Hoe maak je een applicatie voor iPad? Sinds de iPad in 2010 voor het eerst werd uitgebracht, is het lichtgewicht apparaat met groot scherm in elke iteratie uitgerust met steeds krachtigere hardware. Dit heeft ontwikkelaars de mogelijkheid gegeven om een verscheidenheid aan apps te maken, van prachtige grafische games tot tekenapps die Apple Pencil ondersteunen. De iPad kan zelfs dingen uitvoeren waar we tegenwoordig niet eens aan zouden denken.
Tot WWDC 2019 was de software in de iPad echter gewoon een opgeschaalde versie van iOS zonder een paar specifieke functies die speciaal voor de iPad waren gebouwd. Op zijn zachtst gezegd zag het er niet zo veel uit.
Eindelijk iPadOS? Hoe maak je een applicatie voor iPad?
Vervolgens bood Apple in juni 2019 op WWDC eindelijk een oplossing voor het probleem in de vorm van iPadOS 13.
Op de achtergrond liet het alles zien wat iOS 13 deed, evenals een aantal functionaliteiten die speciaal voor de iPad waren gebouwd en gebaseerd op de filosofie van het apparaat zelf. Naast het startscherm, multitasking, Safari en Sidecar-wijzigingen was er ook muis- en toetsenbordondersteuning, wat het begin markeerde van een verandering in de manier waarop mensen hun iPads konden gebruiken.
De nieuwe functies boden echter vrijwel geen informatie over de ontwikkeling van apps, behalve hoe deze aan te passen ontwerp voor de nieuw geïntroduceerde dark regime.
iPadOS 2.0. Hoe maak je een applicatie voor iPad?
Gelukkig besloot Apple tijdens WWDC in de zomer van 2020 de iPad-ervaring te verbeteren met iPadOS 14, door een nieuwe Scribble-modus, een compacte gebruikersinterface en verschillende belangrijke systeembrede herontwerpfuncties te introduceren.
Dit nieuwe ontwerp neemt de beste ideeën van macOS en iOS en combineert deze tot iets dat er nieuw uitziet maar heel vertrouwd aanvoelt. Hij herinnerde ons eraan dat de iPad een apparaat op zichzelf is en ontwerpers en ontwikkelaars aanmoedigt zich in te spannen om zich aan te passen digitaal productontwerp volgens apparaat, waarop het zal werken.
Hoe de applicatie aanpassen aan iPad?
Bij het aanpassen van uw huidige apps voor iPad moet u, afhankelijk van de app en het doel ervan, rond twee doelen of mijlpalen draaien: lay-out en gebruikerservaring.
Aanpassing van het applicatieontwerp en de lay-out. Hoe maak je een applicatie voor iPad?
Kunt u in het onderstaande scherm zien wat er mis is met de gebruikersinterface?
We zien een app met een tabbladbalk met een startscherm, en dat de grotere interface van de iPhone niet echt werkt. Door een paar eenvoudige stappen te volgen, kunnen we deze applicatie gemakkelijker navigeren en de ruimte efficiënter maken.
Zijpaneel
Vanaf iPadOS 13 zijn iPad-apps verkrijgbaar in twee breedteklassen: normaal en compact.
Voor schuiftoepassingen worden compacte formaten gebruikt. Dit betekent dat als deze applicatie in een compacte breedte wordt weergegeven, de zijbalk nooit zal verschijnen en de gebruiker door de tabbladen zal navigeren. Wanneer een app echter in gesplitste weergave of op volledige grootte is, is de zijbalk de juiste keuze.
Applicaties mogen nooit tegelijkertijd zowel een zijbalk als een tabbalk gebruiken, omdat dit de gebruiker in verwarring kan brengen. Houd het bij één optie, afhankelijk van de breedte van de toepassing.
Laten we een zijbalk toevoegen. Hoe maak je een applicatie voor iPad?
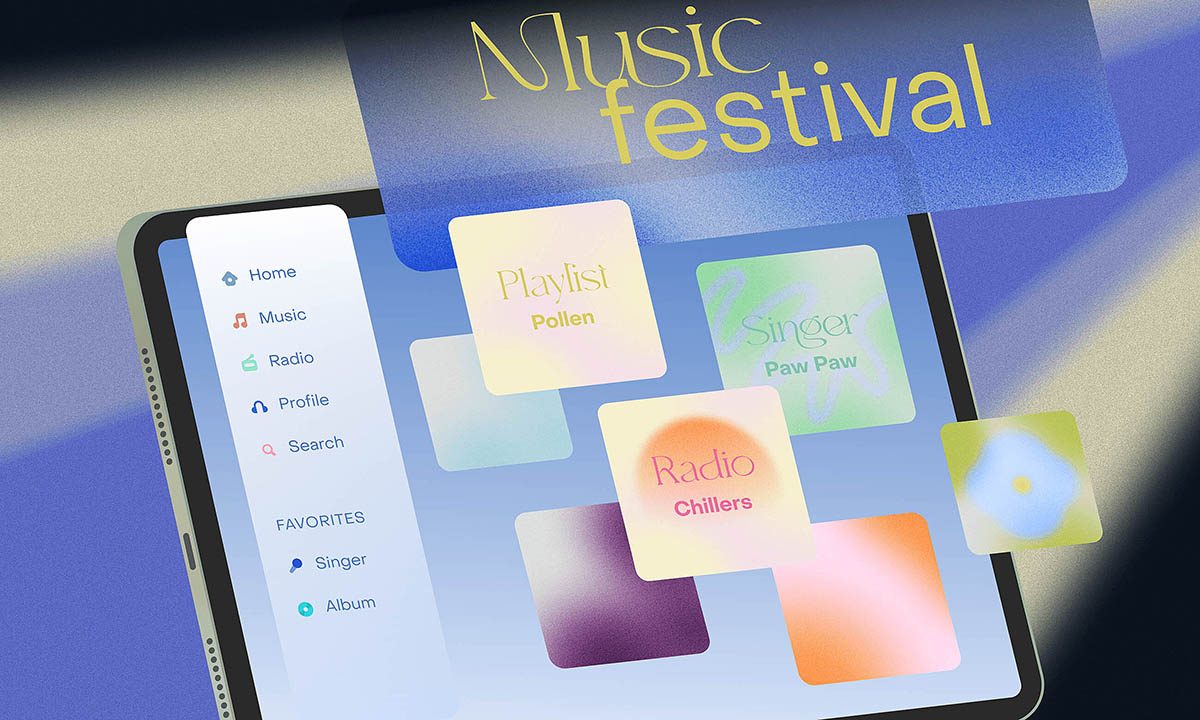
In iPadOS 14 geven zijbalken niet alleen navigatie weer, maar kunnen ze ook door de gebruiker worden aangepast. Gebruikers kunnen bijvoorbeeld eenvoudig hun favoriete artiesten naar de zijbalk slepen en neerzetten, waardoor de belangrijkste inhoud toegankelijk wordt. Verbazingwekkend!
De zijbalken kunnen worden omgeschakeld met behulp van een knop die automatisch verschijnt, waarna de volledige grootte van de weergave verschijnt. Als u het echter in portretmodus wilt openen, moet u vanaf de linkerkant van het scherm vegen en het zal verschijnen.
Het beste gebruik van zijbalken is het bieden van snelle en gemakkelijke toegang tot belangrijke inhoud. Ga niet te diep in de hiërarchie, want daar is dit type UI niet geschikt voor. Hoe maak je een applicatie voor iPad?
Inhoudsgrootte.
Als het gaat om de grootte van de inhoud, denk er dan altijd over na hoe u deze weergeeft, zodat er zoveel mogelijk in past op een manier die prettig is voor het oog en leesbaar is.
Het volgende scherm laat zien wat u moet vermijden.
Stel je voor dat je een 12,9-inch iPad Pro hebt en slechts zes albums tegelijk kunt bekijken. Heeft dit überhaupt zin? Wat als ik je vertelde dat je met een eenvoudige leesbaarheidsregel meer inhoud op één scherm kunt plaatsen zonder dat gebruikers gedwongen worden om door zes elementen tegelijk te scrollen?
Dit is hoe het werkt. Hoe maak je een applicatie voor iPad?
Context.
Dit heeft veel te maken met modals en pop-ups. Indien mogelijk moeten modale vensters worden vermeden, tenzij het eigenlijk geen zin heeft ze te gebruiken. Hun acties kunnen het beste worden weergegeven als een pop-upvenster of een eenvoudige werkbalk.
Het eindresultaat van beide opties is dat u in dezelfde context blijft van het scherm waarop u zich momenteel bevindt.
Het gebruik van een modaal venster in het bovenstaande scherm heeft bijvoorbeeld helemaal geen zin. Omdat de inhoud van deze acties er rechtstreeks door wordt beïnvloed, kunnen ze het beste worden gepresenteerd in dezelfde context als waarin ze worden toegepast.
Nu rest ons alleen nog te controleren of er voldoende ruimte is om ze te huisvesten. In dit geval is het antwoord ja. Hoe maak je een applicatie voor iPad?
Deze manier om acties weer te geven biedt meer context voor de inhoud en zorgt ervoor dat de gebruiker die acties veel sneller kan gebruiken dan voorheen.
Gebruikersinteractie
Er zijn nog nooit zoveel manieren geweest om uw iPad te gebruiken. Wat ooit slechts een multi-touch-apparaat was, ondersteunt nu potlood, toetsenbord en muis.
Dit betekent dat u eenvoudig sneltoetsen in uw applicatie kunt integreren. U kunt ook meerdere interacties combineren om specifieke gebruiksfunctionaliteit te bereiken. De combinatie van toetsenbord en muis kan bijvoorbeeld worden gebruikt om items te selecteren, net zoals we dat al jaren in macOS doen. Hoe maak je een applicatie voor iPad?
Door gebruikers de mogelijkheid te geven om met de applicatie te communiceren en deze naar eigen wens aan te passen, ontstaat een rijkere gebruikerservaring.
Betreed een nieuw designtijdperk met iPadOS 14.
Zeg mij maar: geweldige iPad-apps hoeven niet per se Mac- en iPhone-liefhebbers te zijn die in 2016 vastzitten.
Hoewel maatwerk niet op elke app of op elk scherm van een app kan worden toegepast, is het opnieuw ontwerpen van de gebruikersinterface om de gebruikerservaring te verbeteren waarschijnlijk eenvoudiger dan u denkt.
Voeg dus deze zijbalk toe en laat de gebruiker deze aanpassen om sneller toegang te krijgen tot zijn favoriete inhoud en er ook van te profiteren voordelen van nieuwe methoden interacties als aanvulling op nieuwe bruikbaarheidsmogelijkheden bij het ontwikkelen van uw volgende iPad-app.
«АЗБУКА«











Laat een reactie achter