Squarespace is een van de populairste websitebouwers die momenteel op de markt verkrijgbaar zijn.
Het is een snelle, gemakkelijke en legale manier om een nieuwe website helemaal opnieuw te lanceren. Iedereen kan een website maken met Squarespace. U hoeft niet al te technisch onderlegd te zijn, te weten hoe u code moet schrijven of enige voorafgaande ontwerpvaardigheden te hebben om succes te hebben met het gebruik van deze bron.
Squarespace staat bekend als een one-stop-oplossing voor het bouwen van een website op één platform.
Het bedrijf werd in 2003 opgericht in een slaapzaal van de Universiteit van Maryland. In de afgelopen 15+ jaar zijn miljoenen websites gebouwd met Squarespace. Daarom is het veilig om te zeggen dat ze in de loop van de tijd exponentieel zijn gegroeid.
С gezichtspunten vanwege hun reputatie en betrouwbaarheid is er niet veel negatiefs te zeggen over Squarespace.
Dus voor degenen onder u die klaar zijn om uw eerste website te maken, is het gebruik van een toonaangevend platform zeker de beste keuze voor u.
Zelfs als u al eerder sites op andere platforms heeft gebouwd, is het de moeite waard om deze handleiding opnieuw te lezen, aangezien niet alle sitebouwers gelijk zijn. Ongeacht uw ervaringsniveau, ik begeleid u door dit eenvoudige stapsgewijze proces voor het maken van een website met Squarespace.
Ga aan de slag (gratis!) Squarespace
Squarespace-prijzen variëren van 12 USD – 40 USD/maand, of iets meer als u maandelijks betaalt. (Jij kan krijg 10% extra korting met code WBE of 50% korting als je student bent!).
Maar denk er nog niet over na! Squarespace biedt een gratis proefperiode van 14 dagen, dus ga gewoon naar squarespace.com om u aan te melden. U hoeft op dit moment geen gegevens in te voeren - klik gewoon op de knop "Aan de slag" om door te gaan naar de volgende stap! Zojuist.

Aan de slag gaan met Squarespace is eenvoudig: ga gewoon naar de startpagina en klik op de knop Aan de slag!
Selecteer een sjabloon. Vierkante ruimte
Nadat u op "Aan de slag" hebt geklikt, wordt u gevraagd een keuze te maken ontwerp voor uw website:

De eerste stap bij het maken van uw website is het kiezen van een ontwerp. Klik op de afbeelding om Squarespace-sjablonen te bekijken.
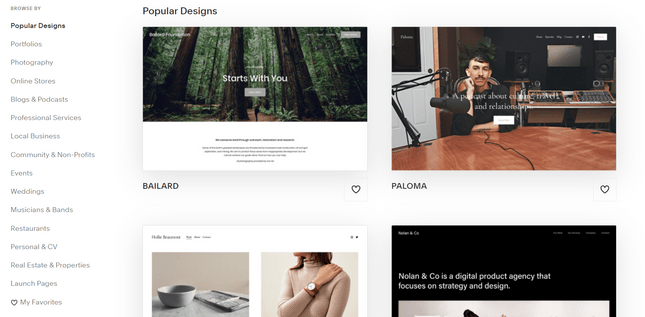
U kunt zoeken op branche (van "Online winkelen" en "Restaurants" tot "Trouwerijen" en "Fotografie") of op populaire ontwerpen.

U kunt sjablonen filteren op categorie en voorbeelden van ontwerpen bekijken om uw selectie eenvoudiger te maken. Klik op de afbeelding om uw ontwerp te kiezen.
Beweeg de muis over de sjabloon en selecteer Voorbeeld om het uit te proberen.
De sjabloon die u kiest, fungeert als springplank voor het ontwerp van uw website, dus het is de moeite waard om er meerdere te bekijken om de sjabloon te vinden die u het beste bevalt.
Een advies op dit punt: het ontwerp van Squarespace is goed. Ze zijn eigenlijk heel goed - de beste die we ooit hebben getest! Dit is zeker geweldig, maar het kan het ook moeilijk maken om slechts één sjabloon te kiezen. Je hebt echt keuze te over en het is gemakkelijk om de controle te verliezen en het helemaal op te geven.
Maar doe dit niet! Dit zijn onze beste tips voor het kiezen van een sjabloon:
- Blijf bij uw branche is een gemakkelijke manier om uw opties te beperken en er tegelijkertijd voor te zorgen dat u de best practices uit de sector volgt.
- Maak uw favoriete sjablonen favoriet door op het hart te klikken — ze worden opgeslagen in de categorie ‘Favorieten’, zodat je er met frisse ogen naar kunt terugkeren.
- Gewoon... kies er één! - U kunt uw sjabloon aanpassen zoals u dat wilt, dus blijf op dit moment niet te lang hangen bij uw beslissing.
Nadat u een sjabloon heeft geselecteerd, beweegt u de muis eroverheen en selecteert u de optie 'Begin met [sjabloonnaam]'. We kiezen een sjabloon Atlantische Oceaan uit de restaurantcategorie.
Account aanmaken. Vierkante ruimte
Op dit punt moet u zich registreren met een e-mailadres of inloggen op uw Google-account:

Voor het aanmelden bij Squarespace zijn alleen een e-mailadres en wachtwoord vereist; er zijn geen betalingsgegevens vereist. Klik op de afbeelding om naar te gaan startpagina vierkant.
Geef uw site vervolgens een naam. Het verschijnt bovenaan uw site, hoewel u het kunt bewerken.

Tijdens het instellen kunt u uw site een naam geven.
Squarespace laat u vervolgens enkele snelle dia's zien over het bewerken van uw site. Je kunt ze overslaan, in de wetenschap dat je (waarschijnlijk) de beste tutorial op internet al als betrouwbare gids hebt!
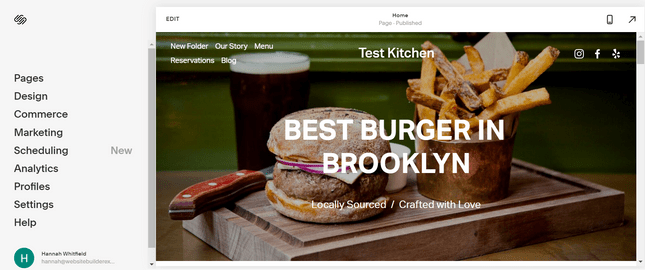
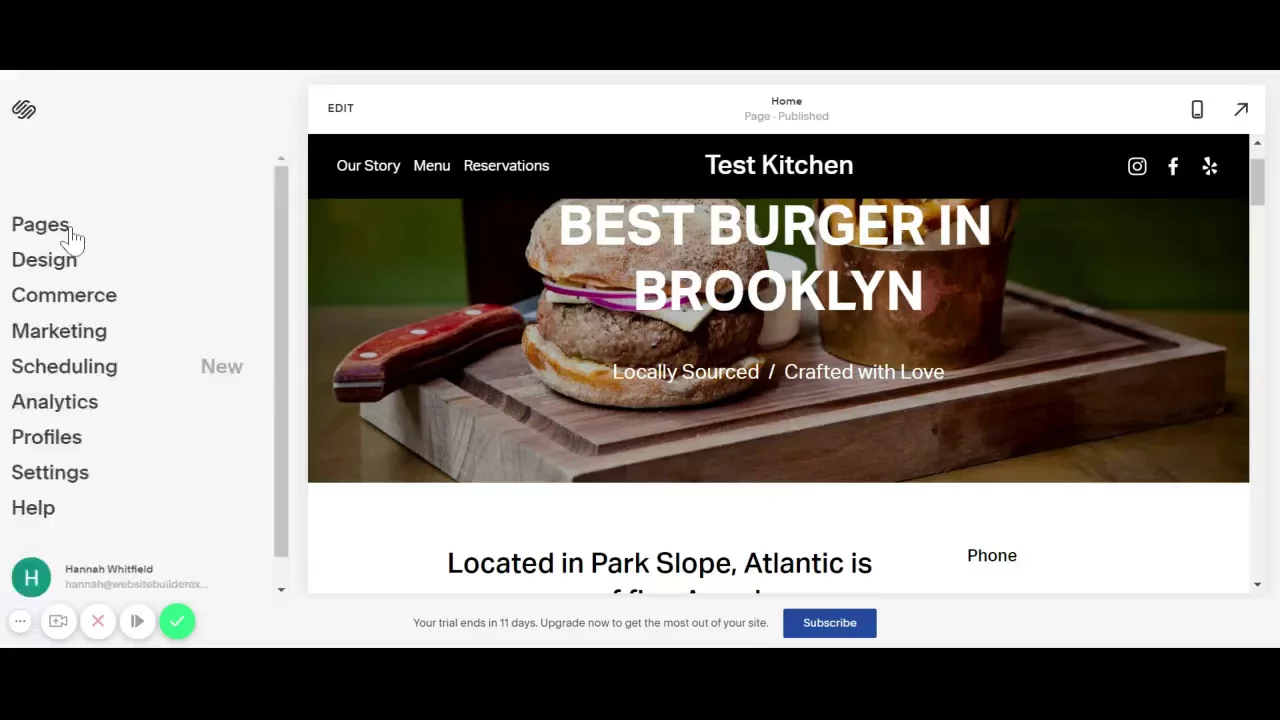
Dit is uw hoofdmenu van Squarespace en van daaruit volgt u alle stappen om uw site tot leven te brengen.

U bewerkt uw pagina's met behulp van het bewerkingsmenu van Squarespace.
Pagina's toevoegen/verwijderen. Vierkante ruimte
Als je naar een huis verhuisde waar veel werk nodig was, moest je ervoor zorgen dat de grootste dingen (badkamers, keukens, enz.) op hun plaats waren voordat je begon met het schilderen van de muren.
Het is hier hetzelfde. Laat je nog niet meeslepen ontwerp - focus op de structuur van uw site.
Pagina's toevoegen
Kijk eens naar het menu. Wat mist er?
Wat ons restaurant betreft De proefkeuken, wij willen , zodat de blog enkele recepten kan delen die mensen uit hun eigen keuken kunnen kopiëren, updates over onze voorzorgsmaatregelen en ons beleid ten aanzien van Covid-19, en berichten van het team.
Zo hebben we een blog aan de site toegevoegd:
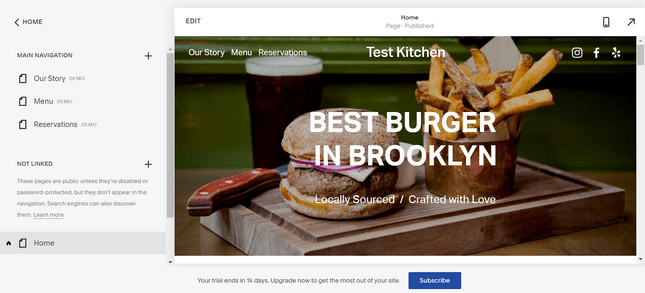
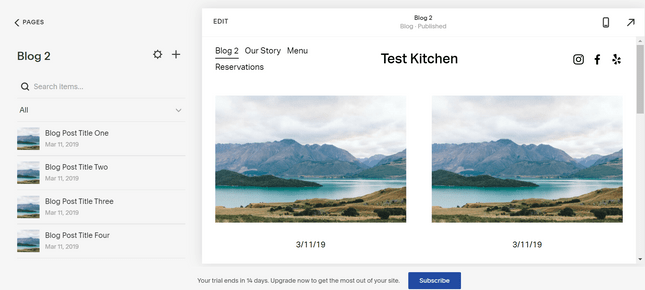
Ga naar 'Pagina's' waar u alle huidige pagina's op uw site ziet:

U kunt de pagina's van uw site aan de linkerkant van de editor bekijken.
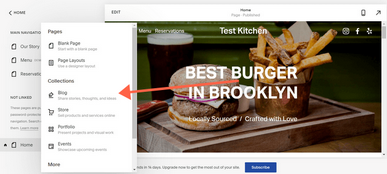
Klik op + en selecteer 'Blog' in de lijst.

U kunt kiezen welke pagina's u aan uw site wilt toevoegen. Klik hier op de blogpagina.
Selecteer vervolgens uw gewenste indeling:

Welke indeling vind jij het leukst? Blader er allemaal door en kies de lay-out die het beste bij uw ontwerp past!
Zodra je een lay-out hebt gekozen, klik je op een van de vier 'dummy'-blogposts om deze aan je eigen inhoud toe te voegen en verwijder je alles wat je nog niet nodig hebt.
Een submenu maken. Vierkante ruimte
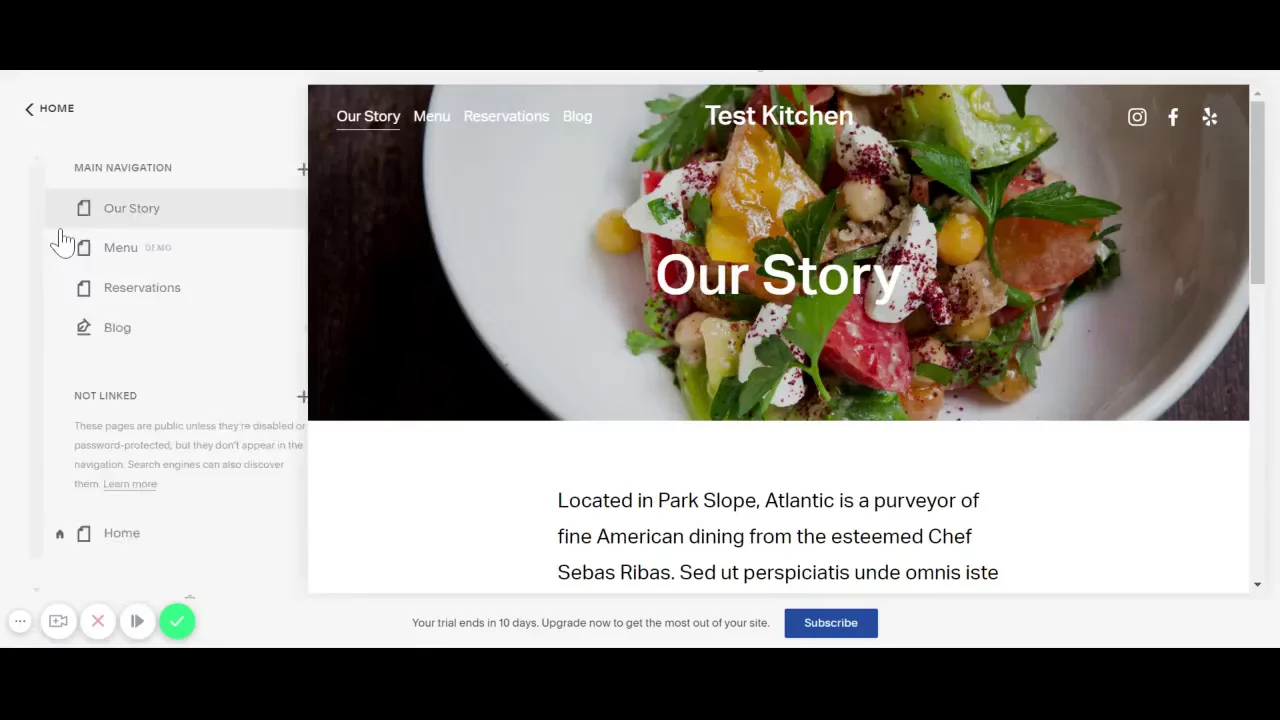
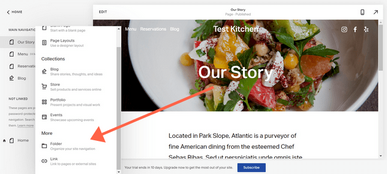
Zijn er te veel pagina's om in uw websitemenu te passen? Plaats uw pagina's in een map, zodat u er gemakkelijker doorheen kunt navigeren.

Om pagina's in submenu's te groeperen, gaat u naar Pagina's en klikt u opnieuw op het kruisje boven de lijst met pagina's. Selecteer "Map" in het menu.
U kunt vervolgens een naam voor dit menu instellen en ook de pagina's toevoegen die erin komen.
Pagina's verwijderen. Vierkante ruimte
Wilt u een pagina of map verwijderen? Geen probleem. Beweeg uw muis over de pagina in het menu en er verschijnt een prullenbak-emoji aan de linkerkant. Klik op dit pictogram en vervolgens op Bevestigen.
Pagina's bewerken. Vierkante ruimte
Zodra u de gewenste pagina's heeft, is het tijd om de inhoud ervan aan te passen zodat deze bij uw merk past. Dit betekent dat u de kopie van de tijdelijke aanduiding vervangt, de secties opnieuw rangschikt en nieuwe toevoegt.
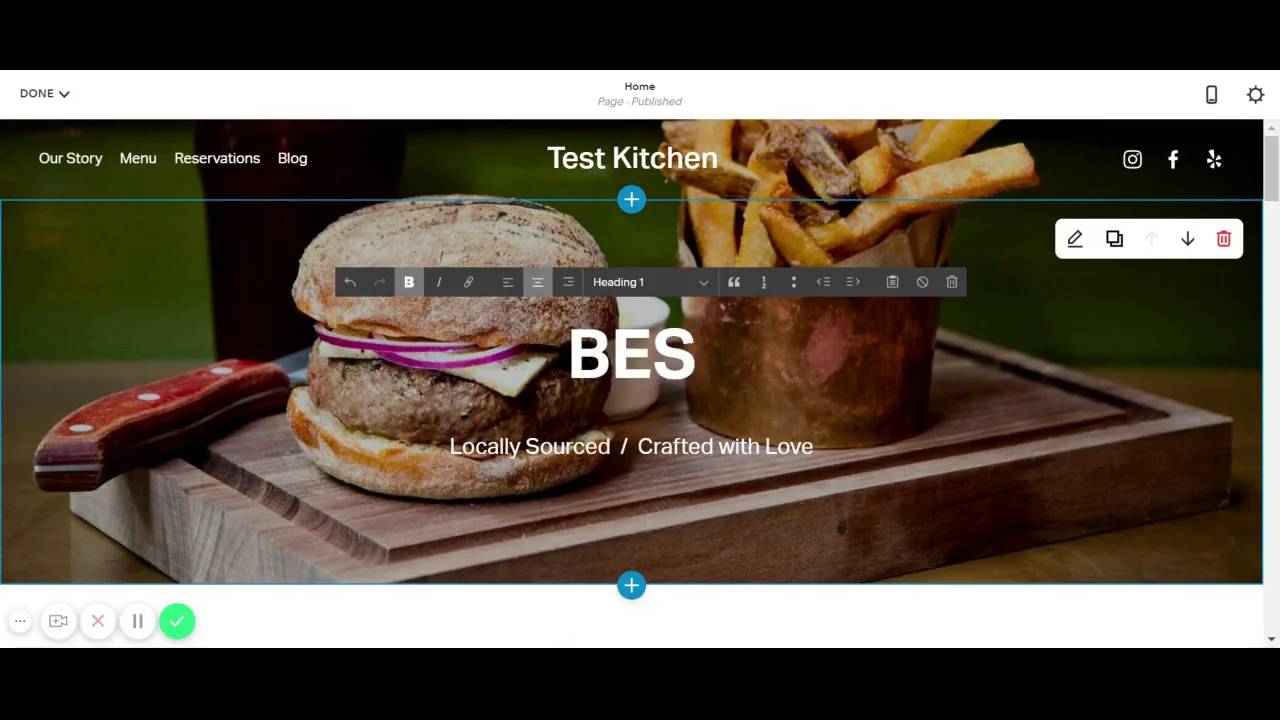
Om de Editor-modus te openen, gaat u naar de pagina die u wilt bewerken en klikt u op Bewerken in de linkerbovenhoek.

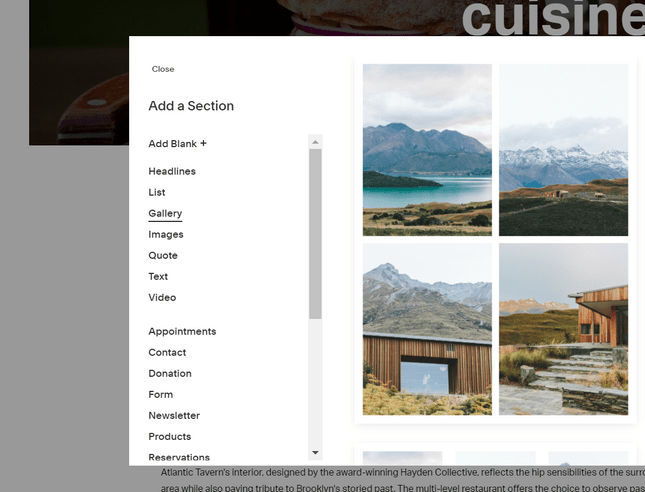
Kortom, u kunt elke sectie bewerken door erover te bewegen en vervolgens op het penpictogram te klikken. Om nog een sectie toe te voegen, beweegt u uw muis over de twee secties en klikt u op het blauwe “+” pictogram dat in het midden verschijnt.
Hier volgen enkele typen secties die u kunt toevoegen:

Er zijn tal van secties om uit te kiezen, en u kunt de pagina's zelfs opnieuw indelen nadat u nieuwe secties aan uw site heeft toegevoegd.
Vind je de paginavolgorde niet leuk? Houd gewoon uw vinger op om een sectie te selecteren en sleep deze vervolgens hoger of lager op de pagina.
Wanneer u klaar bent met het toevoegen, bewerken en verplaatsen van secties, klikt u op 'Gereed' in de linkerbovenhoek en vervolgens op 'Opslaan'.
Nu de lay-out van uw pagina's ongeveer op zijn plaats is, gaan we uw pagina's aanpassen ontwerp en voeg enkele elementen toe branding om uw site meer ‘jij’ te laten voelen.
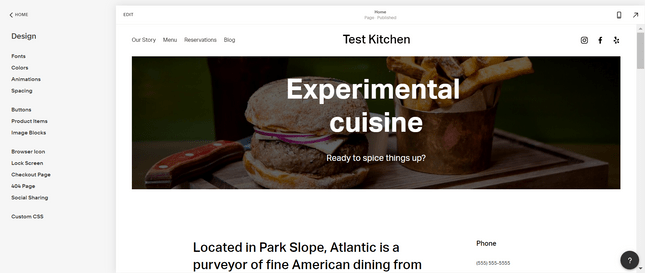
Selecteer "Ontwerp" in het hoofdmenu.

Ga naar Ontwerp om stijlopties zoals kleuren en lettertypen te wijzigen.
Verander lettertypen en kleuren. Vierkante ruimte
Ga naar het gedeelte 'Lettertypen' en selecteer 'instellen' lettertypen (in wezen een paar lettertypen) om op uw site te implementeren, en wijzig ook de ingestelde lettergrootte. Klik onder Globale tekststijlen op elk type tekst (koppen, alinea's, enz.) om de lettergrootte en -afstand aan te passen. Klik vervolgens op 'Stijlen toewijzen' (onder Lettertypen) om verschillende lettertypen aan verschillende delen van uw site toe te wijzen.
in hoofdstuk " Цвета Squarespace heeft een selectie van vooraf gemaakte kleurenpaletten waaruit u kunt kiezen, of de mogelijkheid om een kleur te uploaden (via een zescijferige HTML-code), of zelfs een afbeelding te uploaden en Squarespace haalt er de belangrijkste kleuren uit.
Animatie en stijl. Vierkante ruimte
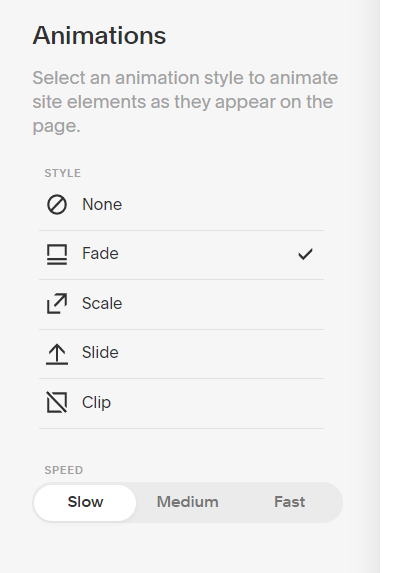
In het gedeelte "Animatie" kunt u de weergave van animaties op uw site configureren. Animatie is wanneer inhoud lijkt te ‘knallen’, ‘vervaagt’ of ‘valt’ op zijn plaats. Dit is een geweldige en stijlvolle manier om uw website op te fleuren!

Ongebruikelijke animatie-effecten op uw website? Geen probleem!
in hoofdstuk " Interval" en " Afbeeldingsblokken" u kunt kleine wijzigingen aanbrengen in de afstand en uitlijning van de inhouds- en afbeeldingssecties. En in de sectie " Toetsen" u kunt de stijl van uw CTA’s wijzigen.

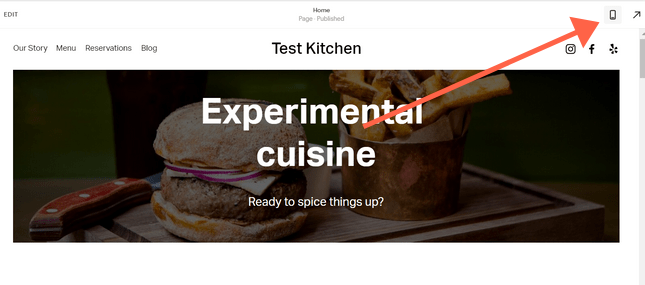
Schakel over naar de mobiele weergave om te zien hoe uw site er op verschillende apparaten uitziet.
Fijnere details
Op dit moment ziet uw site er redelijk goed uit. Inhoud? Bekijken. Afbeeldingen? Bekijken. Merkkleuren en lettertypen? Bekijken. Leuke animaties? Bekijken.
Maar goede website moet consistent zijn op alle mogelijke contactpunten en is daarom erg belangrijk zweet de kleine dingen :
Ontwerp> Browserpictogram - Ook wel bekend als het browserpictogram. Het browserpictogram is wat naast de naam van uw site verschijnt wanneer uw site zich in een tabblad bevindt. Op dit moment hebben we standaard een zwarte kubus - de meeste merken uploaden liever hun logo hier:
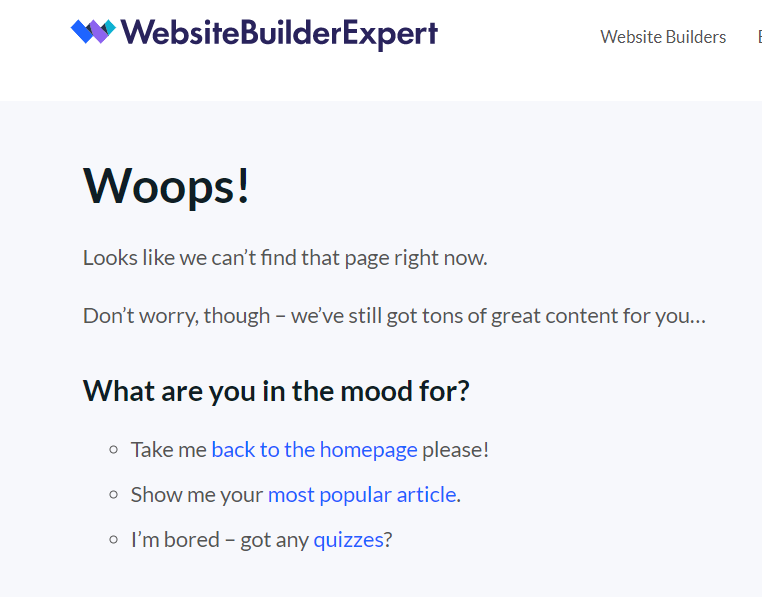
Ontwerp > Pagina 404 is de inhoud die wordt weergegeven als lezers proberen toegang te krijgen tot een pagina op uw site die niet bestaat. Er is hier een standaardkopie, maar we raden aan deze te vervangen door iets meer merkgebonden.

U kunt uw 404-pagina bewerken om uw merk weer te geven en bezoekers aan te moedigen langer op uw site te blijven.
Afrekenpagina en producten. Vierkante ruimte
Deze secties gaan over het aanpassen van uw productpagina's en afrekenpagina's. Geen artikelen om te verkopen? Sla het nu over!
Een logo en een sociaal netwerklogo toevoegen
U kunt het logo uploaden sociaal netwerk (d.w.z. een afbeelding die uw inhoud vertegenwoordigt wanneer deze wordt gepubliceerd sociaal netwerk) In hoofdstuk " Ontwerp>Sociaal delen .
Als u een logo wilt uploaden om op uw site weer te geven, keert u terug naar de bewerkingsmodus op de startpagina. Beweeg uw muis over de kop en klik op de knop 'Sitekop bewerken' en vervolgens op 'Sitekop en logo', waar u een plek ziet waar u uw logo kunt uploaden.
Voeg site-informatie toe en configureer belangrijke parameters. Vierkante ruimte
Voordat we kunnen beginnen met het betalen voor uw site en het publiceren ervan, moeten we eerst een niveau omhoog gaan naar het beheerdersniveau. In hoofdstuk " Instellingen" je zult veel verschillende instellingen vinden - we hebben hieronder de essentiële zaken voor elke website besproken, maar misschien vind je er nog andere die bij de jouwe passen!
Taal- en bedrijfsinformatie
Ga naar " Instellingen>Taal en regio om locatie, taal en tijdzone te selecteren.
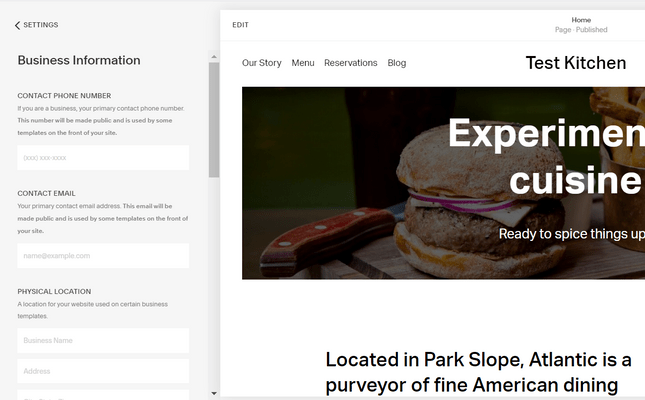
В onder Instellingen > Bedrijfsinformatie Vul uw contactgegevens, locatie en openingstijden in (indien van toepassing).

Als u een zakelijke website maakt, kunt u hier contactgegevens, locatie en openingstijden invoeren.
Domeinnaam. Vierkante ruimte
Uw domeinnaam is het adres van uw website. Als het gaat om het verkrijgen van uw eigen domeinnaam, heeft u verschillende opties:
- Koop bij een andere domeinregistreerder en zet deze over naar uw Squarespace-site. Ga naar " Instellingen>Domeinen>Gebruik uw eigen domein en Squarespace begeleidt u door de stappen om het toe te voegen.
- Verkrijg een domeinnaam via Squarespace. Het kost vanaf 20 dollar per jaar (wat licht duurder dan ergens anders kopen, maar iets handiger). Ga naar Instellingen> Domeinen> Domein ophalen. om er een beschikbaar te vinden.
- Koop het jaarabonnement van Squarespace en ontvang het eerste jaar een gratis domein. We bespreken de plannen in het volgende gedeelte, maar als u bereid bent een jaarabonnement af te sluiten, krijgt u het eerste jaar een gratis domeinnaam en bespaart u op de "kernkosten". Om dit te krijgen, meldt u zich aan voor een betaald abonnement en gaat u vervolgens naar " Instellingen> Domeinen> Domein ophalen.
Sociale media
Koppel uw accounts aan sociaal netwerkdoor selecteren " Instellingen>Sociale links . Alle accounts die u hier toevoegt, zijn toegankelijk via koptekstpictogrammen, tenzij u ze verwijdert.
Bekijk een voorbeeld van uw site
Wanneer uw proefperiode van twee weken voor Squarespace nog loopt, is uw site standaard privé. Dit betekent dat niemand er bijvoorbeeld eenvoudig via Google toegang toe kan krijgen. Zelfs als je een domeinnaam hebt ingesteld en je iemand een directe link stuurt, krijgt hij of zij alleen de inlogpagina te zien.
Maar als vrienden en familie uw site kunnen zien, is dit een belangrijke stap om eventuele problemen op te lossen voordat uw site live gaat. Daarom raden we aan een wachtwoord voor de hele site in te stellen. Iedereen met dit wachtwoord heeft toegang tot de laatste wijzigingen op uw website. Als er niets anders is, kan dit een nuttige manier zijn om dat te doen je om de site "in het echt" te bekijken tussen verschillende apparaten.
Hoe u een wachtwoord instelt voor de hele site
Selecteer in het hoofdmenu " Instellingen>Toegankelijkheid van de site . Wijzig vervolgens de standaardinstelling van Openbaar naar Wachtwoordbeveiliging en voer het door u gekozen wachtwoord in. Vergeet niet om het weer openbaar te maken nadat u zich heeft aangemeld voor het betaalde abonnement!
Selecteer een tariefplan. Vierkante ruimte

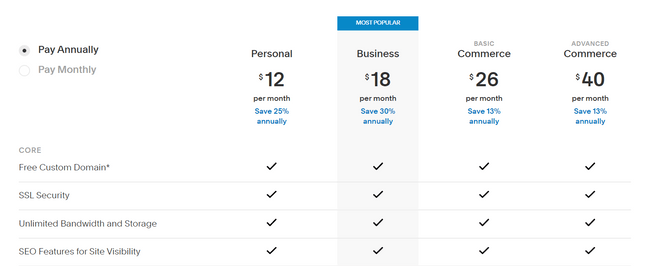
Squarespace heeft vier tariefplannen. Klik op de afbeelding om elk abonnement op de Squarespace-prijspagina te vergelijken.
Zorg ervoor dat u zich aanmeldt voor een betaald abonnement voordat uw gratis proefperiode afloopt. Squarespace kent vier tariefplannen:
- Persoonlijk -$16/maand (of $12/maand, jaarlijks gefactureerd)
- Bedrijf -$26/maand (of $18/maand, jaarlijks gefactureerd)
- Basis e-commerce -$30/maand (of $26/maand, jaarlijks gefactureerd)
- Geavanceerde e-commerce -$46/maand (of $40/maand, jaarlijks gefactureerd)
Uiteraard verschillen alle abonnementen in de functionaliteit die ze bieden (de volgende twee stappen van deze handleiding zijn bijvoorbeeld alleen mogelijk als je een businessplan of hoger hebt). U kunt tussen de 13% en 30% besparen als u zich aanmeldt voor een jaarabonnement.
Maar wat geven ze? Zoals je zou verwachten, krijg je meer als je meer betaalt. Het Persoonlijke abonnement is bijvoorbeeld ideaal voor portfolio's en blogs, maar is niet geschikt voor gebruikers met zakelijke ambities omdat het je geen producten kan verkopen. Het biedt ook geen integraties van derden zoals Mailchimp of OpenTable, of pop-upadvertenties.
Twee plannen e-commerce bieden nul transactiekosten, terwijl Business u 3% in rekening brengt. Denk dus na over uw budget en wat u wilt dat uw site kan doen.
Zodra u een tariefplan heeft gekozen en ervoor heeft betaald, is uw site actief. Voor sommige websites (portfolio's etc.) kan uw werk nu worden gedaan. Voor iedereen die een bedrijfsplan of hoger gebruikt, zijn er een paar extra stappen die we hieronder bespreken.
Marketingtools integreren (optioneel)
Om marketingtools toe te voegen, moet u eerst minimaal in het Businessplan staan. Hoe update je? Het zal je niet verbazen dat Squarespace hieraan heeft gedacht: er is een strategisch geplaatste knop 'Nu bijwerken' aan het einde van elke pagina tijdens je gratis proefperiode.
Natuurlijk heeft niet elke website deze tools nodig. Als u dus niet van plan bent online te verkopen, kunt u stap 7 en 8 overslaan.
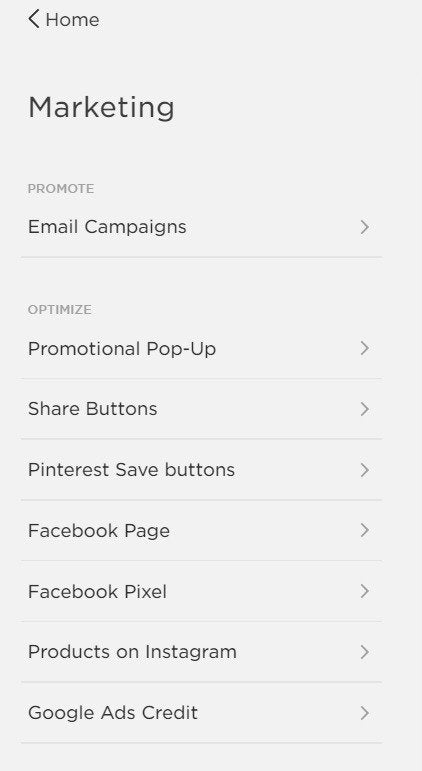
Door in het hoofdmenu op 'Marketing' te klikken, ziet u alles wat u nodig heeft om uw Squarespace-site te promoten. De onderstaande afbeelding toont uw marketingopties.

Squarespace biedt een breed scala aan geweldige marketingtools.
Vanaf hier kunt u met slechts een paar klikken pop-ups toevoegen, knoppen voor sociale media weergeven, uw Facebook-pagina integreren, uw Instagram-feed koppelen en nog veel meer. U kunt zelfs een nieuwe e-mailcampagne maken met Squarespace-e-mailcampagnes. Voor zo'n creatieve websitebouwer beknibbelt Squarespace niet op de zakelijke kant.
U kunt zelfs zien hoe uw site presteert met behulp van de Analytics-optie op het hoofddashboard. Hiermee kunt u verkeer bekijken, naar trefwoorden zoeken en in wezen volgen hoe uw Squarespace-site presteert.
Voeg e-commercefunctionaliteit toe (optioneel). Vierkante ruimte
62% van de Amerikaanse consumenten winkelt nu meer online dan vóór de pandemie, dus wellicht wilt u daar nog iets aan toevoegen e-commerce website.
Net zoals het toevoegen van marketingtools aan verkopen producten, moet u minimaal een Businessplan hebben . We raden echter nog steeds Commerce-plannen aan voor de meer ambitieuze online winkels.
Dus na het updaten (klik gewoon op de blauwe knop "Nu bijwerken"), klik op "Handelen" in het hoofdpaneel en u kunt beginnen met verkopen.
Nu kunt u deze verkoopfuncties integreren:
- Online bestellingen
- Voorraadbeheer
- Bekijk uw klanten
- Voeg kortingen toe
Houd er rekening mee dat u een productenpagina moet toevoegen voordat u uw voorraad beheert. Maar maak je geen zorgen, ga gewoon terug naar de stappen "Pagina's toevoegen" en herhaal het proces. Het is heel eenvoudig.
Squarespace heeft integratie met Square, de gigant voor betalingsverwerking. Hiermee kunt u zowel offline als online kaartbetalingen accepteren. Het enige dat u nodig hebt is de Square Commerce-app, een van de kleinere kaartlezers van Square ($ 49), en u bent klaar om te gaan. Bekijk deze video voor meer informatie over hoe dit in uw winkel kan werken:
Wat commissies betreft, offline betalingen Square's eigen transactie- en verwerkingskosten zijn van toepassing. Dit is afhankelijk van verschillende factoren (waaronder locatie), maar in de VS kunt u verwachten dat u betaalt:
- Transactiekosten 2,6% + commissie voor verwerking in $ 0,10
- Commissie per transactie 3,5% + commissie voor verwerken belangrijkste transacties 0,15 USD
Hoewel het altijd de moeite waard is om rechtstreeks op de website van Square te kijken. Er worden geen extra kosten van Squarespace in rekening gebracht voor offline verkopen of online verkopen met behulp van de handelsplannen.
Een website bouwen met Squarespace is leuker dan de meeste andere ontwikkelaars. Waarom? Want hoewel het meer zorg en aandacht vereist, is het nog steeds gemakkelijk te gebruiken.
Het lijkt misschien veel informatie om in je op te nemen, maar het proces is eigenlijk vrij eenvoudig. Laten we, om uw geheugen op te frissen, de elf eenvoudige stappen bekijken om een prachtige Squarespace-website te maken:











Laat een reactie achter