Увод у ХТМЛ и ЦСС за дизајнере.
Као графички дизајнер, вероватно сте свесни сталног развоја односа између дизајна и технологије. Ово посебно важи за оне који се баве веб дизајном. У овој индустрији, морамо имати основно разумевање о томе како наши пажљиво израђени изгледи постају живе веб странице. Када разумемо основе овог процеса (и његова ограничења), можемо тачно да комуницирамо са програмерима и стварамо веб странице са савршеним пиксела.
То не значи да морате да знате како да кодирате веб локацију од врха до дна (иако би то било сјајно!), То само значи да морате да разумете основе. У овом посту ћемо почети са врло основним уводом у ХТМЛ. Научићете како да исечете веб дизајн у Пхотосхоп-у и форматирате ХТМЛ користећи ЦСС. Увод у ХТМЛ и ЦСС за дизајнере
Шта је ХТМЛ?

Скоро све што видите када претражујете веб је документ језика за означавање хипертекста (ХТМЛ). Хипертекст је текст који упућује и упућује на други текст на вашем екрану, омогућавајући вам да приступите садржају једноставним кликом. Маркуп лангуаге је скуп ознака затворених у угластим заградама <>. Ове ХТМЛ ознаке обично долазе у паровима:
- <почетна ознака> : Такође познат као почетна ознака.
- : назива се и завршна ознака и укључује косу црту /
Када ставите садржај између ове две ознаке, цела ствар се зове елемент :
- Ово је параграф
Када се овај језик преведе на Интернет, гледаоци неће видети ознаке – видеће само садржај између њих.
ХТМЛ 5, тренутна верзија ХТМЛ-а, садржи око 100 ознака са атрибутима који мењају њихову функцију или изглед. Потребно је да знате само 30-40 ових ознака да бисте почели да разумете и креирате ХТМЛ. Погледајте их и приметите како су груписани по функцији. Да видимо ово на делу.
Резање слика у Пхотосхопу.
Увод у ХТМЛ и ЦСС за дизајнере
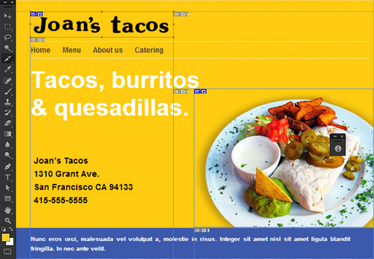
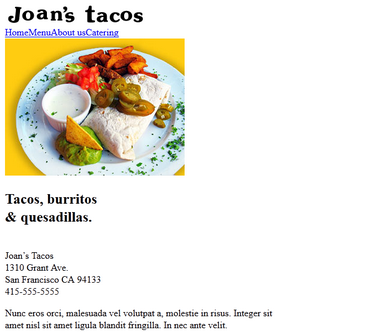
Пре кодирања, морамо да одлучимо који делови веб странице треба да садрже слике, а који се могу кодирати. Хајде да искористимо предност инструмент пхотосхоп Кришка (скривено у подменију Алат за обрезивање ) и истакните области као што су фотографија буритоа и тацо јоан .

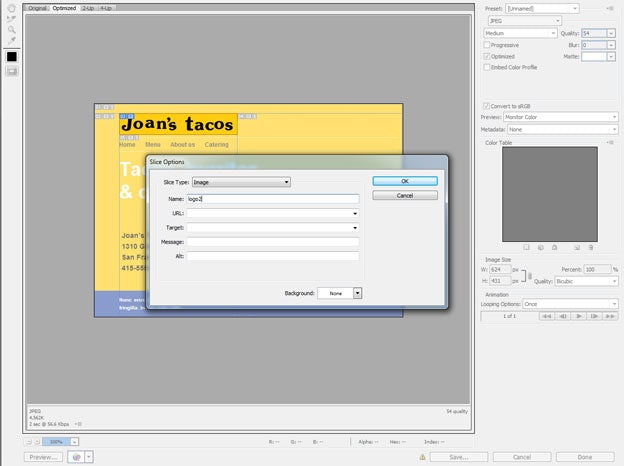
Сада морамо да извеземо наше исечке - изаберите Филе > Саве фор Веб (Алт + Схифт + Цтрл + С). Када је одабран одређени исјечак, можете поставити његове опције извоза на десној страни прозора (ЈПГ, ПНГ, итд.). Ако двапут кликнете на одређени фрагмент, видећете искачући прозор " Параметри фрагмента" - Ово вам омогућава да именујете одређене датотеке фрагмента.
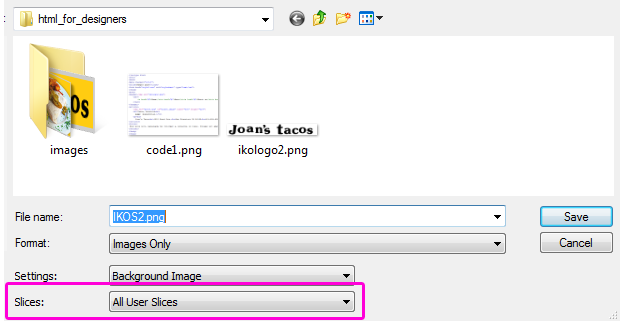
Подразумевано, све слике су смештене у: /имагес/ поддиректоријум. Ако желите да извезете само исечке које креирате, изаберите „ Сви прилагођени фрагменти" у прозору „Сачувај“. Увод у ХТМЛ и ЦСС за дизајнере
Креирање основног ХТМЛ документа
Имамо наше резаче, хајде да направимо основни ХТМЛ документ. Увод у ХТМЛ и ЦСС за дизајнере
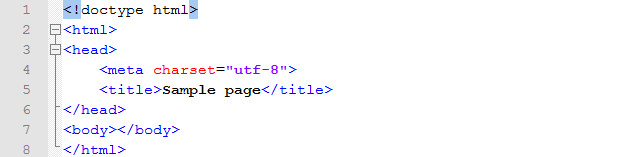
Линија 1 : Изјављује да је ХТМЛ 5 дијалект језик документа.
Линија 2 : елемент представља корен ХТМЛ документа. Ово је обавезан контејнер који означава границе нашег документа.
3 : поглавље садржи невидљиве елементе странице као што су мета информације, наслов итд.
Линија 4 : Ово је декларација кодирања документа − утф-8 - сигуран избор - можете прочитати више о ХТМЛ кодирању знакова овде .
Линија 5 : Пример странице Ово је наслов странице који се појављује у насловној траци претраживача.
6 : затвара ознаку из реда 3.
Линија 7 : Овај елемент тела ће садржати сав видљиви садржај странице.
Линија 8 : затвара ознаку из реда 2. Овај елемент означава крај документа. Увод у ХТМЛ и ЦСС за дизајнере
Постоје и други могући начини за кодирање истог дизајна. Користићемо ХТМЛ 5 семантичке ознаке (заглавље, навигација, чланак, подножје) да креирамо основну структуру документа:
Ово је изглед преведен у ХТМЛ:
неколико напомена:
Линије 11 и 12 : Елементи су суштина Интернета јер се користе за стварање хипервезе . Они су везани за ХРЕФ атрибут и морају везати циљ УРЛ адреса .
Редови 18–20 : Ово су неке ознаке за форматирање текста: означава наслов првог нивоа; означава пасус; значи прекид линије.
Форматирање са каскадним стиловима (ЦСС).
Увод у ХТМЛ и ЦСС за дизајнере
Када отворите само ХТМЛ датотеку у веб претраживачу, видећете да она није форматирана као наш претходни дизајн. То је зато што ХТМЛ код није довољан - потребно је да га форматирамо Каскадни листови стилова (ЦСС) . ЦСС је језик листа стилова који се користи за форматирање ХТМЛ елемената.
Али зашто тачно треба да комбинујемо ХТМЛ са ЦЦС? Пре неког времена, форматирање је постигнуто додавањем атрибута ХТМЛ ознакама. Међутим, то је резултирало нечитљивим и неодрживим кодом. Решење је било да се одвоји садржај документа (ХТМЛ) од форматирања документа (ЦСС).
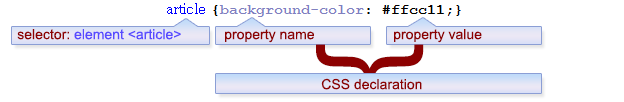
Хајде да разградимо једноставно ЦСС правило : .
Selektor : Ово је ХТМЛ елемент који желите да стилизујете. На пример: <чланак>
Оглас : ЦСС правило може имати једну или више декларација. Свака декларација се састоји од својства и вредности и одвојена је тачком и зарезом. Декларације стављате у витичасте заграде {}. Увод у ХТМЛ и ЦСС за дизајнере
Имовина : ово карактеристика стила, који желите да промените. На пример: боја позадине, величина фонт итд.
Вредност : Свако својство има придружену вредност. На пример: #ффцц11 (за боју позадине), 16пк (за величину фонта) итд.
Тамо многа ЦСС својства, који се могу подесити за сваки ХТМЛ елемент, али нема потребе да их све сами пишете. Можете се ослонити на подразумевана подешавања вашег претраживача или користити основни стилски лист који ресетује ваш претраживач на разумна подешавања. У ствари, да писати селекторе да то урадите сами захтева много знања и искуства.
Хајде да погледамо нека ЦСС правила потребна за форматирање нашег једноставног дизајна.
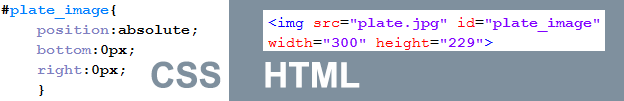
Својства ЦСС позиционирања : постоји 4 различите методе (статичне, фиксне, релативне и апсолутне) које нам омогућавају да позиционирамо одређене елементе у нашем дизајну. Након подешавања једне од ових метода, можете позиционирати елементе користећи својства горњег, десног, доњег и левог дела – они ће функционисати другачије у зависности од тога који од 4 метода користите. У овом случају желимо да се позиционирамо плоча_слика, Користећи апсолутна позиционирање.
ЦСС Бок Модел : овај модел је оквир који обухвата све ХТМЛ елементе, укључујући маргине, ивице, паддинг и садржај. Маргина је невидљива област око ивице и допуна између ивице и садржаја.
Ако ЗАИСТА желите да научите више о кодирању, Погледај на овај цоол сајт: Цодецадеми .














Оставить комментарии