HTML-ի և CSS-ի ներածություն դիզայներների համար:
Որպես գրաֆիկական դիզայներ, դուք հավանաբար տեղյակ եք դիզայնի և տեխնոլոգիայի միջև անընդհատ զարգացող հարաբերությունների մասին: Սա հատկապես ճիշտ է վեբ դիզայնով զբաղվողների համար: Այս ոլորտում մենք պետք է հիմնական պատկերացում ունենանք, թե ինչպես են մեր խնամքով մշակված դասավորությունները դառնում կենդանի վեբ էջեր: Երբ մենք հասկանում ենք այս գործընթացի հիմունքները (և դրա սահմանափակումները), մենք կարող ենք ճշգրիտ շփվել մշակողների հետ և ստեղծել կայքերը կատարյալ պիքսել.
Սա չի նշանակում, որ դուք պետք է իմանաք, թե ինչպես կոդավորել կայքը վերևից ներքև (չնայած դա հիանալի կլիներ), դա պարզապես նշանակում է, որ դուք պետք է հասկանաք հիմունքները: Այս գրառման մեջ մենք կսկսենք HTML-ի շատ հիմնական ներածությունից: Դուք կսովորեք, թե ինչպես կտրել վեբ դիզայնը Photoshop-ում և ձևաչափել HTML-ը՝ օգտագործելով CSS: HTML-ի և CSS-ի ներածություն դիզայներների համար
Ինչ է HTML-ը:

Գրեթե այն ամենը, ինչ տեսնում եք համացանցը զննարկելիս, հիպերտեքստի նշագրման լեզվի (HTML) փաստաթուղթ է: Հիպերտեքստ տեքստ է, որը հղում և հղում է անում ձեր էկրանի այլ տեքստին, որը թույլ է տալիս մուտք գործել բովանդակություն պարզ սեղմումով: Նշման լեզու քառակուսի փակագծերում փակցված պիտակների մի շարք է <>: Այս HTML թեգերը սովորաբար գալիս են զույգերով.
- <start tag> Նաև հայտնի է որպես բացման պիտակ:
- : կոչվում է նաև փակման պիտակ և ներառում է առաջ շեղ /
Երբ դուք բովանդակություն եք փակցնում այս երկու պիտակների միջև, ամբողջը կոչվում է տարր :
- Սա պարբերություն է
Երբ այս լեզուն թարգմանվի ինտերնետում, դիտողները չեն տեսնի պիտակները, նրանք կտեսնեն միայն դրանց միջև եղած բովանդակությունը:
HTML 5-ը՝ HTML-ի ներկայիս տարբերակը, պարունակում է մոտ 100 պիտակներ՝ ատրիբուտներով, որոնք փոխում են իրենց ֆունկցիան կամ տեսքը։ Դուք պետք է իմանաք այս թեգերից միայն 30-40-ը, որպեսզի սկսեք հասկանալ և ստեղծել HTML: Նայեք նրանց և ուշադրություն դարձրեք, թե ինչպես են դրանք խմբավորվում ըստ ֆունկցիաների: Եկեք սա տեսնենք գործողության մեջ:
Պատկերների կտրում Photoshop-ում:
HTML-ի և CSS-ի ներածություն դիզայներների համար
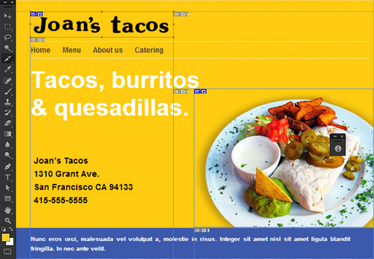
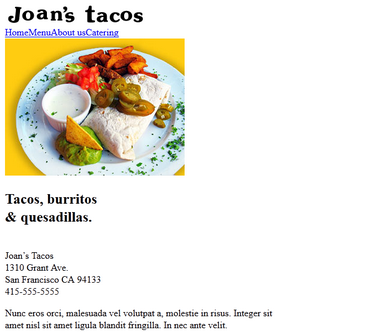
Նախքան կոդավորումը, մենք պետք է որոշենք, թե կայքի որ բաժինները պետք է ներառեն պատկերներ, և որոնք կարող են կոդավորվել: Եկեք օգտվենք գործիք Photoshop Կտոր (թաքնված է ենթամենյուի տակ Կտրման գործիք ) և ընդգծել այնպիսի ոլորտներ, ինչպիսիք են բուրիտոյի լուսանկարը և Taco Joan .

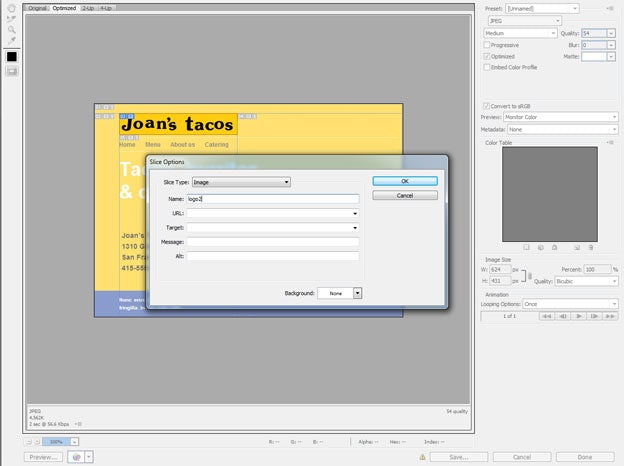
Այժմ մենք պետք է արտահանենք մեր հատվածները՝ ընտրեք File > Save for Web (Alt + Shift + Ctrl + S): Երբ ընտրվում է որոշակի հատված, դուք կարող եք սահմանել դրա արտահանման ընտրանքները պատուհանի աջ կողմում (JPG, PNG և այլն): Եթե դուք կրկնակի սեղմեք կոնկրետ հատվածի վրա, կտեսնեք թռուցիկ պատուհան»: Հատվածի պարամետրեր» - Սա թույլ է տալիս անվանել կոնկրետ հատված ֆայլեր:
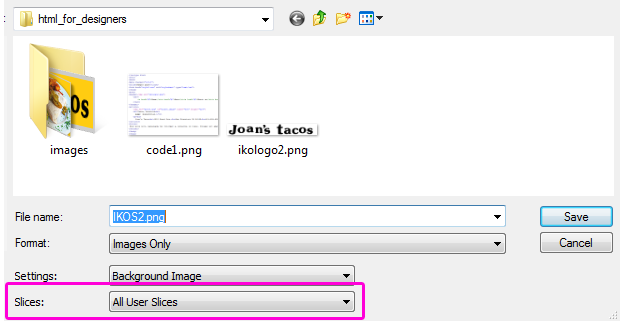
Լռելյայնորեն, բոլոր պատկերները տեղադրված են՝ /images/ ենթագրքում: Եթե ցանկանում եք արտահանել միայն ձեր ստեղծած հատվածները, ընտրեք « Բոլոր մաքսային դրվագները» «Պահպանել» պատուհանում: HTML-ի և CSS-ի ներածություն դիզայներների համար
Հիմնական HTML փաստաթղթի ստեղծում
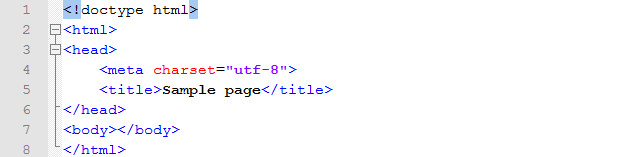
Մենք ունենք մեր slicers-ը, եկեք ստեղծենք հիմնական HTML փաստաթուղթ: HTML-ի և CSS-ի ներածություն դիզայներների համար
Տող 1 Հայտարարում է, որ HTML 5 բարբառը փաստաթղթի լեզուն է:
Տող 2 : տարր ներկայացնում է HTML փաստաթղթի արմատը: Սա պարտադիր կոնտեյներ է, որը նշում է մեր փաստաթղթի սահմանները:
3 : գլուխ պարունակում է էջի անտեսանելի տարրեր, ինչպիսիք են մետա տեղեկատվություն, վերնագիր և այլն:
Տող 4 : Սա փաստաթղթի կոդավորման հայտարարագիրն է utf-8 - անվտանգ ընտրություն - կարող եք ավելին կարդալ HTML նիշերի կոդավորման մասին այստեղ .
Տող 5 : Նմուշ էջ Սա էջի վերնագիրն է, որը հայտնվում է դիտարկիչի վերնագրի տողում:
6 : փակում է պիտակը 3-րդ տողից.
Տող 7 : Այս մարմնի տարրը կպարունակի էջի ամբողջ տեսանելի բովանդակությունը:
Տող 8 : փակում է պիտակը 2-րդ տողից: Այս տարրը նշում է փաստաթղթի ավարտը: HTML-ի և CSS-ի ներածություն դիզայներների համար
Նույն դիզայնի կոդավորման այլ հնարավոր եղանակներ կան: Փաստաթղթի հիմնական կառուցվածքը ստեղծելու համար մենք կօգտագործենք HTML 5 իմաստային թեգերը (վերնագիր, նավարկություն, հոդված, ստորագիր).
Սա HTML-ով թարգմանված դասավորությունն է.
Մի քանի նշում.
11 և 12 տողեր Տարրերը ինտերնետի էությունն են, քանի որ դրանք օգտագործվում են ստեղծելու համար հիպերհղումներ . Նրանք կապված են HREF հատկանիշի հետ և պետք է կապեն թիրախին URL .
18–20 տող Սրանք տեքստի ձևաչափման որոշ պիտակներ են. նշանակում է առաջին մակարդակի վերնագիր. նշանակում է պարբերություն; նշանակում է գծի ընդմիջում:
Ֆորմատավորում Cascading Style Sheets-ով (CSS):
HTML-ի և CSS-ի ներածություն դիզայներների համար
Երբ դուք բացում եք միայն HTML ֆայլը վեբ բրաուզերում, կտեսնեք, որ այն ձևաչափված չէ մեր նախորդ դիզայնի նման: Դա պայմանավորված է նրանով, որ HTML կոդը բավարար չէ, մենք պետք է այն ձևաչափենք Կասկադային ոճերի թերթիկներ (CSS) . CSS-ը ոճային թերթիկի լեզու է, որն օգտագործվում է HTML տարրերի ձևաչափման համար:
Բայց ինչո՞ւ հենց մեզ պետք է համատեղել HTML-ը CCS-ի հետ: Որոշ ժամանակ առաջ ձևաչափումը ձեռք բերվեց HTML թեգերին ատրիբուտներ ավելացնելով: Այնուամենայնիվ, դա հանգեցրեց անընթեռնելի և չպահպանվող կոդի: Լուծումը փաստաթղթի բովանդակությունը (HTML) առանձնացնելն էր փաստաթղթի ձևաչափումից (CSS):
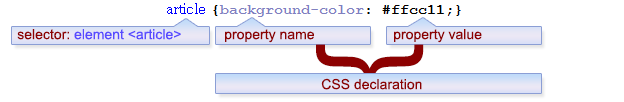
Եկեք Breakdown Simple CSS կանոն :
Ընտրիչ Սա HTML տարրն է, որը ցանկանում եք ոճավորել: Օրինակ՝ <հոդված>
Հայտարարություն CSS կանոնը կարող է ունենալ մեկ կամ մի քանի հայտարարություն: Յուրաքանչյուր հայտարարագիր բաղկացած է սեփականությունից և արժեքից և բաժանվում է կետ-ստորակետով: Դուք հայտարարությունները տեղադրում եք գանգուր փակագծերում {}: HTML-ի և CSS-ի ներածություն դիզայներների համար
Գույքը : սա ոճի հատկանիշ, որը ցանկանում եք փոխել։ Օրինակ՝ ֆոնի գույնը, չափը տառատեսակ և այլն
Արժեք Յուրաքանչյուր հատկություն ունի դրա հետ կապված արժեք: Օրինակ՝ #ffcc11 (ֆոնի գույնի համար), 16px (տառաչափի համար) և այլն:
Այնտեղ շատ CSS հատկություններ, որոնք կարող են սահմանվել HTML-ի յուրաքանչյուր տարրի համար, բայց կարիք չկա դրանք բոլորը ինքներդ գրել։ Դուք կարող եք ապավինել ձեր զննարկչի լռելյայն կարգավորումներին կամ օգտագործել հիմնական ոճի թերթիկ, որը ձեր դիտարկիչը վերականգնում է ողջամիտ կարգավորումներին: Փաստորեն, դեպի գրել ընտրիչներ ինքներդ դա անելը մեծ գիտելիքներ և փորձ է պահանջում:
Եկեք նայենք մի քանի CSS կանոնների, որոնք անհրաժեշտ են մեր պարզ դիզայնի ձևաչափման համար:
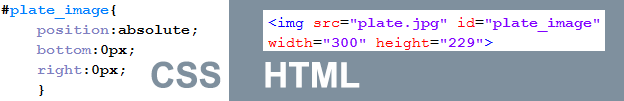
CSS դիրքորոշման հատկություններ : գոյություն ունի 4 տարբեր մեթոդներ (ստատիկ, ֆիքսված, հարաբերական և բացարձակ), որոնք թույլ են տալիս մեզ տեղավորել որոշ տարրեր մեր դիզայնում: Այս մեթոդներից մեկը սահմանելուց հետո կարող եք տարրերը տեղադրել՝ օգտագործելով վերին, աջ, ներքև և ձախ հատկությունները. դրանք տարբեր կերպ կաշխատեն՝ կախված նրանից, թե 4 մեթոդներից որն եք օգտագործում: Այս դեպքում մենք կցանկանայինք դիրքավորել ափսե_պատկեր, օգտագործելով բացարձակ դիրքավորում.
CSS Box մոդել : այս մոդելը շրջանակ է, որը ներառում է բոլոր HTML տարրերը, ներառյալ լուսանցքները, եզրագծերը, լիցքավորումը և բովանդակությունը: Լուսանցքը եզրագծի շուրջ անտեսանելի տարածքն է և եզրագծի և բովանդակության միջև ընկած հատվածը:
Եթե իսկապես ցանկանում եք ավելին իմանալ կոդավորման մասին, նայիր այս հիանալի կայքին՝ Codecademy .














Թողնել մեկնաբանություն