מבוא ל-HTML ו-CSS למעצבים.
כמעצב גרפי, אתה בוודאי מודע לקשר המתפתח בין עיצוב לטכנולוגיה. זה נכון במיוחד עבור אלה העוסקים בעיצוב אתרים. בתעשייה זו, אנו צריכים לקבל הבנה בסיסית כיצד הפריסות המעוצבות בקפידה הופכות לדפי אינטרנט חיים. כאשר אנו מבינים את היסודות של תהליך זה (והמגבלות שלו), אנו יכולים לתקשר בצורה מדויקת עם מפתחים וליצור אתרים עם מושלם פיקסל.
זה לא אומר שאתה צריך לדעת איך לקודד אתר מלמעלה למטה (למרות שזה יהיה נהדר!), זה רק אומר שאתה צריך להבין את היסודות. בפוסט זה, נתחיל במבוא בסיסי מאוד ל-HTML. תלמד כיצד לחתוך עיצובי אינטרנט בפוטושופ ולעצב HTML באמצעות CSS. מבוא ל-HTML ו-CSS למעצבים
מה זה HTML?

כמעט כל מה שאתה רואה כשאתה גולש באינטרנט הוא מסמך Hypertext Markup Language (HTML). היפרטקסט הוא טקסט שמפנה ומפנה לטקסט אחר על המסך שלך, ומאפשר לך לגשת לתוכן בלחיצה פשוטה. שפת סימון הוא קבוצה של תגים המוקפים בסוגריים מרובעים <>. תגי HTML אלה מגיעים בדרך כלל בזוגות:
- <תג התחל> : ידוע גם בתור תג הפתיחה.
- : נקרא גם תג הסגירה וכולל לוכסן קדימה /
כאשר אתה מקיף תוכן בין שני התגים האלה, כל העניין נקרא אֵלֵמֶנט :
- זו פסקה
כאשר שפה זו מתורגמת לאינטרנט, הצופים לא יראו את התגים - הם יראו רק את התוכן ביניהם.
HTML 5, הגרסה הנוכחית של HTML, מכילה כ-100 תגיות עם תכונות שמשנות את הפונקציה או המראה שלהן. אתה צריך לדעת רק 30-40 מהתגים האלה כדי להתחיל להבין וליצור HTML. תסתכל עליהם ושימו לב כיצד הם מקובצים לפי פונקציה. בואו נראה את זה בפעולה.
חיתוך תמונות בפוטושופ.
מבוא ל-HTML ו-CSS למעצבים
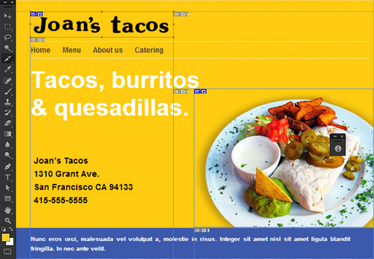
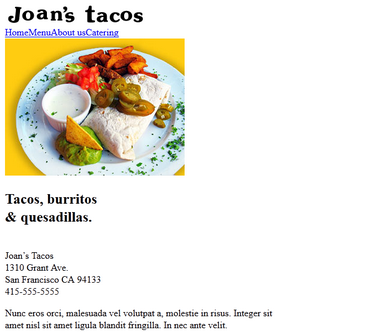
לפני הקידוד, עלינו להחליט אילו חלקים באתר צריכים לכלול תמונות ואילו ניתן לקודד. בואו ננצל כלי פוטושופ פרוסה (מוסתר מתחת לתפריט המשנה כלי חיתוך ) ולהדגיש אזורים כגון צילום של בוריטו ו טאקו ג'ואן .

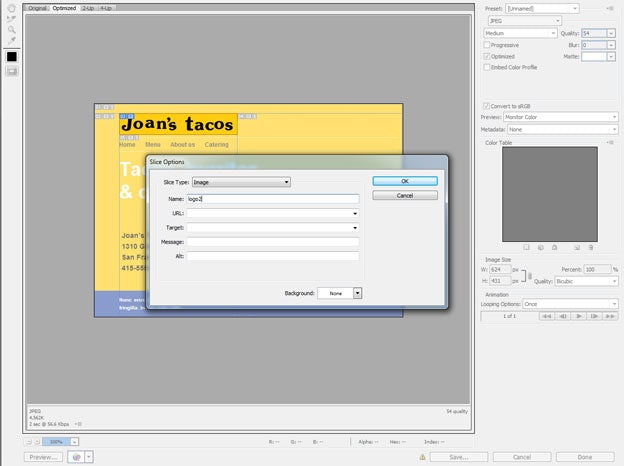
כעת עלינו לייצא את הקטעים שלנו - בחר קובץ > שמור לאינטרנט (Alt + Shift + Ctrl + S). כאשר קטע מסוים נבחר, אתה יכול להגדיר את אפשרויות הייצוא שלו בצד ימין של החלון (JPG, PNG וכו'). אם תלחץ פעמיים על קטע מסוים, תראה חלון קופץ " פרמטרים של קטע" - זה מאפשר לך לתת שם לקבצי פרגמנט ספציפיים.
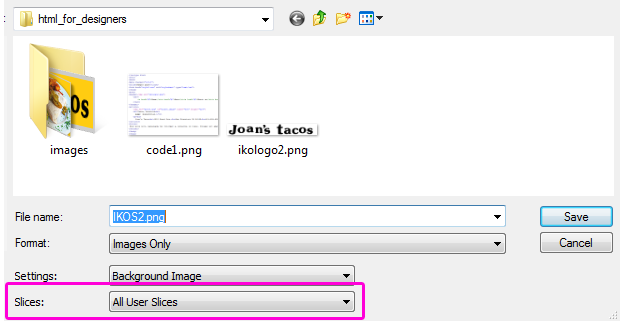
כברירת מחדל, כל התמונות ממוקמות בספריית המשנה /images/. אם אתה רוצה לייצא רק את הקטעים שאתה יוצר, בחר " כל הפרגמנטים המותאמים אישית" בחלון "שמור". מבוא ל-HTML ו-CSS למעצבים
יצירת מסמך HTML בסיסי
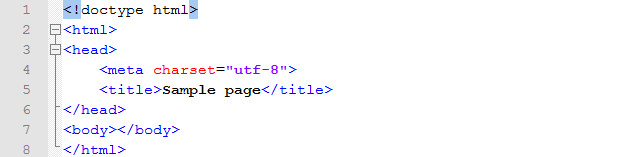
יש לנו את הפרוסות שלנו, בואו ניצור מסמך HTML בסיסי. מבוא ל-HTML ו-CSS למעצבים
שורה 1 : מצהיר שהדיאלקט HTML 5 הוא שפת המסמך.
שורה 2 : אלמנט מייצג את השורש של מסמך HTML. זהו מיכל חובה המציין את גבולות המסמך שלנו.
3 : פרק מכיל רכיבי עמוד בלתי נראים כמו מטא מידע, כותרת וכו'.
שורה 4 : זוהי הצהרת קידוד המסמך - utf-8 - בחירה בטוחה - אתה יכול לקרוא עוד על קידוד תווים ב-HTML כאן .
שורה 5 : עמוד לדוגמא זוהי כותרת העמוד המופיעה בשורת הכותרת של הדפדפן.
6 : סוגר את התג משורה 3.
שורה 7 : רכיב גוף זה יכיל את כל התוכן הגלוי של הדף.
שורה 8 : סוגר את התג משורה 2. אלמנט זה מסמן את סוף המסמך. מבוא ל-HTML ו-CSS למעצבים
יש עוד דרכים אפשריות לקודד את אותו עיצוב. נשתמש בתגיות סמנטיות של HTML 5 (header, nav, article, footer) כדי ליצור את המבנה הבסיסי של המסמך:
זו הפריסה שתורגמה ל-HTML:
כמה הערות:
קווים 11 ו-12 : אלמנטים הם המהות של האינטרנט כפי שהם משמשים ליצירה היפר-קישורים . הם קשורים לתכונת HREF וחייבים לאגד את היעד כתובת האתר .
קווים 18–20 : אלו כמה תגיות עיצוב טקסט: מציין כותרת ברמה הראשונה; מציין פסקה; פירושו מעבר שורה.
עיצוב עם גיליונות סגנון מדורגים (CSS).
מבוא ל-HTML ו-CSS למעצבים
כאשר אתה פותח רק את קובץ ה-HTML בדפדפן אינטרנט, אתה תראה שהוא לא מעוצב כמו העיצוב הקודם שלנו. הסיבה לכך היא שקוד HTML לא מספיק - אנחנו צריכים לעצב אותו עם גיליונות סגנון מדורגים (CSS) . CSS היא שפת גיליון סגנונות המשמשת לעיצוב רכיבי HTML.
אבל למה בדיוק אנחנו צריכים לשלב HTML עם CCS? לפני זמן מה, העיצוב הושג על ידי הוספת תכונות לתגי HTML. עם זאת, זה הביא לקוד בלתי קריא ובלתי ניתן לתחזוקה. הפתרון היה להפריד בין תוכן המסמך (HTML) לבין עיצוב המסמך (CSS).
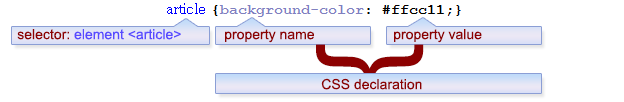
בוא נעשה פירוט פשוט כלל CSS : .
בוחר : זהו אלמנט ה-HTML שברצונך לעצב. לדוגמה: <מאמר>
מודעה : כלל CSS יכול לכלול הצהרה אחת או יותר. כל הצהרה מורכבת מנכס וערך ומופרדת באמצעות נקודה-פסיק. אתה מציב הצהרות בסוגריים מסולסלים {}. מבוא ל-HTML ו-CSS למעצבים
רכוש : זה מאפיין סגנון, שאתה רוצה לשנות. לדוגמה: צבע רקע, גודל גוֹפָן וכו '
ערך : לכל מאפיין יש ערך המשויך אליו. לדוגמה: #ffcc11 (עבור צבע רקע), 16px (עבור גודל גופן) וכו'.
יש מאפייני CSS רבים, אשר ניתן להגדיר עבור כל רכיב HTML, אך אין צורך לכתוב את כולם בעצמך. אתה יכול להסתמך על הגדרות ברירת המחדל של הדפדפן שלך, או להשתמש בגיליון סגנונות בסיסי המאפס את הדפדפן שלך להגדרות סבירות. למעשה, כדי לכתוב בוררים לעשות זאת בעצמך דורש הרבה ידע וניסיון.
בואו נסתכל על כמה כללי CSS הדרושים לעיצוב העיצוב הפשוט שלנו.
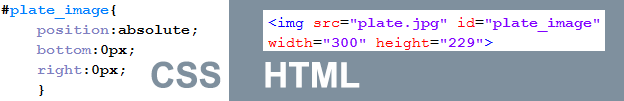
מאפייני מיקום CSS : קיים 4 שיטות שונות (סטטי, קבוע, יחסי ומוחלט) המאפשרים לנו למקם אלמנטים מסוימים בעיצוב שלנו. לאחר הגדרת אחת מהשיטות הללו, תוכל למקם אלמנטים באמצעות המאפיינים העליון, הימני, התחתון והשמאלי - הם יעבדו אחרת בהתאם לאיזו מ-4 השיטות אתה משתמש. במקרה זה נרצה להציב תמונת_צלחת, באמצעות מוּחלָט מיקום.
דגם קופסת CSS : הדגם הזה היא מסגרת המקיפה את כל רכיבי ה-HTML, כולל שוליים, גבולות, ריפוד ותוכן. השוליים הם האזור הבלתי נראה סביב הגבול והריפוד בין הגבול לתוכן.
אם אתה באמת רוצה ללמוד עוד על קידוד, להסתכל לאתר המגניב הזה: Codecademy .














השאירו תגובה