Dizaynerlər üçün HTML və CSS-ə giriş.
Bir qrafik dizayneri olaraq, yəqin ki, dizayn və texnologiya arasında daim inkişaf edən əlaqədən xəbərdarsınız. Bu xüsusilə veb dizaynla məşğul olanlar üçün doğrudur. Bu sənayedə diqqətlə hazırlanmış planlarımızın necə canlı veb səhifələrə çevrildiyi barədə əsas anlayışa sahib olmalıyıq. Bu prosesin əsaslarını (və onun məhdudiyyətlərini) başa düşdükdə, tərtibatçılarla dəqiq əlaqə saxlaya və yarada bilərik mükəmməl saytlar piksel.
Bu o demək deyil ki, siz veb-saytı yuxarıdan aşağıya necə kodlaşdırmağı bilməlisiniz (baxmayaraq ki, bu əla olardı!), bu, sadəcə əsasları başa düşməyiniz deməkdir. Bu yazıda biz HTML-yə çox sadə bir girişlə başlayacağıq. Photoshop-da veb dizaynları necə kəsməyi və CSS-dən istifadə edərək HTML-ni formatlaşdırmağı öyrənəcəksiniz. Dizaynerlər üçün HTML və CSS-ə giriş
HTML nədir?

İnternetə baxdığınız zaman gördüyünüz demək olar ki, hər şey hipermətn işarələmə dili (HTML) sənədidir. Hipermətn ekranınızdakı digər mətnlərə istinad edən və sizə sadə bir kliklə məzmuna daxil olmağa imkan verən mətndir. İşarələmə dili kvadrat mötərizədə <> alınmış etiketlər dəstidir. Bu HTML teqləri adətən cüt-cüt olur:
- <start tag> : Açılış etiketi kimi də tanınır.
- : bağlanış teqi də adlanır və slash işarəsi daxildir /
Məzmunu bu iki teq arasına daxil etdiyiniz zaman bütün şey deyilir element :
- Bu paraqrafdır
Bu dil İnternetə tərcümə edildikdə, izləyicilər teqləri görməyəcək - onlar yalnız aralarındakı məzmunu görəcəklər.
HTML-nin hazırkı versiyası olan HTML 5, funksiyasını və ya görünüşünü dəyişən atributları olan 100-ə yaxın teq ehtiva edir. HTML-ni başa düşmək və yaratmağa başlamaq üçün bu teqlərdən yalnız 30-40-ı bilmək lazımdır. Onlara bir nəzər salın və onların funksiyaya görə necə qruplaşdırıldığına diqqət yetirin. Gəlin bunu fəaliyyətdə görək.
Photoshop-da şəkillərin kəsilməsi.
Dizaynerlər üçün HTML və CSS-ə giriş
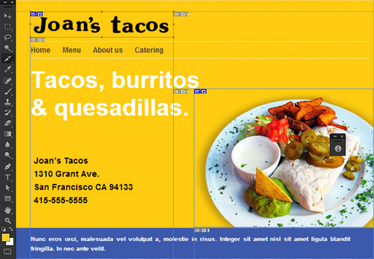
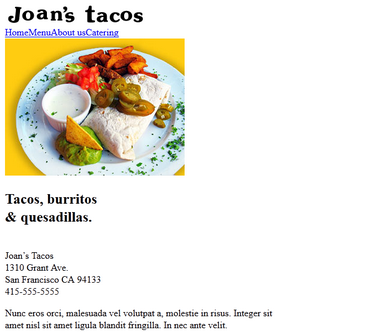
Kodlaşdırmadan əvvəl veb saytın hansı bölmələrində şəkillərin yer alacağına və hansının kodlaşdırıla biləcəyinə qərar verməliyik. Gəlin yararlanaq alət Photoshop Dilim (alt menyunun altında gizlənir Kəsmə aləti ) və burritonun fotoşəkili və kimi sahələri vurğulayın taco joan .

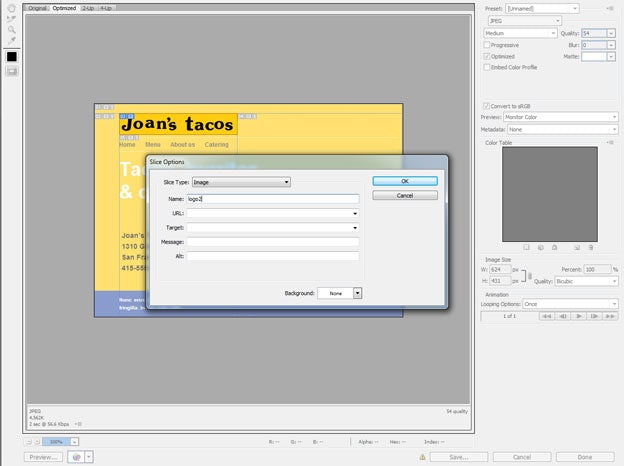
İndi fraqmentlərimizi ixrac etməliyik - Fayl > Veb üçün Saxla seçin (Alt + Shift + Ctrl + S). Müəyyən bir parça seçildikdə, onun ixrac seçimlərini pəncərənin sağ tərəfində təyin edə bilərsiniz (JPG, PNG və s.). Müəyyən bir fraqmentə iki dəfə klik etsəniz, pop-up pəncərəsini görəcəksiniz " Fraqment parametrləri" - Bu, xüsusi fraqment faylları adlandırmağa imkan verir.
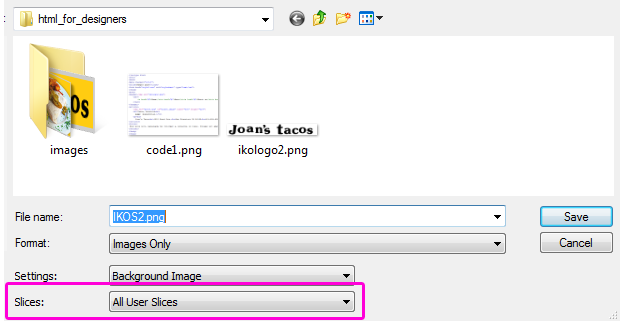
Varsayılan olaraq, bütün şəkillər aşağıdakılara yerləşdirilir: /images/ alt kataloqu. Yalnız yaratdığınız fraqmentləri ixrac etmək istəyirsinizsə, " seçin Bütün xüsusi fraqmentlər" "Saxla" pəncərəsində. Dizaynerlər üçün HTML və CSS-ə giriş
Əsas HTML Sənədinin yaradılması
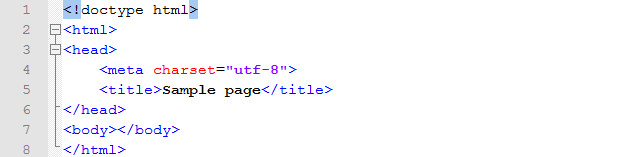
Bizim dilimləyicilərimiz var, gəlin əsas HTML sənədini yaradaq. Dizaynerlər üçün HTML və CSS-ə giriş
Sətir 1 : HTML 5 dialektinin sənədin dili olduğunu bildirir.
Sətir 2 : element HTML sənədinin kökünü təmsil edir. Bu, sənədimizin sərhədlərini ifadə edən məcburi konteynerdir.
3 : fəsil meta məlumat, başlıq və s. kimi görünməz səhifə elementlərini ehtiva edir.
Sətir 4 : Bu sənəd kodlaşdırma bəyannaməsidir - utf-8 - təhlükəsiz seçim - HTML simvol kodlaşdırmaları haqqında ətraflı oxuya bilərsiniz burada .
Sətir 5 : Nümunə səhifə Bu, brauzerin başlıq çubuğunda görünən səhifə başlığıdır.
6 : etiketi bağlayır 3-cü sətirdən.
Sətir 7 : Bu əsas element səhifənin bütün görünən məzmununu ehtiva edəcəkdir.
Sətir 8 : etiketi bağlayır sətirdən 2. Bu element sənədin sonunu qeyd edir. Dizaynerlər üçün HTML və CSS-ə giriş
Eyni dizaynı kodlaşdırmağın başqa mümkün yolları da var. Sənədin əsas strukturunu yaratmaq üçün HTML 5 semantik teqlərindən (başlıq, naviqasiya, məqalə, altbilgi) istifadə edəcəyik:
Bu, HTML-yə tərcümə edilmiş layoutdur:
Bir neçə qeyd:
11 və 12-ci sətirlər : Elementlər yaratmaq üçün istifadə olunduğu üçün İnternetin mahiyyətidir hiperlinklər . Onlar HREF atributuna bağlıdırlar və hədəfi bağlamalıdırlar URL .
18-20-ci sətirlər : Bunlar bəzi mətn formatlama teqləridir: birinci səviyyəli başlığı bildirir; paraqrafı ifadə edir; xətt kəsilməsi deməkdir.
Cascading Style Sheets (CSS) ilə formatlaşdırma.
Dizaynerlər üçün HTML və CSS-ə giriş
Veb brauzerdə sadəcə HTML faylını açdığınız zaman onun əvvəlki dizaynımız kimi formatlaşdırılmadığını görəcəksiniz. Bunun səbəbi HTML kodunun kifayət etməməsidir - biz onu formatlamalıyıq Cascading Style Sheets (CSS) . CSS, HTML elementlərini formatlaşdırmaq üçün istifadə olunan üslub cədvəli dilidir.
Bəs niyə məhz HTML-ni CCS ilə birləşdirməliyik? Bir müddət əvvəl formatlaşdırma HTML teqlərinə atributlar əlavə etməklə əldə edilirdi. Bununla belə, bu, oxunmaz və saxlanıla bilməyən kodla nəticələndi. Həll yolu sənəd məzmununu (HTML) sənəd formatından (CSS) ayırmaq idi.
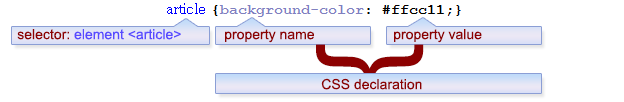
Gəlin Bölməni Sadə edək CSS qaydası :.
Seçici : Bu üslub etmək istədiyiniz HTML elementidir. Məsələn: <məqalə>
Elan : CSS qaydasında bir və ya daha çox bəyannamə ola bilər. Hər bir bəyannamə xassə və dəyərdən ibarətdir və nöqtəli vergüllə ayrılır. Siz bəyannamələri əyri mötərizələrə yerləşdirirsiniz {}. Dizaynerlər üçün HTML və CSS-ə giriş
Əmlak : bu üslub xüsusiyyəti, dəyişdirmək istədiyiniz. Məsələn: fon rəngi, ölçüsü şrift və s.
Dəyər : Hər bir əmlakın onunla əlaqəli dəyəri var. Məsələn: #ffcc11 (fon rəngi üçün), 16px (şrift ölçüsü üçün) və s.
Orada bir çox CSS xüsusiyyətləri, hər bir HTML elementi üçün təyin edilə bilər, lakin hamısını özünüz yazmağa ehtiyac yoxdur. Siz brauzerinizin standart parametrlərinə etibar edə və ya brauzerinizi ağlabatan parametrlərə sıfırlayan əsas üslub cədvəlindən istifadə edə bilərsiniz. Əslində, üçün seçiciləri yazın bunu özünüz etmək çox bilik və təcrübə tələb edir.
Sadə dizaynımızı formatlaşdırmaq üçün lazım olan bəzi CSS qaydalarına baxaq.
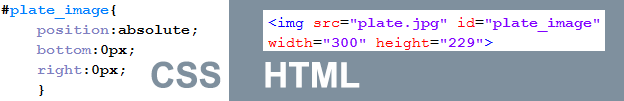
CSS Yerləşdirmə Xüsusiyyətləri : mövcuddur 4 fərqli üsul dizaynımızda müəyyən elementləri yerləşdirməyə imkan verən (statik, sabit, nisbi və mütləq). Bu üsullardan birini təyin etdikdən sonra yuxarı, sağ, aşağı və sol xassələrdən istifadə edərək elementləri yerləşdirə bilərsiniz - onlar istifadə etdiyiniz 4 üsuldan hansından asılı olaraq fərqli işləyəcəklər. Bu vəziyyətdə mövqe tutmaq istərdik boşqab_şəkli, istifadə etmək mütləq yerləşdirmə.
CSS Qutu Modeli : bu model kənarlar, haşiyələr, doldurma və məzmun daxil olmaqla bütün HTML elementlərini əhatə edən çərçivədir. Haşiyə sərhəd ətrafındakı görünməz sahə və haşiyə ilə məzmun arasındakı dolğunluqdur.
Əgər həqiqətən kodlaşdırma haqqında daha çox öyrənmək istəyirsinizsə, nəzər salmaq bu gözəl sayta: Codecademy .














Şərh yaz