: tindika intestatura tal-ewwel livell; jindika paragrafu; tfisser line break.
Ifformattjar bi Cascading Style Sheets (CSS).
Introduzzjoni għall-HTML u CSS għad-Disinjaturi
Meta tiftaħ biss il-fajl HTML f'web browser, tara li mhux ifformattjat bħad-disinn preċedenti tagħna. Dan għaliex il-kodiċi HTML mhuwiex biżżejjed - għandna bżonn nifformattjawha Folji ta' Stil Cascading (CSS) . CSS hija lingwa tal-folja tal-istil li tintuża biex tifformattja l-elementi HTML.
Imma għaliex eżattament għandna bżonn ngħaqqdu l-HTML ma 'CCS? Xi żmien ilu, l-ifformattjar inkiseb billi żżid attributi mat-tags HTML. Madankollu, dan irriżulta f'kodiċi li ma tistax tinqara u li ma tistax tinżamm. Is-soluzzjoni kienet li tissepara l-kontenut tad-dokument (HTML) mill-ifformattjar tad-dokument (CSS).
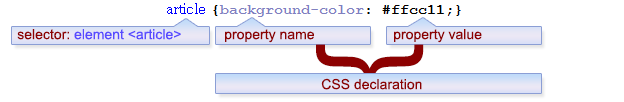
Ejja Tqassim Sempliċi regola CSS : .
Selettur : Dan huwa l-element HTML li trid tfassal. Per eżempju: <artiklu>
Ad : Regola CSS jista' jkollha dikjarazzjoni waħda jew aktar. Kull dikjarazzjoni tikkonsisti fi proprjetà u valur u hija separata minn punt u virgola. Tpoġġi dikjarazzjonijiet fi ċineg kaboċċi {}. Introduzzjoni għall-HTML u CSS għad-Disinjaturi
Proprjetà : dan huwa karatteristika tal-istil, li trid tibdel. Per eżempju: kulur fl-isfond, daqs font eċċ.
Valur : Kull proprjetà għandha valur assoċjat magħha. Pereżempju: #ffcc11 (għall-kulur tal-isfond), 16px (għad-daqs tat-tipa), eċċ.
Hemm ħafna proprjetajiet CSS, li jistgħu jiġu ssettjati għal kull element HTML, iżda m'hemmx għalfejn tiktebhom kollha lilek innifsek. Tista 'tistrieħ fuq is-settings default tal-browser tiegħek, jew tuża stil bażiku li jerġa' jwaqqaf il-browser tiegħek għal settings raġonevoli. Fil-fatt, biex seletturi tal-kitba tagħmel it yourself teħtieġ ħafna għarfien u esperjenza.
Ejja nħarsu lejn xi regoli CSS meħtieġa għall-ifformattjar tad-disinn sempliċi tagħna.
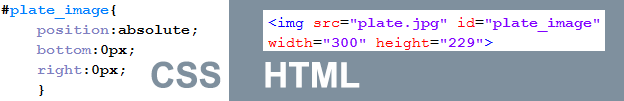
Proprjetajiet ta' Pożizzjonament CSS : teżisti 4 metodi differenti (statiku, fiss, relattiv u assolut) li jippermettulna nippożizzjonaw ċerti elementi fid-disinn tagħna. Wara li tistabbilixxi wieħed minn dawn il-metodi, tista 'tpoġġi l-elementi billi tuża l-proprjetajiet ta' fuq, tal-lemin, ta 'isfel u tax-xellug - jaħdmu b'mod differenti skont liema mill-4 metodi li tuża. F'dan il-każ nixtiequ li pożizzjonaw plate_image, bl-użu assoluta pożizzjonament.
Mudell tal-Kaxxa CSS : dan il-mudell huwa qafas li jagħlaq l-elementi HTML kollha, inklużi marġini, fruntieri, padding, u kontenut. Il-marġini huwa ż-żona inviżibbli madwar il-fruntiera u l-ikkuttunar bejn il-fruntiera u l-kontenut.
Jekk VERAMENT trid titgħallem aktar dwar il-kodifikazzjoni, agħti ħarsa għal dan is-sit frisk: Codecademy .














Оставить комментарий