Введение в HTML и CSS для дизайнеров. Как графический дизайнер вы, вероятно, знаете о постоянно развивающихся отношениях между дизайном и технологиями. Это особенно актуально для тех, кто занимается веб-дизайном. В этой отрасли нам необходимо иметь общее представление о том, как наши тщательно созданные макеты становятся живыми веб-страницами. Когда мы понимаем основы этого процесса (и его ограничения), мы можем точно общаться с разработчиками и создавать веб-сайты с идеальным пикселем.
Это не значит, что вам нужно знать, как кодировать веб-сайт сверху вниз (хотя это было бы здорово!), Это просто означает, что вам нужно понимать основы. В этом посте мы начнем с очень простого введения в HTML. Вы узнаете, как нарезать веб-дизайн в Photoshop и отформатировать HTML с помощью CSS. Введение в HTML и CSS для дизайнеров
Что такое HTML?
Практически все, что вы видите во время просмотра веб-страниц, – это документ на языке гипертекстовой разметки (HTML). Гипертекст – это текст, который ссылается и ссылается на другой текст на вашем экране, позволяя вам получить доступ к содержимому простым щелчком. Язык разметки – это набор тегов, заключенных в квадратные скобки <>. Эти HTML-теги обычно бывают парами:
- <начальный тег> : также известен как открывающий тег.
- </ end tag> : также называется закрывающим тегом и включает косую черту /
Когда вы заключаете содержимое между этими двумя тегами, все это называется элементом :
- <p> Это абзац </p>
При переводе этого языка в Интернет зрители не увидят теги – они увидят только содержимое, заключенное между ними.
HTML 5, текущая версия HTML, содержит около 100 тегов с атрибутами, которые изменяют свою функцию или внешний вид. Вам нужно знать всего 30-40 таких тегов, чтобы начать понимать и создавать HTML. Взгляните на них и обратите внимание, как они сгруппированы по функциям. Давайте наглядно увидим это в действии.
Нарезка изображений в фотошопе.
Введение в HTML и CSS для дизайнеров
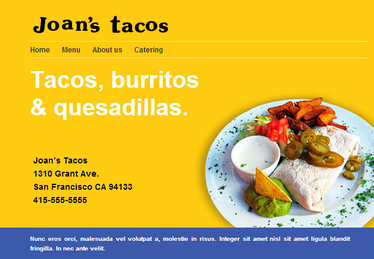
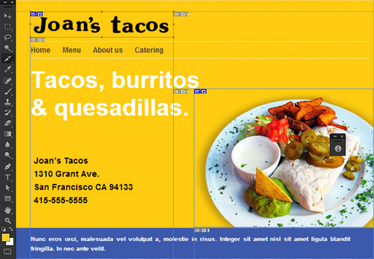
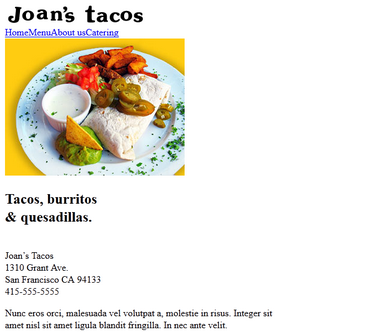
Перед кодированием нам нужно решить, какие разделы веб-сайта должны включать изображения, а какие можно кодировать. Давайте воспользуемся инструментом Photoshop Slice (скрытый под подменю инструмента Crop ) и выделим такие области, как фотография буррито и тако Джоан .
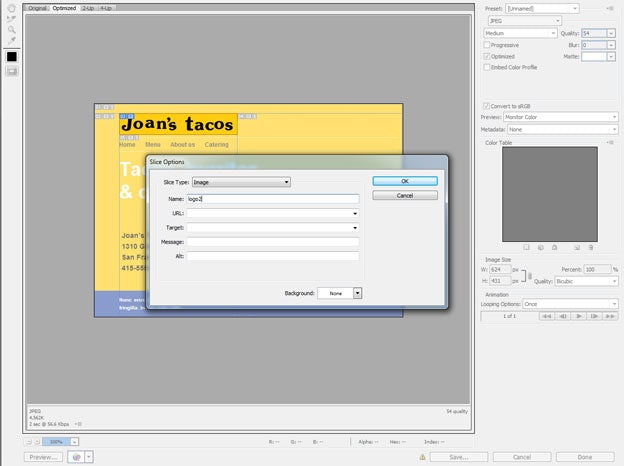
Теперь нам нужно экспортировать наши фрагменты – выберите «Файл»> «Сохранить для Интернета» (Alt + Shift + Ctrl + S). Когда выбран конкретный фрагмент, вы можете установить его параметры экспорта в правой части окна (JPG, PNG и т. Д.). Если вы дважды щелкните конкретный фрагмент, вы увидите всплывающее окно « Параметры фрагмента» – это позволяет вам давать имена конкретным файлам фрагментов.
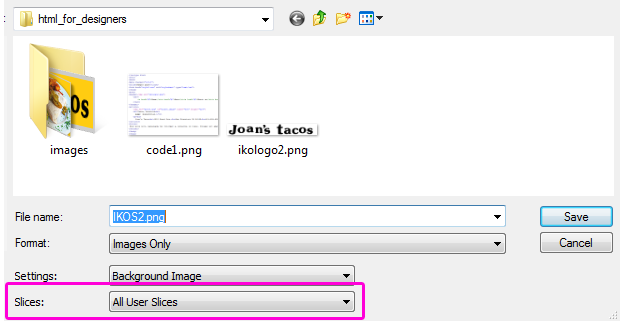
По умолчанию все изображения помещаются в: подкаталог / images /. Если вы хотите экспортировать только созданные вами фрагменты, выберите « Все пользовательские фрагменты» в окне «Сохранить». Введение в HTML и CSS для дизайнеров
Создание базового HTML-документа
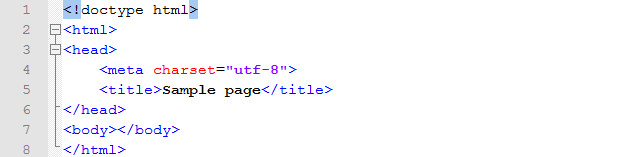
У нас есть срезы, давайте создадим базовый HTML-документ. Введение в HTML и CSS для дизайнеров
Строка 1 : объявляет, что диалект HTML 5 является языком документа.
Строка 2 : элемент <html> представляет корень HTML-документа. Это обязательный контейнер, обозначающий границы нашего документа.
3 : раздел <head> содержит невидимые элементы страницы, такие как метаинформация, заголовок и т. Д.
Строка 4 : <meta charset = ”utf-8 ″> Это объявление кодировки документа – utf-8 – безопасный выбор – вы можете узнать больше о кодировках символов HTML здесь .
Строка 5 : <title> Образец страницы </title> Это заголовок страницы, который отображается в строке заголовка браузера.
6 : </head> закрывает тег <head> из строки 3.
Строка 7 : <body> </body> Этот элемент body будет содержать все видимое содержимое страницы.
Строка 8 : </html> закрывает тег <html> из строки 2. Этот элемент отмечает конец документа. Введение в HTML и CSS для дизайнеров
Есть и другие возможные способы кодирования того же дизайна. Мы будем использовать семантические теги HTML 5 (header, nav, article, footer) для создания базовой структуры документа:
Несколько замечаний:
Строки 11 и 12 : элементы <a> являются сущностью Интернета, поскольку они используются для создания гиперссылок . Они связаны с атрибутом HREF и должны связывать целевой URL .
Строки 18–20 : это несколько тегов форматирования текста: <h1> обозначает заголовок первого уровня; <p> обозначает абзац; <br> означает разрыв строки.
Форматирование с помощью каскадных таблиц стилей (CSS).
Введение в HTML и CSS для дизайнеров
Когда вы откроете только HTML-файл в веб-браузере, вы увидите, что он не отформатирован, как наш предыдущий дизайн. Это потому, что кода HTML недостаточно – нам нужно отформатировать его с помощью каскадных таблиц стилей (CSS) . CSS – это язык таблиц стилей, который используется для форматирования элементов HTML.
Но почему именно нам нужно сочетать HTML с CCS? Некоторое время назад форматирование достигалось путем добавления атрибутов в теги HTML. Однако это привело к нечитаемому и не поддерживаемому коду. Решением было отделить содержимое документа (HTML) от форматирования документа (CSS).
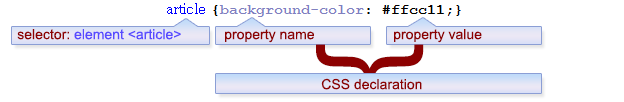
Давайте Разбивка простое правило CSS : .
Селектор : это HTML-элемент, который вы хотите стилизовать. Например: <статья>
Объявление : правило CSS может иметь одно или несколько объявлений. Каждое объявление состоит из свойства и значения и разделяется точкой с запятой. Вы помещаете объявления в фигурные скобки {}. Введение в HTML и CSS для дизайнеров
Свойство : это характеристика стиля, которую вы хотите изменить. Например: цвет фона, размер шрифта и т. Д.
Значение : каждое свойство имеет значение, связанное с ним. Например: # ffcc11 (для цвета фона), 16px (для размера шрифта) и т. Д.
Существует множество свойств CSS, которые можно установить для каждого элемента HTML, но нет необходимости писать их все самостоятельно. Вы можете полагаться на настройки вашего браузера по умолчанию или использовать базовую таблицу стилей, которая сбрасывает ваш браузер до разумных значений. На самом деле, чтобы писать селекторы самостоятельно, требуется немало знаний и опыта .
Давайте посмотрим на некоторые правила CSS, необходимые для форматирования нашего простого дизайна.
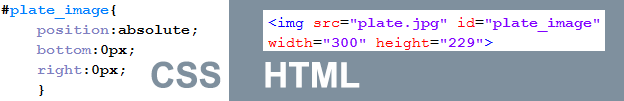
Свойства позиционирования CSS : существует 4 различных метода (статический, фиксированный, относительный и абсолютный), которые позволяют нам позиционировать определенные элементы в нашем дизайне. После установки одного из этих методов вы можете позиционировать элементы, используя свойства top, right, bottom и left – они будут работать по-разному в зависимости от того, какой из 4 методов вы используете. В этом случае мы хотели бы позиционировать plate_image, используя абсолютное позиционирование.
Модель CSS Box : эта модель представляет собой рамку, которая охватывает все элементы HTML, включая поля, границы, отступы и содержимое. Поля – это невидимая область вокруг границы, а отступы между границей и содержимым.
Если вы ДЕЙСТВИТЕЛЬНО хотите узнать больше о кодировании, загляните на этот крутой сайт: Codecademy .
Часто задаваемые вопросы. Введение в HTML и CSS для дизайнеров.
1. Что такое HTML и для чего он используется?
HTML (HyperText Markup Language) — это стандартный язык разметки для создания веб-страниц. Он используется для структурирования контента на веб-странице с помощью тегов, которые указывают браузеру, как отображать текст, изображения, ссылки и другие элементы.
2. Что такое CSS и для чего он используется?
CSS (Cascading Style Sheets) — это язык стилей, используемый для описания внешнего вида HTML-документа. CSS управляет расположением, цветами, шрифтами и другими визуальными аспектами веб-страниц.
3. Как начать работу с HTML и CSS?
Для начала работы с HTML и CSS вам потребуется текстовый редактор (например, Notepad++, Sublime Text или Visual Studio Code) и веб-браузер для просмотра ваших страниц. Создайте два файла: один с расширением .html для HTML-кода и другой с расширением .css для CSS-стилей.
4. Какова структура HTML-документа?
HTML-документ состоит из нескольких основных тегов:
<html>
<head>
<title>Название страницы</title>
<link rel=”stylesheet” type=”text/css” href=”styles.css”>
</head>
<body>
<h1>Заголовок</h1>
<p>Параграф текста.</p>
</body>
</html>
5. Как связать HTML и CSS?
В HTML-документе вы можете связать CSS-файл с помощью тега <link> в секции <head>:
6. Как применять стили в CSS?
CSS использует селекторы для выбора элементов HTML и применения к ним стилей:
body {
background-color: #f0f0f0;
}
h1 {
color: #333333;
font-family: Arial, sans-serif;
}
p {
font-size: 16px;
line-height: 1.5;
}
7. Что такое классы и идентификаторы в HTML и CSS?
Классы и идентификаторы используются для применения стилей к конкретным элементам:
- Классы: могут применяться к нескольким элементам. В HTML обозначаются атрибутом
class, а в CSS — точкой (.):
- Идентификаторы: уникальны для каждого элемента. В HTML обозначаются атрибутом
id, а в CSS — решеткой (#):
<div id=”header”>Заголовок</div>
#header {
background-color: #333333;
color: #ffffff;
padding: 20px;
}
8. Как создавать макеты с помощью CSS?
Для создания макетов можно использовать свойства display, flex, grid и другие:
- Flexbox: гибкий способ создания макетов.
css
.container {
display: flex;
justify-content: space-between;
}
- Grid: мощный инструмент для создания сложных макетов.
css
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
9. Как работать с цветами и шрифтами в CSS?
- Цвета: можно задавать с помощью названий цветов, шестнадцатеричных значений, RGB или HSL.
css
- Шрифты: можно задавать с помощью свойства
font-family.css
.text {
font-family: ‘Arial’, sans-serif;
}
10. Какие инструменты и ресурсы могут помочь дизайнерам в изучении HTML и CSS?
- Онлайн-курсы и туториалы: такие как Codecademy, freeCodeCamp, MDN Web Docs.
- Инструменты разработки: встроенные инструменты браузеров (DevTools) для отладки и тестирования кода.
- CSS-фреймворки: такие как Bootstrap, которые ускоряют процесс разработки.
Изучение HTML и CSS — это первый шаг к созданию профессиональных и функциональных веб-страниц. Эти языки являются основой веб-разработки и предоставляют мощные инструменты для дизайнеров, чтобы реализовать свои идеи в интернете.

















Leave A Comment
You must be logged in to post a comment.