Jak stworzyć aplikację na iPada? Od czasu premiery iPada w 2010 roku to lekkie urządzenie z dużym ekranem było w każdej iteracji wyposażane w coraz wydajniejszy sprzęt. Dało to programistom możliwość tworzenia różnorodnych aplikacji, od pięknych gier graficznych po aplikacje do rysowania obsługujące Apple Pencil. Na iPadzie można nawet uruchomić rzeczy, o których w dzisiejszych czasach nawet byśmy nie pomyśleli.
Jednak do WWDC 2019 oprogramowanie iPada było po prostu powiększoną wersją systemu iOS, bez kilku odrębnych funkcji opracowanych specjalnie dla iPada. Delikatnie mówiąc, nie wyglądało to na zbyt wiele.
Wreszcie iPadOS? Jak stworzyć aplikację na iPada?
Następnie, w czerwcu 2019 r., na WWDC, Apple wreszcie zaoferowało rozwiązanie problemu w postaci iPadOS 13.
W tle pokazywało wszystko, co robił iOS 13, a także część funkcjonalności zbudowanej specjalnie dla iPada i opartej na filozofii samego urządzenia. Oprócz zmian w ekranie głównym, wielozadaniowości, Safari i Sidecar, wprowadzono także obsługę myszy i klawiatury, co zapoczątkowało zmianę w sposobie korzystania z iPadów.
Jednak nowe funkcje nie oferowały prawie żadnych informacji na temat tworzenia aplikacji poza tym, jak się dostosować design do nowo wprowadzonej ciemności reżim.
iPadOS 2.0. Jak stworzyć aplikację na iPada?
Na szczęście podczas WWDC latem 2020 r. firma Apple zdecydowała się ulepszyć działanie iPada w systemie iPadOS 14, wprowadzając nowy tryb Scribble, kompaktowy interfejs użytkownika i kilka ważnych funkcji przeprojektowania całego systemu.
Ten nowy projekt czerpie najlepsze pomysły z systemów macOS i iOS i łączy je w coś, co wygląda na nowe, ale wydaje się bardzo znajome. Przypomniał nam, że iPad jest urządzeniem samym w sobie i zachęca projektantów i programistów do podjęcia wysiłku w celu dostosowania się cyfrowy projekt produktu zgodnie z urządzeniem, na którym będzie działać.
Jak dostosować aplikację do iPada?
Dostosowując swoje obecne aplikacje dla iPada, powinieneś skupić się na dwóch celach lub kamieniach milowych, w zależności od aplikacji i jej przeznaczenia: układu i komfortu użytkowania.
Dostosowanie projektu i układu aplikacji. Jak stworzyć aplikację na iPada?
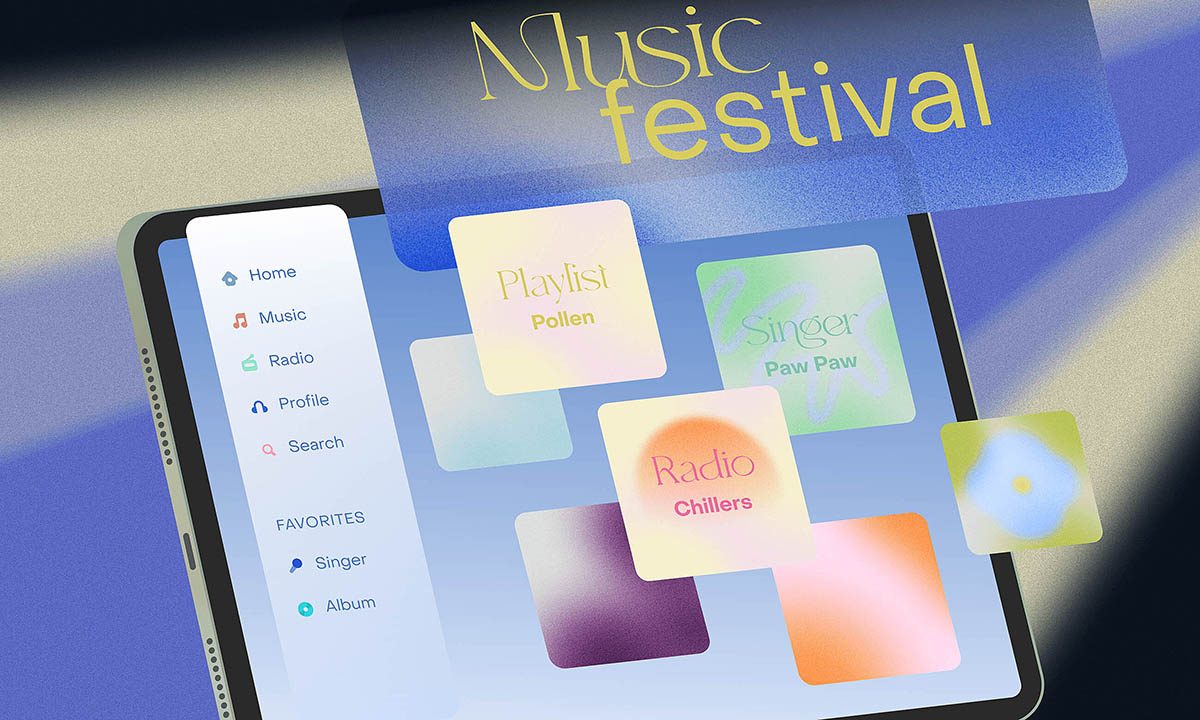
Czy możesz powiedzieć, co jest nie tak z interfejsem użytkownika na poniższym ekranie?
Widzimy aplikację z paskiem zakładek i ekranem głównym, a większy interfejs iPhone'a tak naprawdę nie działa. Wykonując kilka prostych kroków, możemy ułatwić nawigację w tej aplikacji i efektywniej wykorzystać przestrzeń.
Panel boczny
Począwszy od iPadOS 13, aplikacje na iPada są dostępne w dwóch klasach szerokości: zwykłej i kompaktowej.
Kompaktowe rozmiary są używane do zastosowań ślizgowych. Oznacza to, że jeśli ta aplikacja zostanie wyświetlona w niewielkiej szerokości, pasek boczny nigdy się nie pojawi, a użytkownik będzie mógł poruszać się po zakładkach. Jeśli jednak jakakolwiek aplikacja jest w widoku podzielonym lub w pełnym rozmiarze, najlepszym rozwiązaniem będzie pasek boczny.
Aplikacje nigdy nie powinny używać jednocześnie paska bocznego i paska kart, ponieważ może to zdezorientować użytkownika. Trzymaj się jednej opcji w zależności od szerokości aplikacji.
Dodajmy pasek boczny. Jak stworzyć aplikację na iPada?
W iPadOS 14 paski boczne nie tylko wyświetlają nawigację, ale także mogą być dostosowywane przez użytkownika. Na przykład użytkownicy mogą po prostu przeciągnąć i upuścić swoich ulubionych artystów na pasek boczny, dzięki czemu najważniejsze treści będą dostępne. Niesamowity!
Paski boczne można przełączać za pomocą przycisku, który pojawia się automatycznie, po czym pojawia się widok w pełnym rozmiarze. Jeśli jednak chcesz uzyskać do niego dostęp w trybie portretowym, musisz przesunąć palcem od lewej strony ekranu, a się pojawi.
Najlepszym zastosowaniem pasków bocznych jest zapewnienie szybkiego i łatwego dostępu do ważnych treści. Nie wchodź zbyt głęboko w hierarchię, ponieważ ten typ interfejsu użytkownika nie jest do tego odpowiedni. Jak stworzyć aplikację na iPada?
Rozmiar treści.
Jeśli chodzi o wielkość treści, zawsze zastanów się, jak ją wyeksponować, aby zmieścić jak najwięcej w sposób przyjemny dla oka i czytelny.
Następny ekran pokazuje, czego należy unikać.
Wyobraź sobie, że masz iPada Pro 12,9 cala i możesz przeglądać tylko sześć albumów jednocześnie. Czy to w ogóle ma sens? A co jeśli powiem Ci, że dzięki prostej zasadzie czytelności możesz zmieścić więcej treści na jednym ekranie, nie zmuszając użytkownika do przewijania sześciu elementów jednocześnie?
Oto jak to działa. Jak stworzyć aplikację na iPada?
Kontekst.
Ma to wiele wspólnego z modami i wyskakującymi okienkami. Jeśli to możliwe, należy unikać okien modalnych, chyba że naprawdę nie ma sensu ich używać. Ich działania najlepiej przedstawić w postaci wyskakującego okna lub prostego paska narzędzi.
Końcowym rezultatem każdej opcji jest pozostanie w tym samym kontekście ekranu, na którym aktualnie się znajdujesz.
Na przykład użycie okna modalnego na powyższym ekranie nie ma żadnego sensu. Ponieważ mają one bezpośredni wpływ na treść tych działań, najlepszym sposobem przedstawienia ich jest umieszczenie ich w tym samym kontekście, w jakim są stosowane.
Teraz pozostaje tylko sprawdzić, czy jest wystarczająco dużo miejsca, aby je pomieścić. W tym przypadku odpowiedź brzmi: tak. Jak stworzyć aplikację na iPada?
Taki sposób wyświetlania akcji zapewnia większy kontekst dla treści i pozwala użytkownikowi na znacznie szybsze niż dotychczas korzystanie z tych akcji.
Interakcja z użytkownikiem
Jeszcze nigdy nie było tak wielu sposobów wykorzystania iPada. To, co kiedyś było tylko urządzeniem wielodotykowym, teraz obsługuje ołówek, klawiaturę i mysz.
Oznacza to, że możesz łatwo zintegrować skróty klawiaturowe ze swoją aplikacją. Możesz także łączyć wiele interakcji, aby uzyskać określoną funkcjonalność użytkowania. Na przykład do wybierania elementów można używać kombinacji klawiatury i myszy, tak jak robiliśmy to od lat w systemie macOS. Jak stworzyć aplikację na iPada?
Zapewnienie użytkownikom możliwości interakcji z aplikacją i dostosowywania jej tak, jak im się podoba, zapewnia bogatsze doświadczenie użytkownika.
Wejdź w nową erę projektowania z iPadOS 14.
Powtarzaj za mną: świetne aplikacje na iPada nie muszą być na Maca, a iPhone uwielbia dzieci, które utknęły w 2016 roku.
Chociaż dostosowania nie można zastosować do każdej aplikacji ani do każdego ekranu aplikacji, przeprojektowanie interfejsu użytkownika w celu poprawy komfortu użytkowania jest prawdopodobnie łatwiejsze niż myślisz.
Dodaj więc ten pasek boczny i pozwól użytkownikowi dostosować go, aby uzyskać szybszy dostęp do ulubionych treści i z nich skorzystać korzyści nowych metod interakcje w celu uzupełnienia nowych możliwości użyteczności podczas opracowywania kolejnej aplikacji na iPada.
«АЗБУКА«











Zostaw komentarz