Муқаддима ба HTML ва CSS барои тарроҳон.
Ҳамчун дизайнери графикӣ, шумо эҳтимол аз муносибатҳои доимо инкишофёбандаи тарроҳӣ ва технология огоҳед. Ин махсусан барои онҳое, ки бо тарроҳии веб машғуланд, дуруст аст. Дар ин соҳа, мо бояд фаҳмиши асосӣ дошта бошем, ки чӣ гуна тарҳҳои бодиққат таҳияшудаи мо ба саҳифаҳои зинда табдил меёбанд. Вақте ки мо асосҳои ин равандро (ва маҳдудиятҳои онро) дарк мекунем, мо метавонем бо таҳиягарон дақиқ муошират кунем ва эҷод кунем вебсайтҳо бо комил пиксел.
Ин маънои онро надорад, ки шумо бояд донед, ки чӣ гуна вебсайтро аз боло то поён рамзгузорӣ кунед (гарчанде ки ин хеле хуб мебуд!), ин танҳо маънои онро дорад, ки шумо бояд асосҳоро фаҳмед. Дар ин паём, мо бо муқаддимаи хеле оддӣ ба HTML оғоз хоҳем кард. Шумо мефаҳмед, ки чӣ гуна тарроҳии вебро дар Photoshop буред ва HTML-ро бо истифода аз CSS формат кунед. Муқаддима ба HTML ва CSS барои тарроҳон
HTML чист?

Қариб ҳама чизе, ки шумо ҳангоми дидани интернет мебинед, ҳуҷҷати забони гиперматнӣ (HTML) мебошад. Гиперматн матнест, ки ба матни дигар дар экрани шумо истинод мекунад ва ба шумо имкон медиҳад, ки бо як клик ба мундариҷа дастрасӣ пайдо кунед. Забони аломатгузорӣ маҷмӯи тегҳоест, ки дар қавсҳои мураббаъ <> дохил карда шудаанд. Ин барчаспҳои HTML одатан дар ҷуфт меоянд:
- <оғоз барчасп> : Инчунин ҳамчун теги кушода маълум аст.
- : инчунин теги пӯшида номида мешавад ва дорои хати пешравӣ /
Вақте ки шумо мундариҷаро байни ин ду тег мегузоред, ҳама чиз номида мешавад элемент :
- Ин параграф аст
Вақте ки ин забон ба Интернет тарҷума мешавад, тамошобинон барчаспҳоро намебинанд - онҳо танҳо мундариҷаи байни онҳоро мебинанд.
HTML 5, версияи кунунии HTML, дорои тақрибан 100 тегҳо бо атрибутҳоест, ки вазифа ё намуди онҳоро тағйир медиҳанд. Барои оғози фаҳмидан ва сохтани HTML, шумо танҳо 30-40 тегро донед. Ба онҳо назар андозед ва бубинед, ки онҳо аз рӯи вазифа чӣ гуна гурӯҳбандӣ шудаанд. Биёед инро дар амал бубинем.
Буридани тасвирҳо дар Photoshop.
Муқаддима ба HTML ва CSS барои тарроҳон
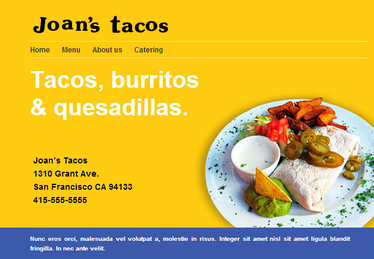
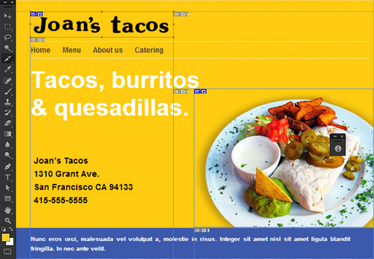
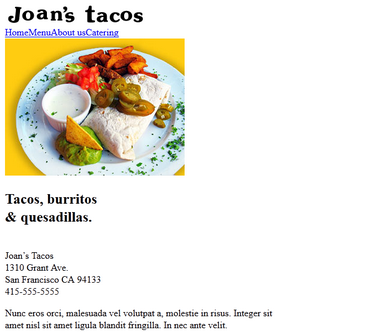
Пеш аз рамзгузорӣ, мо бояд қарор диҳем, ки кадом бахшҳои вебсайт бояд тасвирҳоро дар бар гиранд ва кадоме онҳоро рамзгузорӣ кардан мумкин аст. Биёед бартарӣ гирем асбоб Photoshop Смарт (дар зери зерменю пинҳон Воситаи буридан ) ва минтақаҳоро, ба монанди акси буррито ва Тако Ҷоан .

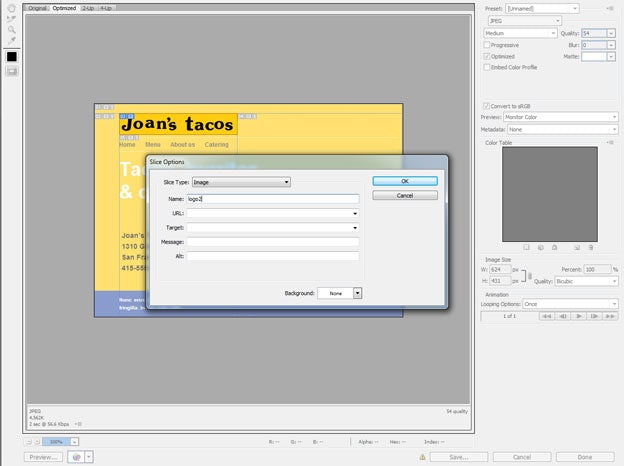
Ҳоло мо бояд пораҳои худро содир кунем - Файл > Захира барои веб-ро интихоб кунед (Alt + Shift + Ctrl + S). Вақте ки порчаи мушаххас интихоб карда мешавад, шумо метавонед имконоти содироти онро дар тарафи рости равзана (JPG, PNG ва ғайра) насб кунед. Агар шумо як порчаи мушаххасро ду маротиба клик кунед, шумо равзанаи поп-апро хоҳед дид " Параметрҳои фрагмент" - Ин ба шумо имкон медиҳад, ки файлҳои фрагментҳои мушаххасро номбар кунед.
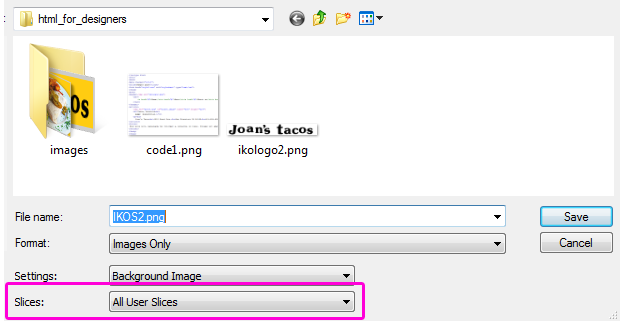
Бо нобаёнӣ, ҳама тасвирҳо дар зеркаталоги: /images/ ҷойгир карда мешаванд. Агар шумо хоҳед, ки танҳо пораҳои эҷодкардаатонро содир кунед, "-ро интихоб кунед. Ҳама порчаҳои фармоишӣ" дар равзанаи "Захира". Муқаддима ба HTML ва CSS барои тарроҳон
Эҷоди ҳуҷҷати асосии HTML
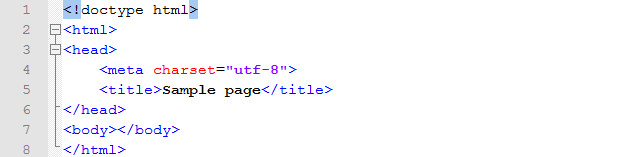
Мо буриданҳои худро дорем, биёед як ҳуҷҷати асосии HTML эҷод кунем. Муқаддима ба HTML ва CSS барои тарроҳон
Сатри 1 : Эълон мекунад, ки лаҳҷаи HTML 5 забони ҳуҷҷат аст.
Сатри 2 : элемент решаи ҳуҷҷати HTMLро ифода мекунад. Ин як контейнери ҳатмист, ки ҳудуди ҳуҷҷати моро ифода мекунад.
3 : боб дорои унсурҳои ноаёни саҳифа ба монанди мета-маълумот, унвон ва ғайра.
Сатри 4 : Ин декларатсияи рамзгузории ҳуҷҷат аст - utf-8 - интихоби бехатар - шумо метавонед дар бораи рамзгузории аломатҳои HTML бештар хонед дар ин ҷо .
Сатри 5 : Саҳифаи намунавӣ Ин унвони саҳифаест, ки дар сатри унвони браузер пайдо мешавад.
6 : тегро мебандад аз хати 3.
Сатри 7 : Ин унсури бадан тамоми мундариҷаи намоёни саҳифаро дар бар мегирад.
Сатри 8 : тегро мебандад аз сатри 2. Ин элемент ба охири ҳуҷҷат ишора мекунад. Муқаддима ба HTML ва CSS барои тарроҳон
Роҳҳои дигари имконпазири рамзгузории ҳамон тарҳ вуҷуд доранд. Барои сохтани сохтори асосии ҳуҷҷат мо тегҳои семантикии HTML 5 (сарлавҳа, нав, мақола, поён) истифода мебарем:
Ин тарҳест, ки ба HTML тарҷума шудааст:
Якчанд қайдҳо:
Сатрхои 11 ва 12 : Унсурҳо моҳияти Интернет мебошанд, зеро онҳо барои эҷод истифода мешаванд гиперишораҳо . Онҳо ба атрибути HREF вобастаанд ва бояд ҳадафро бибанданд URL .
Сатрхои 18—20 : Инҳо баъзе тегҳои форматкунии матн мебошанд: сарлавҳаи дараҷаи якумро ифода мекунад; абзацро ифода мекунад; маънои шикастани сатрро дорад.
Форматкунонӣ бо варақаҳои услубӣ (CSS).
Муқаддима ба HTML ва CSS барои тарроҳон
Вақте ки шумо танҳо файли HTML-ро дар браузери веб мекушоед, хоҳед дид, ки он мисли тарҳи қаблии мо формат карда нашудааст. Сабаб дар он аст, ки рамзи HTML кофӣ нест - мо бояд онро формат кунем Ҷадвали услубҳои каскадӣ (CSS) . CSS забони ҷадвали услуб аст, ки барои формат кардани унсурҳои HTML истифода мешавад.
Аммо чаро ба мо лозим аст, ки HTML бо CCS якҷоя кунем? Чанде пеш форматкунӣ тавассути илова кардани атрибутҳо ба барчаспҳои HTML ба даст омад. Бо вуҷуди ин, ин боиси коди хонданашаванда ва дастнорас гардид. Ҳалли ин буд, ки мундариҷаи ҳуҷҷат (HTML) аз форматкунии ҳуҷҷат (CSS) ҷудо карда шавад.
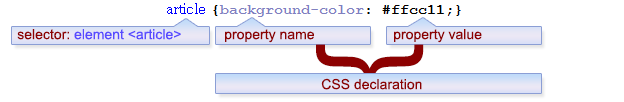
Биёед тақсимоти оддӣ кунем Қоидаи CSS : .
Интихобкунанда : Ин унсури HTML аст, ки шумо мехоҳед услуб кунед. Масалан: <мақола>
Ном : Қоидаи CSS метавонад як ё якчанд эъломия дошта бошад. Ҳар як эъломия аз моликият ва арзиш иборат аст ва бо нуқта-вергул ҷудо карда мешавад. Шумо эъломияҳоро дар қавсҳои ҷингила ҷойгир мекунед {}. Муқаддима ба HTML ва CSS барои тарроҳон
Амвол : ин хусусияти услубӣ, ки шумо мехоҳед тағир диҳед. Масалан: ранги замина, андоза шрифт ва ғайра
арзиши : Ҳар як амвол дорои арзиши бо он алоқаманд аст. Масалан: #ffcc11 (барои ранги замина), 16px (барои андозаи ҳуруф) ва ғ.
Дар он ҷо ҳаст бисёр хосиятҳои CSS, ки онро барои ҳар як элементи HTML муқаррар кардан мумкин аст, аммо лозим нест, ки ҳамаи онҳоро худатон нависед. Шумо метавонед ба танзимоти пешфарзии браузери худ такя кунед ё варақи услуби асосиро истифода баред, ки браузери шуморо ба танзимоти оқилона аз нав барқарор мекунад. Дар асл, ба интихобкунандагонро нависед худатон ичро кардани он дониш ва тачрибаи зиёдеро талаб мекунад.
Биёед баъзе қоидаҳои CSS-ро дида бароем, ки барои формат кардани тарҳи оддии мо лозиманд.
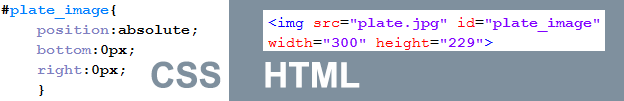
Хусусиятҳои ҷойгиркунии CSS : вуҷуд дорад 4 усули гуногун (статикӣ, собит, нисбӣ ва мутлақ), ки ба мо имкон медиҳанд, ки унсурҳои муайянро дар тарҳрезии худ ҷойгир кунем. Пас аз гузоштани яке аз ин усулҳо, шумо метавонед унсурҳоро бо истифода аз хосиятҳои боло, рост, поён ва чап ҷойгир кунед - онҳо вобаста ба кадоме аз 4 усули истифодабарии шумо гуногун кор мекунанд. Дар ин ҳолат мо мехоҳем мавқеъ гузорем тасвири_таблица, истифода мутлаќ ҷойгиркунӣ.
Модели қуттии CSS : ин модел чаҳорчӯбаест, ки ҳамаи унсурҳои HTML, аз ҷумла ҳошияҳо, сарҳадҳо, пуркунӣ ва мундариҷаро дар бар мегирад. Маржа майдони ноаён дар атрофи сарҳад ва пуркунии байни сарҳад ва мундариҷа мебошад.
Агар шумо дар ҳақиқат мехоҳед дар бораи рамзгузорӣ маълумоти бештар гиред, гиред ба ин сайти ҷолиб: Codecademy .














Назари худро бинависед