Uma introdução ao HTML e CSS para designers.
Como designer gráfico, você provavelmente está ciente da relação em constante evolução entre design e tecnologia. Isto é especialmente verdadeiro para aqueles envolvidos em web design. Neste setor, precisamos ter uma compreensão básica de como nossos layouts cuidadosamente elaborados se tornam páginas da web vivas. Quando entendemos os fundamentos deste processo (e suas limitações), podemos nos comunicar com precisão com os desenvolvedores e criar sites com perfeito pixel.
Isso não significa que você precisa saber como codificar um site de cima para baixo (embora isso seja ótimo!), significa apenas que você precisa entender o básico. Neste post, começaremos com uma introdução básica ao HTML. Você aprenderá como recortar designs web no Photoshop e formatar HTML usando CSS. Introdução ao HTML e CSS para Designers
O que é HTML?

Quase tudo que você vê ao navegar na web é um documento em linguagem de marcação de hipertexto (HTML). Hipertexto é um texto que faz referência e faz referência a outros textos da sua tela, permitindo acessar o conteúdo com um simples clique. Linguagem de marcação é um conjunto de tags entre colchetes <>. Essas tags HTML geralmente vêm em pares:
- <marca inicial> : também conhecida como tag de abertura.
- : também chamada de tag de fechamento e inclui uma barra /
Quando você coloca conteúdo entre essas duas tags, a coisa toda é chamada elemento :
- Este é um parágrafo
Quando esse idioma for traduzido para a Internet, os espectadores não verão as tags – eles verão apenas o conteúdo entre elas.
HTML 5, a versão atual do HTML, contém cerca de 100 tags com atributos que alteram sua função ou aparência. Você só precisa saber de 30 a 40 dessas tags para começar a entender e criar HTML. Dê uma olhada neles e observe como eles são agrupados por função. Vamos ver isso em ação.
Cortando imagens no Photoshop.
Introdução ao HTML e CSS para Designers
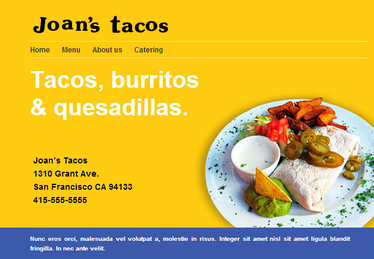
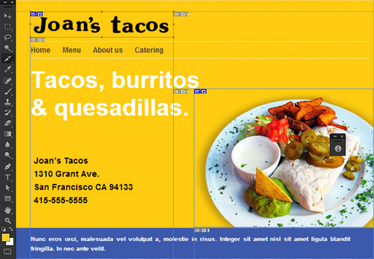
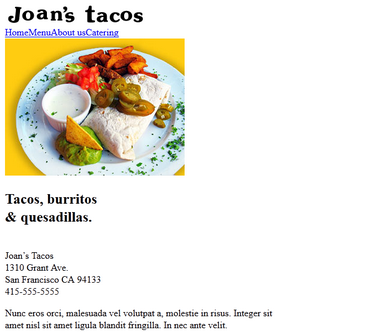
Antes de codificar, precisamos decidir quais seções do site devem incluir imagens e quais podem ser codificadas. Vamos aproveitar uma ferramenta Photoshop Fatia (escondido no submenu Ferramenta de corte ) e destaque áreas como a fotografia de um burrito e taco joan .

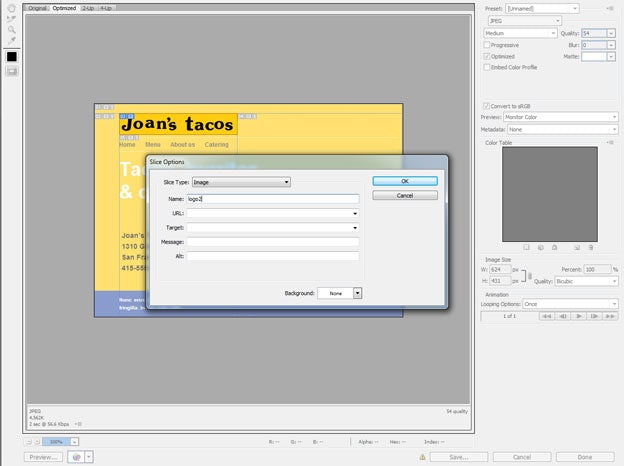
Agora precisamos exportar nossos snippets - escolha Arquivo > Salvar para Web (Alt + Shift + Ctrl + S). Quando um trecho específico é selecionado, você pode definir suas opções de exportação no lado direito da janela (JPG, PNG, etc.). Se você clicar duas vezes em um fragmento específico, verá uma janela pop-up " Parâmetros de fragmento" - Isso permite nomear arquivos de fragmentos específicos.
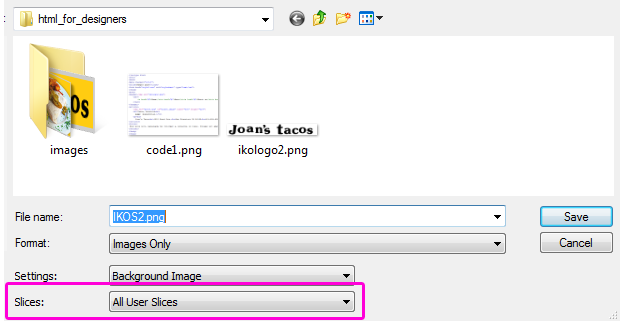
Por padrão, todas as imagens são colocadas em: subdiretório /images/. Se você deseja exportar apenas os snippets criados, selecione " Todos os fragmentos personalizados" na janela "Salvar". Introdução ao HTML e CSS para Designers
Criando um documento HTML básico
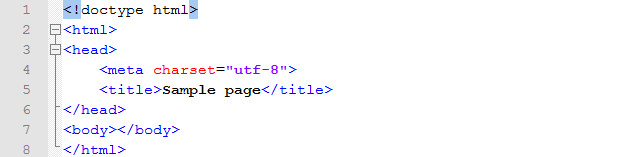
Temos nossos slicers, vamos criar um documento HTML básico. Introdução ao HTML e CSS para Designers
Linha 1 : Declara que o dialeto HTML 5 é o idioma do documento.
Linha 2 : elemento representa a raiz de um documento HTML. Este é um contêiner obrigatório que denota os limites do nosso documento.
3 : capítulo contém elementos de página invisíveis, como meta informações, título, etc.
Linha 4 : Esta é a declaração de codificação do documento - UTF-8 - escolha segura - você pode ler mais sobre codificações de caracteres HTML aqui .
Linha 5 : Página de exemplo Este é o título da página que aparece na barra de título do navegador.
6 : fecha a etiqueta da linha 3.
Linha 7 : Este elemento body conterá todo o conteúdo visível da página.
Linha 8 : fecha a etiqueta da linha 2. Este elemento marca o final do documento. Introdução ao HTML e CSS para Designers
Existem outras maneiras possíveis de codificar o mesmo design. Usaremos tags semânticas HTML 5 (cabeçalho, navegação, artigo, rodapé) para criar a estrutura básica do documento:
Este é o layout traduzido para HTML:
Algumas notas:
Linhas 11 e 12 : Os elementos são a essência da Internet, pois são usados para criar hiperlinks . Eles estão vinculados ao atributo HREF e devem vincular o destino URL .
Linhas 18–20 : Estas são algumas tags de formatação de texto: denota um título de primeiro nível; denota um parágrafo; significa quebra de linha.
Formatação com Cascading Style Sheets (CSS).
Introdução ao HTML e CSS para Designers
Ao abrir apenas o arquivo HTML em um navegador da web, você verá que ele não está formatado como nosso design anterior. Isso ocorre porque o código HTML não é suficiente - precisamos formatá-lo com Folhas de estilo em cascata (CSS) . CSS é uma linguagem de folha de estilos usada para formatar elementos HTML.
Mas por que exatamente precisamos combinar HTML com CCS? Há algum tempo, a formatação era obtida adicionando atributos às tags HTML. No entanto, isso resultou em código ilegível e impossível de manter. A solução foi separar o conteúdo do documento (HTML) da formatação do documento (CSS).
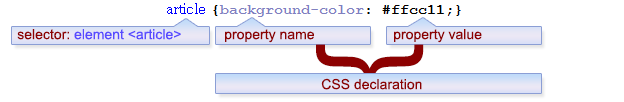
Vamos dividir de forma simples Regra CSS :
Seletor : este é o elemento HTML que você deseja estilizar. Por exemplo: <artigo>
Anúncio : uma regra CSS pode ter uma ou mais declarações. Cada declaração consiste em uma propriedade e um valor e é separada por ponto e vírgula. Você coloca declarações entre chaves {}. Introdução ao HTML e CSS para Designers
Propriedade : isto característica de estilo, que você deseja alterar. Por exemplo: cor de fundo, tamanho Fonte etc.
Valor : Cada propriedade possui um valor associado a ela. Por exemplo: #ffcc11 (para cor de fundo), 16px (para tamanho da fonte), etc.
Lá muitas propriedades CSS, que pode ser definido para cada elemento HTML, mas não há necessidade de escrevê-los todos você mesmo. Você pode confiar nas configurações padrão do seu navegador ou usar uma folha de estilo básica que redefine o seu navegador para configurações razoáveis. Na verdade, para seletores de gravação fazer você mesmo requer muito conhecimento e experiência.
Vejamos algumas regras CSS necessárias para formatar nosso design simples.
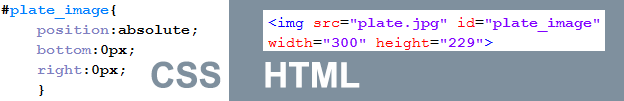
Propriedades de posicionamento CSS : existe 4 métodos diferentes (estático, fixo, relativo e absoluto) que nos permitem posicionar determinados elementos no nosso design. Depois de definir um desses métodos, você pode posicionar os elementos usando as propriedades superior, direita, inferior e esquerda - elas funcionarão de maneira diferente dependendo de qual dos 4 métodos você usar. Neste caso gostaríamos de posicionar imagem_placa, usando absoluto posicionamento.
Modelo de caixa CSS : este modelo é um quadro que envolve todos os elementos HTML, incluindo margens, bordas, preenchimento e conteúdo. A margem é a área invisível ao redor da borda e o preenchimento entre a borda e o conteúdo.
Se você REALMENTE deseja aprender mais sobre codificação, dê uma olhada para este site legal: Codecademy .














Deixe um comentário