iPad için uygulama nasıl oluşturulur? Hafif ve geniş ekranlı bu cihaz, iPad'in ilk kez 2010'da piyasaya sürülmesinden bu yana her seferinde giderek daha güçlü donanımlarla donatıldı. Bu, geliştiricilere güzel grafik oyunlarından Apple Pencil'ı destekleyen çizim uygulamalarına kadar çeşitli uygulamalar oluşturma olanağı verdi. iPad bugünlerde aklımıza bile gelmeyecek şeyleri bile çalıştırabiliyor.
Ancak WWDC 2019'a kadar iPad'in içindeki yazılım, iPad için özel olarak oluşturulmuş birkaç farklı özelliğin bulunmadığı yalnızca iOS'un büyütülmüş bir sürümüydü. En azından pek fazla bir şeye benzemiyordu.
Son olarak iPadOS? iPad için uygulama nasıl oluşturulur?
Daha sonra Haziran 2019'da WWDC'de Apple nihayet soruna iPadOS 13 şeklinde bir çözüm sundu.
Arka planda iOS 13'ün yaptığı her şeyin yanı sıra iPad için özel olarak oluşturulmuş ve cihazın felsefesine dayanan bazı işlevler gösteriliyordu. Ana ekran, çoklu görev, Safari ve Sidecar değişikliklerinin yanı sıra fare ve klavye desteği de insanların iPad'lerini kullanma biçiminde bir değişikliğin başlangıcı oldu.
Ancak yeni özellikler, uygulama geliştirme hakkında nasıl uyarlanacağı dışında neredeyse hiçbir bilgi sunmuyordu yeni tanıtılan karanlığa tasarım rejim.
iPadOS 2.0. iPad için uygulama nasıl oluşturulur?
Neyse ki Apple, 2020 yazındaki WWDC'de iPad deneyimini iPadOS 14 ile geliştirmeye karar verdi ve yeni bir Karalama modu, kompakt bir kullanıcı arayüzü ve sistem çapında birçok önemli yeniden tasarım özelliği sundu.
Bu yeni tasarım, macOS ve iOS'un en iyi fikirlerini alıyor ve bunları yeni görünen ama çok tanıdık gelen bir şeyde birleştiriyor. iPad'in başlı başına bir cihaz olduğunu hatırlatarak tasarımcıları ve geliştiricileri bu duruma uyum sağlamak için çaba göstermeye teşvik etti. Cihaza göre dijital ürün tasarımıhangisinde işe yarayacak.
Uygulama iPad'e nasıl uyarlanır?
Mevcut uygulamalarınızı iPad için uyarlarken, uygulamaya ve amacına bağlı olarak iki hedef veya kilometre taşı etrafında dönmelisiniz: düzen ve kullanıcı deneyimi.
Uygulama tasarımı ve düzeninin uyarlanması. iPad için uygulama nasıl oluşturulur?
Aşağıdaki ekranda kullanıcı arayüzünde neyin yanlış olduğunu söyleyebilir misiniz?
Ana ekranı olan sekme çubuğuna sahip bir uygulama görüyoruz ve iPhone'un daha büyük arayüzü gerçekten çalışmıyor. Birkaç basit adımı izleyerek bu uygulamada gezinmeyi ve alanı daha verimli kullanmayı kolaylaştırabiliriz.
Yan panel
iPadOS 13'ten itibaren iPad uygulamaları iki genişlik sınıfında sunulmaktadır: normal ve kompakt.
Slayt uygulamaları için kompakt boyutlar kullanılır. Bu, bu uygulamanın kompakt bir genişlikte görüntülenmesi durumunda kenar çubuğunun hiçbir zaman görünmeyeceği ve kullanıcının sekmeler arasında gezineceği anlamına gelir. Ancak herhangi bir uygulama bölünmüş görünümde veya tam boyutta olduğunda, gidilecek yol kenar çubuğudur.
Uygulamalar hiçbir zaman hem kenar çubuğunu hem de sekme çubuğunu aynı anda kullanmamalıdır çünkü bu, kullanıcının kafasını karıştırabilir. Uygulamanın genişliğine bağlı olarak bir seçeneğe bağlı kalın.
Kenar çubuğu ekleyelim. iPad için uygulama nasıl oluşturulur?
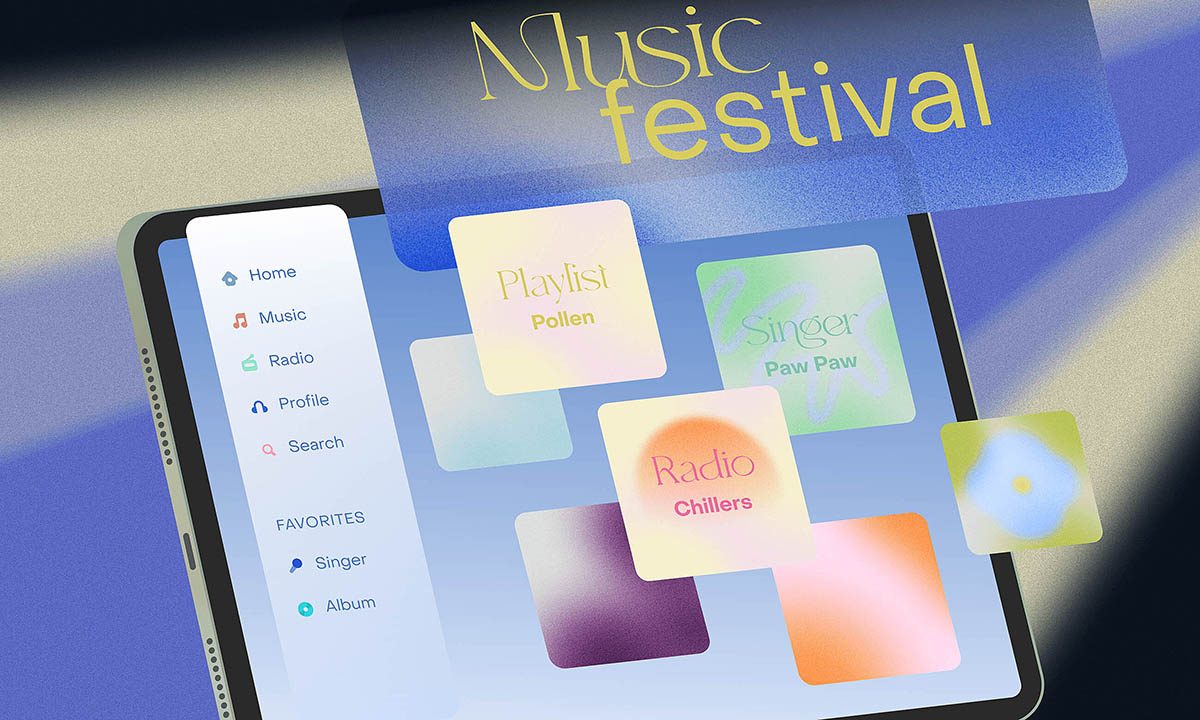
iPadOS 14'te kenar çubukları yalnızca gezinmeyi görüntülemekle kalmıyor, aynı zamanda kullanıcı tarafından özelleştirilebilir. Örneğin, kullanıcılar en sevdikleri sanatçıları kenar çubuğuna sürükleyip bırakarak en önemli içeriği erişilebilir hale getirebilirler. İnanılmaz!
Kenar çubukları, otomatik olarak görünen bir düğme kullanılarak değiştirilebilir, ardından görünümün tam boyutu görüntülenir. Ancak portre modunda erişmek istiyorsanız ekranın sol tarafından kaydırmanız gerekiyor ve görünecektir.
Kenar çubuklarının en iyi kullanımı, önemli içeriğe hızlı ve kolay erişim sağlamaktır. Hiyerarşinin çok derinlerine inmeyin çünkü bu tür bir kullanıcı arayüzü buna uygun değildir. iPad için uygulama nasıl oluşturulur?
İçerik boyutu.
İçerik boyutu söz konusu olduğunda, her zaman onu nasıl görüntüleyeceğinizi düşünün, böylece mümkün olduğunca göze hoş gelen ve okunabilir bir şekilde sığdırabilirsiniz.
Bir sonraki ekran kaçınılması gereken şeyleri gösterir.
12,9 inç iPad Pro'nuz olduğunu ve aynı anda yalnızca altı albümü görüntüleyebildiğinizi hayal edin. Bu mantıklı mı? Peki ya size basit bir okunabilirlik kuralıyla, kullanıcıları aynı anda altı öğe arasında gezinmeye zorlamadan, tek ekrana daha fazla içerik sığdırabileceğinizi söylesem?
İşte nasıl çalışıyor? iPad için uygulama nasıl oluşturulur?
Bağlam.
Bunun modallar ve açılır pencerelerle çok ilgisi var. Mümkünse, modal pencereleri kullanmanın gerçekten bir anlamı olmadığı sürece kaçınılmalıdır. Eylemleri en iyi şekilde bir açılır pencere veya basit bir araç çubuğu olarak temsil edilir.
Her iki seçeneğin de nihai sonucu, o anda bulunduğunuz ekranın aynı bağlamında kalmaktır.
Örneğin yukarıdaki ekranda kalıcı pencere kullanmak hiç mantıklı değil. Bu eylemlerin içeriği doğrudan onlardan etkilendiğinden, bunları sunmanın en iyi yolu uygulandıkları bağlamdadır.
Şimdi geriye kalan tek şey, onları barındıracak yeterli alanın olup olmadığını kontrol etmektir. Bu durumda cevap evettir. iPad için uygulama nasıl oluşturulur?
Eylemlerin bu şekilde görüntülenmesi, içerik için daha fazla bağlam sağlar ve kullanıcının bu eylemleri eskisinden çok daha hızlı kullanmasına olanak tanır.
Kullanıcı etkileşimi
iPad'inizi kullanmanın hiç bu kadar çok yolu olmamıştı. Bir zamanlar sadece çoklu dokunmatik bir cihaz olan cihaz artık kalem, klavye ve fareyi destekliyor.
Bu, klavye kısayollarını uygulamanıza kolayca entegre edebileceğiniz anlamına gelir. Belirli kullanım işlevselliğini elde etmek için birden fazla etkileşimi de birleştirebilirsiniz. Örneğin, tıpkı macOS'ta yıllardır yaptığımız gibi, klavye ve fare kombinasyonu öğeleri seçmek için kullanılabilir. iPad için uygulama nasıl oluşturulur?
Kullanıcılara uygulamayla etkileşime girme ve uygulamayı istedikleri gibi özelleştirme yeteneği vermek, daha zengin bir kullanıcı deneyimi sağlar.
iPadOS 14 ile yeni bir tasarım çağına girin.
Benden sonra tekrar edin: harika iPad uygulamalarının Mac ve iPhone olması şart değil, 2016'da sıkışıp kalmış çocukları seviyor.
Özelleştirme her uygulamaya veya uygulamanın her ekranına uygulanamasa da, kullanıcı deneyimini iyileştirmek için kullanıcı arayüzünü yeniden tasarlamak muhtemelen düşündüğünüzden daha kolaydır.
Bu nedenle, bu kenar çubuğunu ekleyin ve kullanıcının favori içeriğine daha hızlı erişmesi ve ayrıca aşağıdaki avantajlardan yararlanması için onu özelleştirmesine izin verin. yeni yöntemlerin faydaları Bir sonraki iPad uygulamanızı geliştirirken yeni kullanılabilirlik özelliklerini tamamlayacak etkileşimler.
«АЗБУКА«











Leave a comment