Ako vytvoriť aplikáciu pre iPad? Od prvého uvedenia iPadu na trh v roku 2010 bolo toto ľahké zariadenie s veľkou obrazovkou vybavené čoraz výkonnejším hardvérom v každej iterácii. To umožnilo vývojárom vytvárať rôzne aplikácie, od krásnych grafických hier až po aplikácie na kreslenie, ktoré podporujú Apple Pencil. iPad dokáže spustiť aj veci, o ktorých by sme si v dnešnej dobe ani len nepomysleli.
Avšak až do WWDC 2019 bol softvér vo vnútri iPadu jednoducho zväčšenou verziou iOS bez niekoľkých odlišných funkcií špeciálne vytvorených pre iPad. Prinajmenšom to nevyzeralo.
Konečne iPadOS? Ako vytvoriť aplikáciu pre iPad?
Potom, v júni 2019 na WWDC, Apple konečne ponúkol riešenie problému v podobe iPadOS 13.
Na pozadí zobrazoval všetko, čo iOS 13 urobil, ako aj niektoré funkcie vytvorené špeciálne pre iPad a založené na filozofii samotného zariadenia. Okrem domovskej obrazovky, multitaskingu, zmien Safari a Sidecar došlo aj k podpore myši a klávesnice, čo znamenalo začiatok zmeny v tom, ako ľudia mohli používať svoje iPady.
Nové funkcie však neponúkali takmer žiadne informácie o vývoji aplikácií okrem toho, ako sa prispôsobiť dizajn k novozavedenému tmavému režimu.
iPadOS 2.0. Ako vytvoriť aplikáciu pre iPad?
Našťastie sa na WWDC v lete 2020 Apple rozhodol vylepšiť zážitok z iPadu s iPadOS 14, pričom predstavil nový režim Scribble, kompaktné používateľské rozhranie a niekoľko dôležitých funkcií pre celý systém.
Tento nový dizajn preberá tie najlepšie nápady z macOS a iOS a spája ich do niečoho, čo vyzerá ako nové, ale pôsobí veľmi povedome. Pripomenul nám, že iPad je zariadenie samo o sebe a nabáda dizajnérov a vývojárov, aby sa snažili prispôsobiť digitálny dizajn produktu podľa zariadeniana ktorom to bude fungovať.
Ako prispôsobiť aplikáciu iPadu?
Pri prispôsobovaní svojich aktuálnych aplikácií pre iPad by ste sa mali točiť okolo dvoch cieľov alebo míľnikov v závislosti od aplikácie a jej účelu: rozloženie a používateľská skúsenosť.
Prispôsobenie dizajnu a rozloženia aplikácie. Ako vytvoriť aplikáciu pre iPad?
Môžete povedať, čo je zlé s používateľským rozhraním na obrazovke nižšie?
Vidíme aplikáciu s panelom kariet s domovskou obrazovkou a že väčšie rozhranie iPhonu naozaj nefunguje. Dodržaním niekoľkých jednoduchých krokov môžeme zjednodušiť navigáciu v tejto aplikácii a efektívnejšie využívať priestor.
Bočný panel
Počnúc iPadOS 13 sú aplikácie pre iPad dostupné v dvoch triedach šírky: bežné a kompaktné.
Pre aplikácie sklíčok sa používajú kompaktné veľkosti. To znamená, že ak je táto aplikácia zobrazená v kompaktnej šírke, bočný panel sa nikdy nezobrazí a používateľ bude prechádzať kartami. Ak je však ľubovoľná aplikácia v rozdelenom zobrazení alebo plnej veľkosti, bočný panel je správna cesta.
Aplikácie by nikdy nemali používať súčasne bočný panel aj panel kariet, pretože to môže používateľa zmiasť. Držte sa jednej možnosti v závislosti od šírky aplikácie.
Pridajme bočný panel. Ako vytvoriť aplikáciu pre iPad?
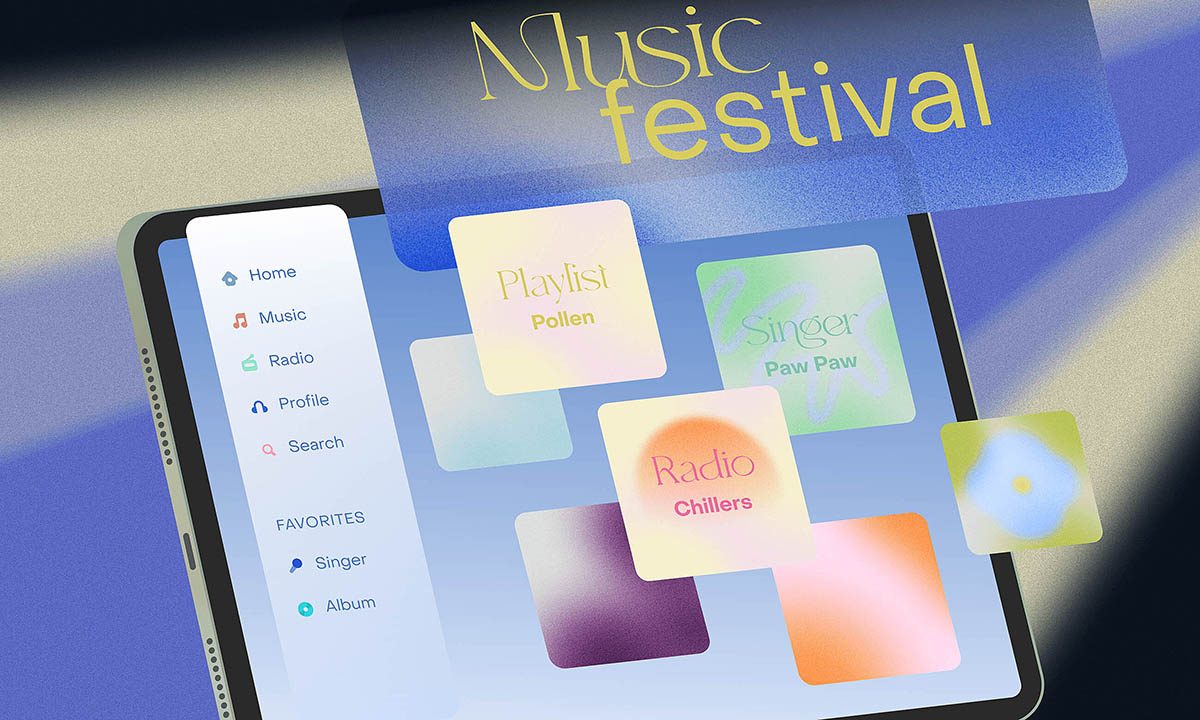
V iPadOS 14 postranné panely nielen zobrazujú navigáciu, ale môžu si ich prispôsobiť aj používateľ. Používatelia môžu napríklad jednoducho pretiahnuť svojich obľúbených interpretov na bočný panel, čím sprístupnia najdôležitejší obsah. Úžasný!
Bočné panely je možné prepínať pomocou tlačidla, ktoré sa zobrazí automaticky, po ktorom sa zobrazí plná veľkosť zobrazenia. Ak ho však chcete získať v režime na výšku, musíte prejsť prstom z ľavej strany obrazovky a zobrazí sa.
Najlepšie využitie bočných panelov je poskytnúť rýchly a jednoduchý prístup k dôležitému obsahu. Nezachádzajte príliš hlboko do hierarchie, pretože tento typ používateľského rozhrania na to nie je vhodný. Ako vytvoriť aplikáciu pre iPad?
Veľkosť obsahu.
Čo sa týka veľkosti obsahu, vždy myslite na to, ako ho zobraziť, aby ste sa doň zmestili čo najviac oku lahodiacim a čitateľným spôsobom.
Ďalšia obrazovka ukazuje veci, ktorým sa treba vyhnúť.
Predstavte si, že máte 12,9-palcový iPad Pro a môžete si prezerať iba šesť albumov naraz. Má toto vôbec zmysel? Čo keby som vám povedal, že pomocou jednoduchého pravidla čitateľnosti sa vám na jednu obrazovku zmestí viac obsahu bez toho, aby ste museli používateľov nútiť posúvať sa cez šesť prvkov naraz?
Tu je návod, ako to funguje. Ako vytvoriť aplikáciu pre iPad?
Kontext.
Má to veľa spoločného s modálmi a kontextovými oknami. Ak je to možné, modálnym oknám by ste sa mali vyhýbať, pokiaľ ich používanie naozaj nemá zmysel. Ich akcie sú najlepšie znázornené ako kontextové okno alebo jednoduchý panel s nástrojmi.
Konečným výsledkom oboch možností je zostať v rovnakom kontexte obrazovky, na ktorej sa práve nachádzate.
Napríklad použitie modálneho okna na vyššie uvedenej obrazovke vôbec nedáva zmysel. Keďže obsah týchto akcií je nimi priamo ovplyvnený, najlepší spôsob, ako ich prezentovať, je v rovnakom kontexte, v akom sú aplikované.
Teraz už zostáva len skontrolovať, či je dostatok miesta na ich umiestnenie. V tomto prípade je odpoveď áno. Ako vytvoriť aplikáciu pre iPad?
Tento spôsob zobrazovania akcií poskytuje obsahu viac kontextu a umožňuje používateľovi používať tieto akcie oveľa rýchlejšie ako predtým.
Interakcia používateľa
Nikdy nebolo toľko spôsobov, ako používať iPad. To, čo bolo kedysi iba viacdotykové zariadenie, teraz podporuje ceruzku, klávesnicu a myš.
To znamená, že klávesové skratky môžete jednoducho integrovať do svojej aplikácie. Môžete tiež kombinovať viaceré interakcie, aby ste dosiahli špecifické funkcie používania. Napríklad kombináciu klávesnice a myši možno použiť na výber položiek, rovnako ako to robíme v systéme macOS už roky. Ako vytvoriť aplikáciu pre iPad?
Poskytnutie možnosti používateľom interagovať s aplikáciou a prispôsobiť ju tak, ako sa im páči, poskytuje bohatší používateľský zážitok.
Vstúpte do novej éry dizajnu s iPadOS 14.
Opakujte po mne: skvelé aplikácie pre iPad nemusia byť Mac a iPhone milujú deti uviaznuté v roku 2016.
Aj keď prispôsobenie nemožno použiť na každú aplikáciu alebo každú obrazovku aplikácie, prepracovanie používateľského rozhrania na zlepšenie používateľského zážitku je pravdepodobne jednoduchšie, než si myslíte.
Pridajte teda tento bočný panel a nechajte používateľa prispôsobiť si ho, aby dosiahol rýchlejší prístup k svojmu obľúbenému obsahu a tiež ho využil výhody nových metód interakcie na doplnenie nových možností použiteľnosti pri vývoji vašej ďalšej aplikácie pre iPad.
«АЗБУКА«











Оставить комментарий