როგორ შევქმნათ აპლიკაცია iPad-ისთვის? მას შემდეგ, რაც iPad პირველად გამოვიდა 2010 წელს, მსუბუქი, დიდი ეკრანის მოწყობილობა აღჭურვილია მზარდი ტექნიკით ყოველი გამეორებით. ამან დეველოპერებს მისცა შესაძლებლობა შექმნან სხვადასხვა აპლიკაციები, ლამაზი გრაფიკული თამაშებიდან დაწყებული ნახატების აპებით, რომლებიც მხარს უჭერენ Apple Pencil-ს. iPad-ს შეუძლია ისეთი რამის გაშვებაც კი, რაზეც ამ დღეებში არც კი ვიფიქრებდით.
თუმცა, WWDC 2019-მდე, iPad-ის შიგნით არსებული პროგრამული უზრუნველყოფა უბრალოდ iOS-ის გაზრდილი ვერსია იყო, რამდენიმე განსხვავებული ფუნქციის გარეშე, რომელიც სპეციალურად არის შექმნილი iPad-ისთვის. რბილად რომ ვთქვათ, არც ისე ჩანდა.
და ბოლოს, iPadOS? როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
შემდეგ, 2019 წლის ივნისში, WWDC-ზე, Apple-მა საბოლოოდ შესთავაზა პრობლემის გადაჭრა iPadOS 13-ის სახით.
ფონზე, ის აჩვენებდა ყველაფერს, რაც iOS 13-მა გააკეთა, ასევე გარკვეული ფუნქციონალობა, რომელიც სპეციალურად აიპადისთვის იყო აგებული და თავად მოწყობილობის ფილოსოფიაზეა დაფუძნებული. გარდა მთავარი ეკრანისა, მულტიტასკინგის, Safari-სა და Sidecar-ის ცვლილებებისა, ასევე იყო მაუსის და კლავიატურის მხარდაჭერა, რამაც დაიწყო ცვლილება, თუ როგორ შეეძლოთ ადამიანებს თავიანთი iPad-ების გამოყენება.
თუმცა, ახალი ფუნქციები თითქმის არ გვთავაზობდა ინფორმაციას აპლიკაციის შემუშავების შესახებ, გარდა იმისა, თუ როგორ უნდა მოერგოთ დიზაინი ახლად დანერგილ ბნელზე რეჟიმი.
iPadOS 2.0. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
საბედნიეროდ, 2020 წლის ზაფხულში, WWDC-ზე, Apple-მა გადაწყვიტა iPadOS 14-ით გაემყარებინა iPad-ის გამოცდილება, შემოიტანა ახალი Scribble რეჟიმი, კომპაქტური მომხმარებლის ინტერფეისი და სისტემის მასშტაბური რედიზაინის რამდენიმე მნიშვნელოვანი ფუნქცია.
ეს ახალი დიზაინი იღებს საუკეთესო იდეებს macOS-დან და iOS-დან და აერთიანებს მათ ახალს, მაგრამ ძალიან ნაცნობს. მან შეგვახსენა, რომ iPad არის მოწყობილობა თავისთავად და უბიძგებს დიზაინერებს და დეველოპერებს ადაპტაციისთვის ძალისხმევა. ციფრული პროდუქტის დიზაინი მოწყობილობის მიხედვით, რომელზეც იმუშავებს.
როგორ მოვარგოთ აპლიკაცია iPad-ს?
თქვენი ამჟამინდელი აპლიკაციების iPad-ისთვის ადაპტაციისას, თქვენ უნდა ბრუნოთ ორი მიზნის ან ეტაპების ირგვლივ, რაც დამოკიდებულია აპლიკაციასა და მის დანიშნულებაზე: განლაგება და მომხმარებლის გამოცდილება.
განაცხადის დიზაინისა და განლაგების ადაპტაცია. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
შეგიძლიათ მითხრათ, რა ჭირს UI-ს ქვემოთ მოცემულ ეკრანზე?
ჩვენ ვხედავთ აპლიკაციას ჩანართების ზოლით საწყისი ეკრანით და რომ iPhone-ის უფრო დიდი ინტერფეისი ნამდვილად არ მუშაობს. რამდენიმე მარტივი ნაბიჯის დაცვით ჩვენ შეგვიძლია გავამარტივოთ ამ აპლიკაციაში ნავიგაცია და სივრცის უფრო ეფექტურად გამოყენება.
Გვერდითი პანელი
iPadOS 13-დან დაწყებული, iPad აპლიკაციები მოდის ორი სიგანის კლასში: რეგულარული და კომპაქტური.
კომპაქტური ზომები გამოიყენება სლაიდების აპლიკაციებისთვის. ეს ნიშნავს, რომ თუ ეს აპლიკაცია კომპაქტური სიგანით არის ნაჩვენები, გვერდითი ზოლი არასოდეს გამოჩნდება და მომხმარებელი ნავიგაციას განახორციელებს ჩანართებში. თუმცა, როდესაც რომელიმე აპლიკაცია არის გაყოფილი ხედში ან სრული ზომით, გვერდითი ზოლი გამოსავალია.
აპლიკაციებმა არ უნდა გამოიყენონ ორივე გვერდითი ზოლი და ჩანართის ზოლი ერთდროულად, რადგან ამან შეიძლება დააბნიოს მომხმარებელი. მიჰყევით ერთ ვარიანტს აპლიკაციის სიგანის მიხედვით.
მოდით დავამატოთ გვერდითი ზოლი. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
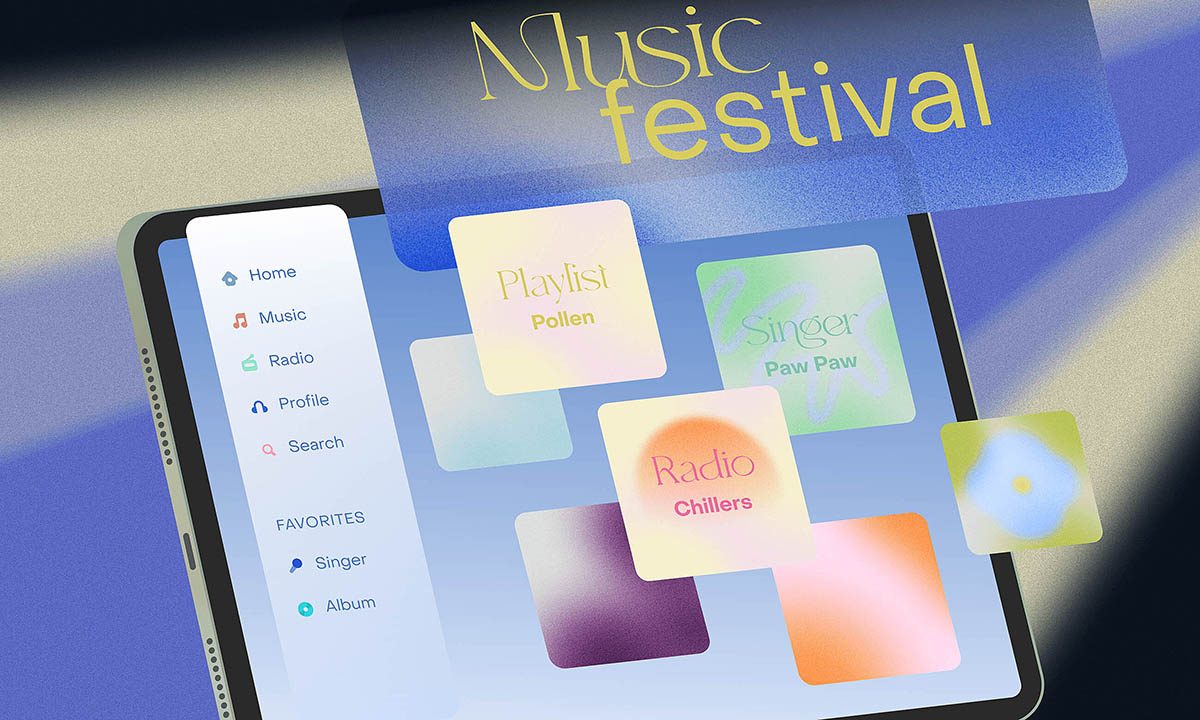
iPadOS 14-ში, გვერდითი ზოლები არა მხოლოდ აჩვენებს ნავიგაციას, არამედ მისი მორგებაც შესაძლებელია მომხმარებლის მიერ. მაგალითად, მომხმარებლებს შეუძლიათ უბრალოდ გადაათრიონ და ჩამოაგდონ მათი საყვარელი შემსრულებლები გვერდითა ზოლზე, რაც ყველაზე მნიშვნელოვან კონტენტს ხელმისაწვდომს გახდის. საოცარი!
გვერდითი ზოლების გადართვა შესაძლებელია ღილაკის გამოყენებით, რომელიც ავტომატურად გამოჩნდება, რის შემდეგაც გამოჩნდება ხედის სრული ზომა. თუმცა, თუ გსურთ მასზე წვდომა პორტრეტის რეჟიმში, უნდა გადაფურცლეთ ეკრანის მარცხენა მხრიდან და ის გამოჩნდება.
გვერდითი ზოლების საუკეთესო გამოყენება არის მნიშვნელოვანი შინაარსის სწრაფი და მარტივი წვდომის უზრუნველყოფა. ნუ შეხვალთ ძალიან ღრმა იერარქიაში, რადგან ამ ტიპის UI არ არის შესაფერისი ამისთვის. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
შინაარსის ზომა.
რაც შეეხება კონტენტის ზომას, ყოველთვის იფიქრეთ იმაზე, თუ როგორ გამოაჩინოთ ის, რათა მაქსიმალურად მოერგოთ თვალისთვის სასიამოვნო და წასაკითხად.
შემდეგი ეკრანი აჩვენებს იმას, რაც თავიდან უნდა იქნას აცილებული.
წარმოიდგინეთ, რომ გქონდეთ 12,9 დიუმიანი iPad Pro და მხოლოდ ექვსი ალბომის ნახვა შეგიძლიათ ერთდროულად. აქვს კი ამას აზრი? რა მოხდება, თუ გეტყვით, რომ მარტივი წაკითხვის წესით, შეგიძლიათ მეტი კონტენტის მოთავსება ერთ ეკრანზე ისე, რომ არ აიძულოთ მომხმარებლები ერთდროულად გადაახვიონ ექვს ელემენტში?
აი, როგორ მუშაობს. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
კონტექსტი.
ამას ბევრი რამ აქვს საერთო მოდალებთან და ამომხტარ ფანჯარასთან. თუ შესაძლებელია, მოდალური ფანჯრები თავიდან უნდა იქნას აცილებული, თუ მათ გამოყენებას ნამდვილად არ აქვს აზრი. მათი მოქმედებები საუკეთესოდ არის წარმოდგენილი როგორც ამომხტარი ფანჯარა ან მარტივი ინსტრუმენტთა პანელი.
ნებისმიერი ვარიანტის საბოლოო შედეგი არის ეკრანის იმავე კონტექსტში დარჩენა, რომელზეც ამჟამად იმყოფებით.
მაგალითად, ზემოთ მოყვანილ ეკრანზე მოდალური ფანჯრის გამოყენებას საერთოდ არ აქვს აზრი. ვინაიდან ამ მოქმედებების შინაარსზე პირდაპირ გავლენას ახდენს ისინი, მათი წარმოდგენის საუკეთესო საშუალებაა იმავე კონტექსტში, სადაც ისინი გამოიყენება.
ახლა რჩება მხოლოდ იმის შემოწმება, არის თუ არა საკმარისი ადგილი მათ მოსათავსებლად. ამ შემთხვევაში პასუხი არის დიახ. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
მოქმედებების ჩვენების ეს გზა უფრო მეტ კონტექსტს აძლევს კონტენტს და მომხმარებელს საშუალებას აძლევს გამოიყენოს ეს ქმედებები ბევრად უფრო სწრაფად, ვიდრე ადრე.
მომხმარებლის ურთიერთქმედება
არასოდეს ყოფილა ამდენი გზა თქვენი iPad-ის გამოსაყენებლად. ის, რაც ოდესღაც მხოლოდ მრავალ შეხებით მოწყობილობას წარმოადგენდა, ახლა მხარს უჭერს ფანქარს, კლავიატურას და მაუსს.
ეს ნიშნავს, რომ მარტივად შეგიძლიათ კლავიატურის მალსახმობების ინტეგრირება თქვენს აპლიკაციაში. თქვენ ასევე შეგიძლიათ დააკავშიროთ მრავალი ურთიერთქმედება კონკრეტული გამოყენების ფუნქციის მისაღწევად. მაგალითად, კლავიატურისა და მაუსის კომბინაცია შეიძლება გამოყენებულ იქნას ელემენტების შესარჩევად, ისევე, როგორც ამას ვაკეთებდით macOS-ში წლების განმავლობაში. როგორ შევქმნათ აპლიკაცია iPad-ისთვის?
მომხმარებლებს აპლიკაციასთან ურთიერთობისა და მისი მორგების შესაძლებლობის მინიჭება უზრუნველყოფს მომხმარებლის უფრო მდიდარ გამოცდილებას.
შედით დიზაინის ახალ ეპოქაში iPadOS 14-ით.
გაიმეორეთ ჩემს შემდეგ: iPad-ის შესანიშნავი აპები არ უნდა იყოს Mac-ს და iPhone-ს უყვართ ბავშვები 2016 წელს ჩარჩენილი.
მიუხედავად იმისა, რომ პერსონალიზაცია არ შეიძლება გამოყენებულ იქნას ყველა აპზე ან აპის ყველა ეკრანზე, მომხმარებლის გამოცდილების გასაუმჯობესებლად ინტერფეისის ხელახალი დიზაინი, ალბათ, უფრო ადვილია, ვიდრე თქვენ ფიქრობთ.
ასე რომ, დაამატეთ ეს გვერდითი ზოლი და მიეცით საშუალება მომხმარებელმა მოარგოს ის, რომ მიაღწიოს უფრო სწრაფად წვდომას საყვარელ შინაარსზე და ასევე ისარგებლოს ახალი მეთოდების სარგებელი ურთიერთქმედება, რათა შეავსოს ახალი გამოყენებადობის შესაძლებლობები თქვენი შემდეგი iPad აპის შემუშავებისას.
«АЗБУКА«











დატოვე კომენტარი