Een uitknipmasker in Adobe Illustrator is een hulpmiddel en techniek die wordt gebruikt om het zichtbare gebied van een object of een groep objecten op het canvas te beperken. Hiermee kunt u een deel van een object verbergen of bijsnijden dat verder reikt dan een bepaalde vorm of gebied.
Aloha, ontwerpers! Maak kennis met de Community Director en de lieve en absoluut schattige honden van Jason Aiken, Job en Lily.
Job en Lily houden van professioneel zwemmen en we gaan een van de briljante hulpmiddelen gebruiken ontwerp Illustrator om te demonstreren hun vaardigheden - Knipmasker.
Wat is een uitknipmasker in Illustrator?
Knipmasker is een vorm (een uitknippad genoemd) die elk object eronder maskeert, zodat alleen dat binnen het uitknippad zichtbaar is. Uitknippad Het kan alleen een vectorobject zijn, geen foto. Er kan echter van alles onder zitten: een rasterfoto, een vectortekening, enz.
Een paar opmerkingen over knipmaskers:
- Het snijpad moet altijd zijn over object dat u wilt bijsnijden.
- Je kunt het alleen maar hebben een snijoverzicht.
- U kunt echter trimmen één of meerdere objecten .
- Bijgesneden objecten moeten aanwezig zijn één laag of groep .
Nu denk je misschien... “Wat? Ik ben een visuele leerling." Nou, ik ook... dus laten we het demonstreren.
Lasso-hulpmiddel. Selecties beheersen in Photoshop
Hoe je dat doet? Knipmasker in Illustrator
In deze demo is het uitknippad de tekst van hun namen, Lily en Job. De objecten die we gaan uitknippen zullen hun zwevende afbeeldingen zijn. Laten we eerst een uitknipmasker voor Job maken.
Een knipmasker kan op verschillende manieren worden gemaakt:
- Drop-down menu : Object > Knipmasker > Maken.
- sneltoets : commando > 7
- Paneel Lagen : Pictogram Knipmasker maken/vrijgeven onderaan
- елкните авой опкой и : Selecteer alle objecten en kies Knipmasker maken.
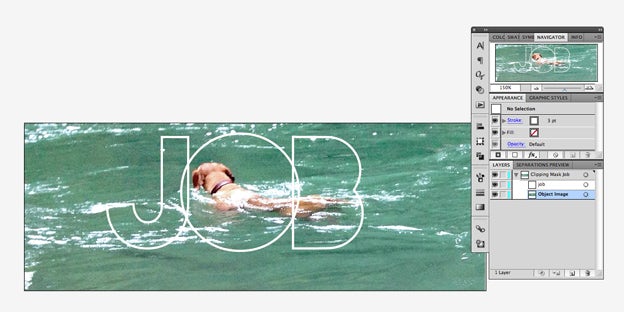
In één laag heb ik Jobs naam bovenop een foto geplaatst waarop hij aan het zwemmen is. U kunt de laagweergave uitbreiden om de tekst en afbeelding van het object afzonderlijk te bekijken:
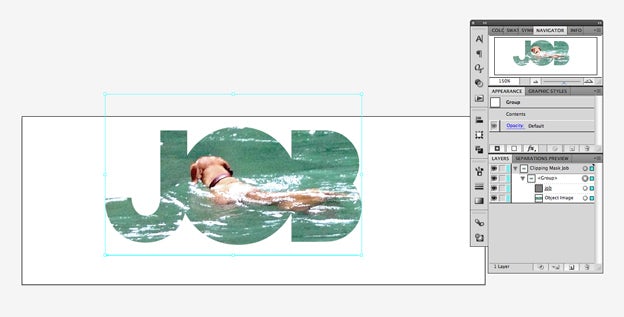
Zodra de afbeeldingen correct zijn gepositioneerd, klikt u op Object > Knipmasker > Maken. U zult merken dat alles verdwijnt, behalve wat zich binnen het uitknippad bevindt (projectnaam). Knipmasker in Illustrator
Cool en simpel, hè?
Twee of meer uitknippaden gebruiken
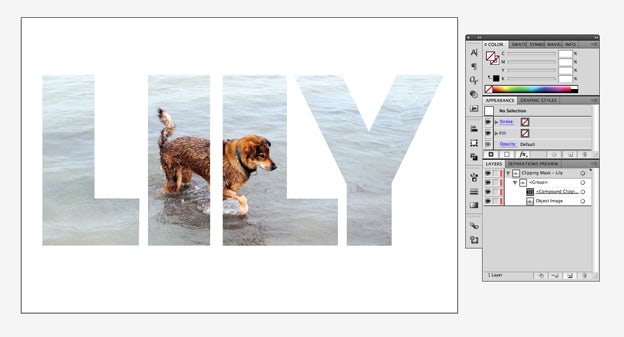
Laten we nu hetzelfde doen met Lily. Lily's naam moet worden veranderd om goed bij haar imago te passen. Als u met uitknipmaskers werkt, merkt u vaak dat het uitknippad of het object eronder moet worden aangepast zodat het met elkaar overeenkomt.
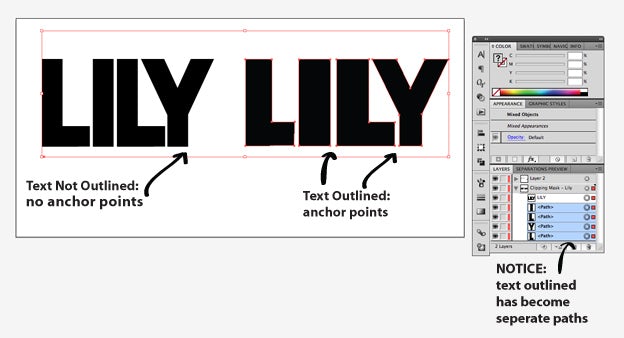
In dit geval wil ik de letters afzonderlijk bewerken. Eerst heb ik de tekst omgezet naar een schets, zodat elke letter aangepast kon worden. Als u tekst naar omtrekken wilt converteren, klikt u op Tekst > Omtrekken maken (Shift > Command > O) of klikt u met de rechtermuisknop op de tekst en kiest u Omtrekken maken. Knipmasker in Illustrator
Elke letter is nu een object geworden dat kan worden bewerkt, maar niet zoals gewone tekst. U zult merken dat er op elke letter ankerpunten verschijnen. Deze kunnen afzonderlijk worden verplaatst en bewerkt:
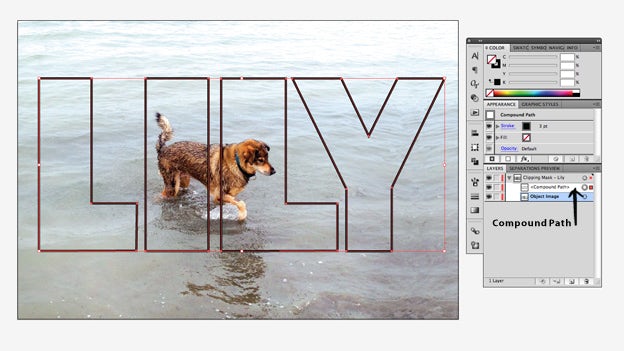
К счастью, samengestelde pad Hiermee kunt u verschillende paden in één combineren. We kunnen het omzetten in een enkel pad door Lily te selecteren en Object > Samengesteld pad > Maken (Command > 8) te kiezen.
Selecteer nu het samengestelde pad en de foto en kies vervolgens Object > Knipmasker > Maken:
Samengestelde paden. Knipmasker in Illustrator
Zoals je zag, samengestelde paden combineer alle geselecteerde paden tot één. Je kunt deze tool ook gebruiken om snel een aantal behoorlijk coole ontwerpen te maken.
Speel ermee, neem een aantal basisvormen en stapel ze op elkaar. Selecteer vervolgens Object > Samengesteld pad > Nieuw (Command > 8):
Snijd twee of meer objecten bij
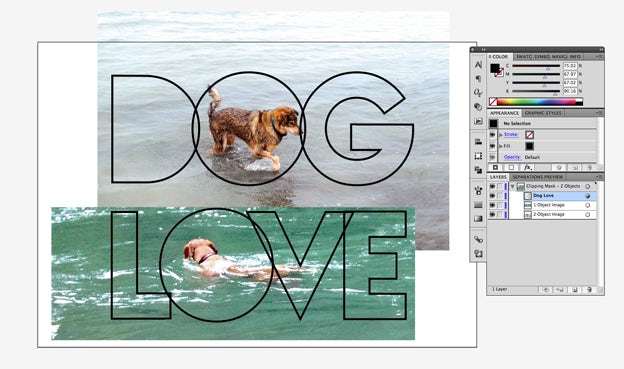
Hoewel u geen twee of meer uitknippaden kunt hebben (zonder een samengesteld pad te maken), kunt u wel twee of meer objecten onderaan knippen. Knipmasker in Illustrator
Ik zorgde ervoor dat de foto's van Lily en Job op dezelfde laag stonden. Ik heb er ook voor gezorgd dat ze onder het uitknippad werden geplaatst: DOG LOVE.
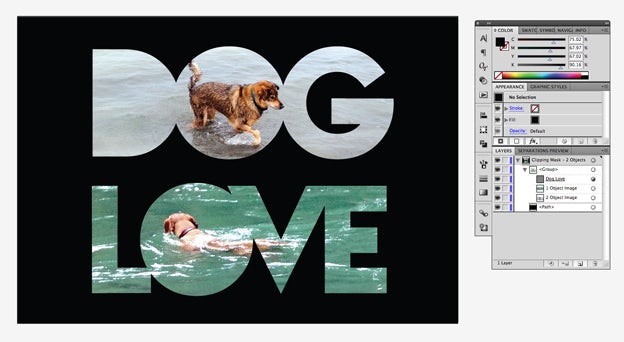
Kies Object > Knipmasker > Maken. Ik heb de afbeeldingen laten opvallen door een zwarte achtergrond toe te voegen.
Geef een uitknipmasker en samengesteld pad vrij of bewerk het
Om een uitknipmasker ongedaan te maken of te bewerken, kunt u:
- Selecteer Object > Knipmasker > Bewerken/vrijgeven.
- Of bewerk het door het uitknipmasker te isoleren: dubbelklik erop of zoek het op in het lagenpaneel.
Maak het samengestelde pad vrij of bewerk het:
- Kies Object > Samengesteld pad > Vrijgeven.
- Of bewerk het pad door het samengestelde pad te isoleren: dubbelklik erop of zoek het op in het deelvenster Lagen.
Zoals u kunt zien, zijn uitknipmaskers en samengestelde paden behoorlijk coole en eenvoudige hulpmiddelen die het ontwerpen een stuk leuker maken.
















Laat een reactie achter