Uvod v HTML in CSS za oblikovalce.
Kot grafični oblikovalec se verjetno zavedate nenehno razvijajočega se odnosa med oblikovanjem in tehnologijo. To še posebej velja za tiste, ki se ukvarjajo s spletnim oblikovanjem. V tej industriji moramo imeti osnovno razumevanje, kako naše skrbno oblikovane postavitve postanejo žive spletne strani. Ko razumemo osnove tega procesa (in njegove omejitve), lahko natančno komuniciramo z razvijalci in ustvarjamo spletna mesta s popolno piksel.
To ne pomeni, da morate vedeti, kako kodirati spletno stran od zgoraj navzdol (čeprav bi bilo to super!), pomeni le, da morate razumeti osnove. V tej objavi bomo začeli z zelo osnovnim uvodom v HTML. Naučili se boste, kako razrezati spletne dizajne v Photoshopu in oblikovati HTML s pomočjo CSS. Uvod v HTML in CSS za oblikovalce
Kaj je HTML?

Skoraj vse, kar vidite, ko brskate po spletu, je dokument HTML (hypertext markup language). Hipertekst je besedilo, ki se sklicuje in sklicuje na drugo besedilo na vašem zaslonu, kar vam omogoča dostop do vsebine s preprostim klikom. Označevalni jezik je niz oznak v oglatih oklepajih <>. Te oznake HTML so običajno v parih:
- <začetna oznaka> : znan tudi kot začetna oznaka.
- : imenuje se tudi zaključna oznaka in vključuje poševnico /
Ko med ti dve oznaki priložite vsebino, se vsa stvar pokliče element :
- To je odstavek
Ko je ta jezik preveden v internet, gledalci ne bodo videli oznak – videli bodo le vsebino med njimi.
HTML 5, trenutna različica HTML, vsebuje približno 100 oznak z atributi, ki spreminjajo njihovo funkcijo ali videz. Če želite razumeti in ustvarjati HTML, morate poznati le 30-40 teh oznak. Oglejte si jih in opazite, kako so razvrščeni po funkcijah. Poglejmo to v akciji.
Rezanje slik v Photoshopu.
Uvod v HTML in CSS za oblikovalce
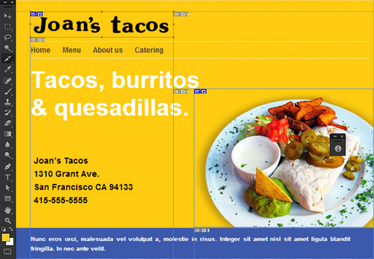
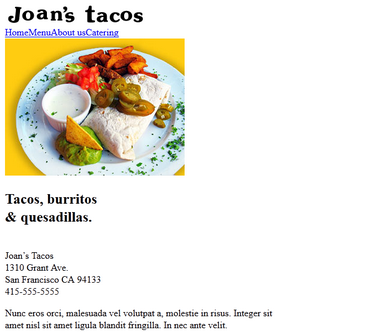
Pred kodiranjem se moramo odločiti, kateri deli spletnega mesta naj vsebujejo slike in katere je mogoče kodirati. Izkoristimo instrument photoshop Slice (skrito pod podmenijem Orodje za obrezovanje ) in poudarite področja, kot je fotografija burrita in taco joan .

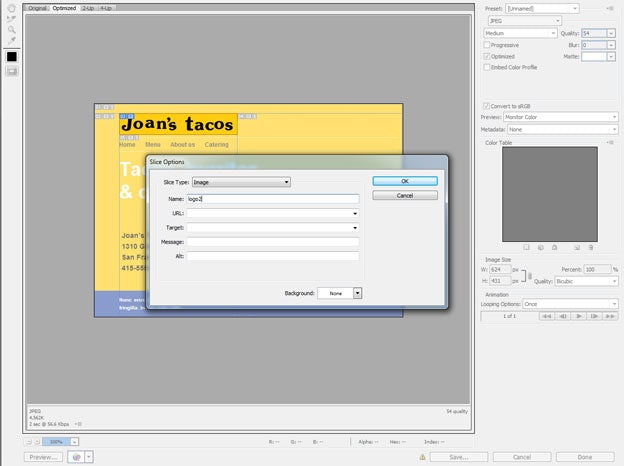
Zdaj moramo izvoziti naše delčke - izberite Datoteka > Shrani za splet (Alt + Shift + Ctrl + S). Ko je določen delček izbran, lahko nastavite njegove izvozne možnosti na desni strani okna (JPG, PNG itd.). Če dvokliknete določen fragment, boste videli pojavno okno " Parametri fragmenta" - To vam omogoča poimenovanje določenih datotek fragmentov.
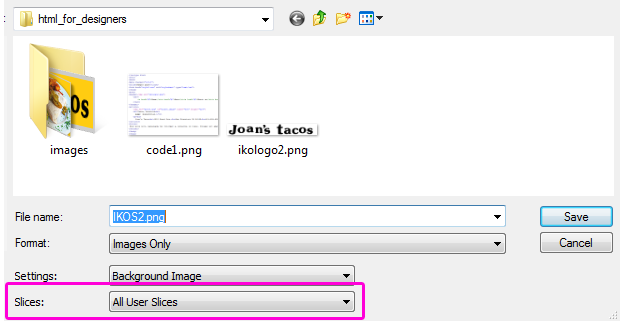
Privzeto so vse slike postavljene v podimenik: /images/. Če želite izvoziti samo delčke, ki jih ustvarite, izberite " Vsi fragmenti po meri" v oknu "Shrani". Uvod v HTML in CSS za oblikovalce
Ustvarjanje osnovnega dokumenta HTML
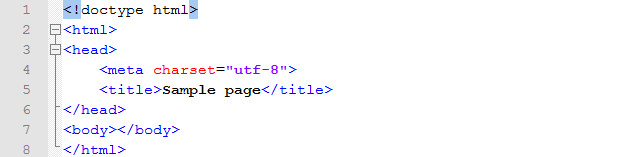
Imamo svoje rezalnike, ustvarimo osnovni dokument HTML. Uvod v HTML in CSS za oblikovalce
vrstica 1 : Izjavlja, da je narečje HTML 5 jezik dokumenta.
vrstica 2 : element predstavlja koren dokumenta HTML. To je obvezen vsebnik, ki označuje meje našega dokumenta.
3 : odsek vsebuje nevidne elemente strani, kot so meta informacije, naslov itd.
vrstica 4 : To je izjava o kodiranju dokumenta − utf-8 - varna izbira - lahko preberete več o kodiranju znakov HTML tukaj .
vrstica 5 : Vzorčna stran To je naslov strani, ki se prikaže v naslovni vrstici brskalnika.
6 : zapre oznako iz vrstice 3.
vrstica 7 : Ta element telesa bo vseboval vso vidno vsebino strani.
vrstica 8 : zapre oznako iz vrstice 2. Ta element označuje konec dokumenta. Uvod v HTML in CSS za oblikovalce
Obstajajo tudi drugi možni načini kodiranja iste zasnove. Za ustvarjanje osnovne strukture dokumenta bomo uporabili semantične oznake HTML 5 (header, nav, article, footer):
To je postavitev, prevedena v HTML:
Nekaj opomb:
Vrstici 11 in 12 : Elementi so bistvo interneta, saj se uporabljajo za ustvarjanje hiperpovezave . Vezani so na atribut HREF in morajo vezati cilj URL .
Vrstice 18–20 : To je nekaj oznak za oblikovanje besedila: označuje naslov prve stopnje; označuje odstavek; pomeni prelom vrstice.
Oblikovanje s Cascading Style Sheets (CSS).
Uvod v HTML in CSS za oblikovalce
Ko v spletnem brskalniku odprete samo datoteko HTML, boste videli, da ni oblikovana kot naša prejšnja zasnova. To je zato, ker koda HTML ni dovolj - formatirati jo moramo z Kaskadni slogovni listi (CSS) . CSS je jezik slogovnih listov, ki se uporablja za oblikovanje elementov HTML.
Toda zakaj točno moramo kombinirati HTML s CCS? Pred časom je bilo oblikovanje doseženo z dodajanjem atributov oznakam HTML. Vendar pa je to povzročilo neberljivo in vzdržljivo kodo. Rešitev je bila ločiti vsebino dokumenta (HTML) od oblikovanja dokumenta (CSS).
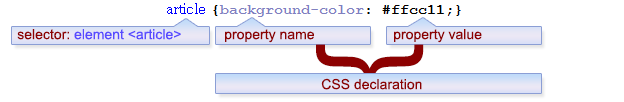
Let's Breakdown Simple pravilo CSS : .
Izbirnik : To je element HTML, ki ga želite stilizirati. Na primer: <članek>
Oglas : Pravilo CSS ima lahko eno ali več deklaracij. Vsaka deklaracija je sestavljena iz lastnosti in vrednosti ter je ločena s podpičjem. Deklaracije postavite v zavite oklepaje {}. Uvod v HTML in CSS za oblikovalce
Nepremičnina : to je značilnost sloga, ki ga želite spremeniti. Na primer: barva ozadja, velikost pisava itd.
Vrednost : Vsaka lastnost ima z njo povezano vrednost. Na primer: #ffcc11 (za barvo ozadja), 16px (za velikost pisave) itd.
Tu številne lastnosti CSS, ki jih je mogoče nastaviti za vsak element HTML, vendar jih ni treba napisati sam. Lahko se zanesete na privzete nastavitve brskalnika ali pa uporabite osnovni slogovni list, ki brskalnik ponastavi na razumne nastavitve. Pravzaprav do izbirniki pisanja če to naredite sami, je potrebno veliko znanja in izkušenj.
Oglejmo si nekaj pravil CSS, potrebnih za oblikovanje našega preprostega dizajna.
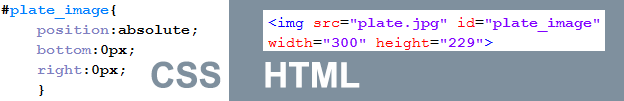
Lastnosti pozicioniranja CSS : obstaja 4 različne metode (statične, fiksne, relativne in absolutne), ki nam omogočajo pozicioniranje določenih elementov v našem dizajnu. Ko nastavite eno od teh metod, lahko elemente postavite z uporabo zgornjih, desnih, spodnjih in levih lastnosti – delovale bodo različno, odvisno od tega, katero od štirih metod uporabljate. V tem primeru bi radi položaj slika_plošče, uporabo absolutno pozicioniranje.
Model škatle CSS : ta model je okvir, ki obdaja vse elemente HTML, vključno z robovi, obrobami, oblazinjenjem in vsebino. Rob je nevidno območje okoli obrobe in oblazinjenje med obrobo in vsebino.
Če RES želite izvedeti več o kodiranju, Poglej na to kul stran: Codecademy .














Оставить комментарий