Unha introdución a HTML e CSS para deseñadores.
Como deseñador gráfico, probablemente sexas consciente da relación en constante evolución entre deseño e tecnoloxía. Isto é especialmente certo para aqueles implicados no deseño web. Neste sector, necesitamos ter unha comprensión básica de como os nosos deseños coidadosamente elaborados se converten en páxinas web vivas. Cando entendemos os conceptos básicos deste proceso (e as súas limitacións), podemos comunicarnos con precisión cos desenvolvedores e crear sitios web con perfecto píxel.
Isto non significa que necesites saber codificar un sitio web de arriba abaixo (aínda que sería xenial!), só significa que debes comprender os conceptos básicos. Nesta publicación, comezaremos cunha introdución moi básica ao HTML. Aprenderás a cortar deseños web en Photoshop e formatear HTML usando CSS. Introdución a HTML e CSS para deseñadores
Que é HTML?

Case todo o que ves cando navegas pola web é un documento HTML (Hipertext Markup Language). Hipertexto é texto que fai referencia e fai referencia a outro texto da túa pantalla, o que che permite acceder ao contido cun simple clic. Linguaxe de marcas é un conxunto de etiquetas entre corchetes <>. Estas etiquetas HTML adoitan vir en pares:
- <etiqueta de inicio> : Tamén coñecida como etiqueta de apertura.
- : tamén chamada etiqueta de peche e inclúe unha barra inclinada /
Cando encerra contido entre estas dúas etiquetas, chámase todo elemento :
- Este é un parágrafo
Cando este idioma se traduza a Internet, os espectadores non verán as etiquetas; só verán o contido entre elas.
HTML 5, a versión actual de HTML, contén preto de 100 etiquetas con atributos que cambian a súa función ou aparencia. Só precisas coñecer 30-40 destas etiquetas para comezar a comprender e crear HTML. Bótalles un ollo e observa como se agrupan por función. Vexamos isto en acción.
Recortar imaxes en Photoshop.
Introdución a HTML e CSS para deseñadores
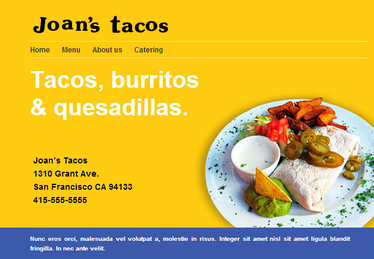
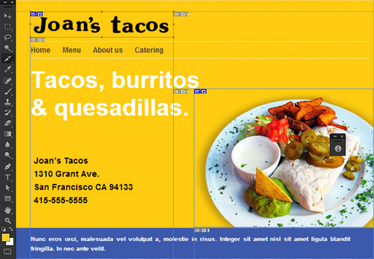
Antes de codificar, debemos decidir que seccións do sitio web deben incluír imaxes e cales se poden codificar. Aproveitemos ferramenta Photoshop Porción (oculto no submenú Ferramenta de recorte ) e destacar áreas como a fotografía dun burrito e taco joan .

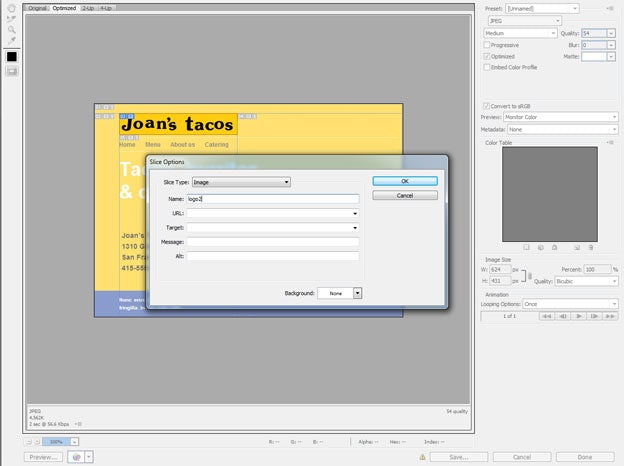
Agora necesitamos exportar os nosos fragmentos: escolla Ficheiro > Gardar para a web (Alt + Maiús + Ctrl + S). Cando se selecciona un fragmento específico, pode configurar as súas opcións de exportación no lado dereito da xanela (JPG, PNG, etc.). Se fai dobre clic nun fragmento específico, verá unha ventá emerxente " Parámetros de fragmentos" - Isto permítelle nomear ficheiros de fragmentos específicos.
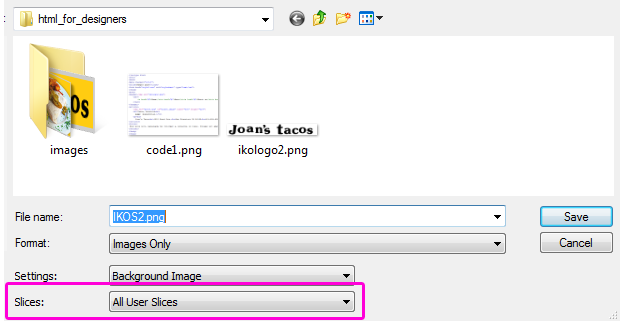
Por defecto, todas as imaxes colócanse no subdirectorio: /images/. Se queres exportar só os fragmentos que crees, selecciona " Todos os fragmentos personalizados" na xanela "Gardar". Introdución a HTML e CSS para deseñadores
Crear un documento HTML básico
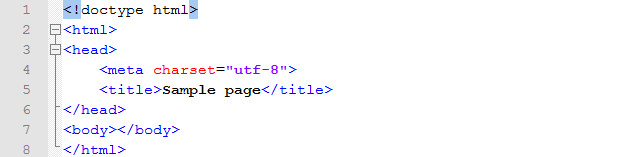
Temos os nosos slicers, imos crear un documento HTML básico. Introdución a HTML e CSS para deseñadores
Liña 1 : Declara que o dialecto HTML 5 é o idioma do documento.
Liña 2 : elemento representa a raíz dun documento HTML. Este é un contedor obrigatorio que indica os límites do noso documento.
3 : capítulo contén elementos da páxina invisibles como metainformación, título, etc.
Liña 4 : Esta é a declaración de codificación do documento − utf-8 - elección segura: podes ler máis sobre as codificacións de caracteres HTML aquí .
Liña 5 : Páxina de mostra Este é o título da páxina que aparece na barra de título do navegador.
6 : pecha a etiqueta da liña 3.
Liña 7 : Este elemento do corpo conterá todo o contido visible da páxina.
Liña 8 : pecha a etiqueta da liña 2. Este elemento marca o final do documento. Introdución a HTML e CSS para deseñadores
Hai outras formas posibles de codificar o mesmo deseño. Usaremos etiquetas semánticas HTML 5 (encabezado, navegación, artigo, pé de páxina) para crear a estrutura básica do documento:
Este é o deseño traducido a HTML:
Algunhas notas:
Liñas 11 e 12 : Os elementos son a esencia de Internet xa que se utilizan para crear hipervínculos . Están ligados ao atributo HREF e deben vincular o destino URL .
Liñas 18-20 : Estas son algunhas etiquetas de formato de texto: denota un título de primeiro nivel; indica un parágrafo; significa salto de liña.
Formato con follas de estilo en cascada (CSS).
Introdución a HTML e CSS para deseñadores
Cando abra só o ficheiro HTML nun navegador web, verá que non ten o formato como o noso deseño anterior. Isto débese a que o código HTML non é suficiente, necesitamos formatealo Follas de estilo en cascada (CSS) . CSS é unha linguaxe de follas de estilo que se usa para formatar elementos HTML.
Pero por que precisamos combinar HTML con CCS? Hai tempo, o formato conseguiuse engadindo atributos ás etiquetas HTML. Non obstante, isto deu lugar a un código ilexible e insostible. A solución foi separar o contido do documento (HTML) do formato do documento (CSS).
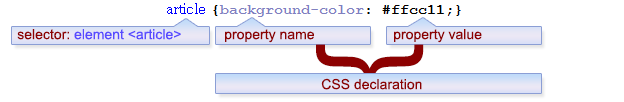
Imos desglosar sinxelo regra CSS : .
Selector : Este é o elemento HTML ao que quere estilo. Por exemplo: <artigo>
Anuncio : Unha regra CSS pode ter unha ou máis declaracións. Cada declaración consta dunha propiedade e un valor e está separada por punto e coma. Pon as declaracións entre chaves {}. Introdución a HTML e CSS para deseñadores
Propiedade : isto é característica do estilo, que queres cambiar. Por exemplo: cor de fondo, tamaño tipo de letra etc.
Valor : Cada propiedade ten asociado un valor. Por exemplo: #ffcc11 (para a cor de fondo), 16px (para o tamaño da fonte), etc.
Ten moitas propiedades CSS, que se pode configurar para cada elemento HTML, pero non hai necesidade de escribilos todos vostedes mesmos. Podes confiar na configuración predeterminada do teu navegador ou usar unha folla de estilo básica que restablece o teu navegador a unha configuración razoable. De feito, a selectores de escritura facelo vostede mesmo require moito coñecemento e experiencia.
Vexamos algunhas regras CSS necesarias para formatar o noso deseño sinxelo.
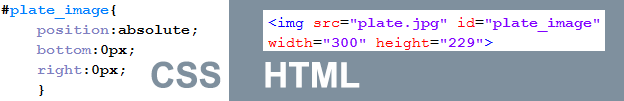
Propiedades de posicionamento CSS : existe 4 métodos diferentes (estáticos, fixos, relativos e absolutos) que nos permiten situar determinados elementos no noso deseño. Despois de configurar un destes métodos, pode colocar os elementos usando as propiedades superior, dereita, inferior e esquerda; funcionarán de forma diferente dependendo de cal dos catro métodos que use. Neste caso gustaríanos posicionarnos imaxe_placa, usando absoluto posicionamento.
Modelo de caixa CSS : este modelo é un marco que encerra todos os elementos HTML, incluíndo marxes, bordos, recheo e contido. A marxe é a área invisible arredor do bordo e o recheo entre o bordo e o contido.
Se realmente queres aprender máis sobre codificación, botar unha ollada a este interesante sitio: Codecademy .














Deixe un comentario