En varumärkesguide är ett dokument som beskriver alla aspekter av ett företags varumärke, inklusive dess uppdrag, värderingar, personlighet, visuella identitet och tonfall. Detta dokument är en guide för alla företagsanställda, partners och byråer som arbetar med att skapa och marknadsföra ett varumärke.
Här är några viktiga avsnitt som bör inkluderas i en varumärkesguide:
- Mission och värderingar. Detta avsnitt beskriver vad företaget gör och vilka värderingar det står för. Det hjälper till att avgöra hur ett företag vill bli uppfattat på marknaden och vilka värderingar det vill främja.
- Märkespersonlighet. Detta avsnitt definierar vilken karaktär och personlighet varumärket har. Den beskriver hur ett varumärke ska tala och bete sig i sociala nätverk, reklam, innehållsmarknadsföring osv.
- Visuell bild. Det här avsnittet beskriver hur varumärket ser ut, inklusive logotyp, färger, typografi och andra visuella element. Det hjälper till att bestämma hur varumärket ska se ut på allt material, inklusive webbplatsen, produktförpackning, reklambanderoller osv.
- Tonfall. Detta avsnitt definierar vilken stil och ton varumärket ska använda i kommunikationen med kunder och marknaden som helhet. Det hjälper till att definiera hur ett varumärke ska tala och bete sig i sociala nätverk, reklam, innehållsmarknadsföring osv.
- Varumärkesidentifiering. Det här avsnittet beskriver hur man använder logotypen och andra visuella varumärkeselement på en mängd olika material, inklusive en webbplats, produktförpackningar, reklambanners, etc.
- Rekommendationer för att skapa innehåll. Det här avsnittet ger vägledning om hur du skapar innehåll som matchar din personlighet och varumärkes tonfall.
Varumärkesguiden ska vara visuell och begriplig för alla företagets anställda.
Har du fått i uppdrag att skapa en varumärkesguide och vet inte var du ska börja? Det är okej, vi har alla varit där. Ta bara ett djupt andetag, ta en kopp kaffe eller te (eller vin) och gör dig redo att lära dig allt du behöver veta om att skapa den bästa varumärkesguiden i Illustrator!
Först och främst, vad är varumärkesriktlinjer? Detta är ett dokument som återspeglar essensen av varumärket. Det definierar dess personlighet, stil och ton, och speglar hur varumärket kommunicerar. En varumärkesguide ska vara tydlig, lätt att förstå och visuell.
Jag tror att det som skiljer en märkesmanual från bara en bra märkesmanual är att man inte behöver läsa ett enda ord för att förstå varumärket. En effektiv varumärkesguide kommer att berätta allt du behöver veta om ditt varumärke med hjälp av bilder och färger.
1. Forskning. Varumärkesguide
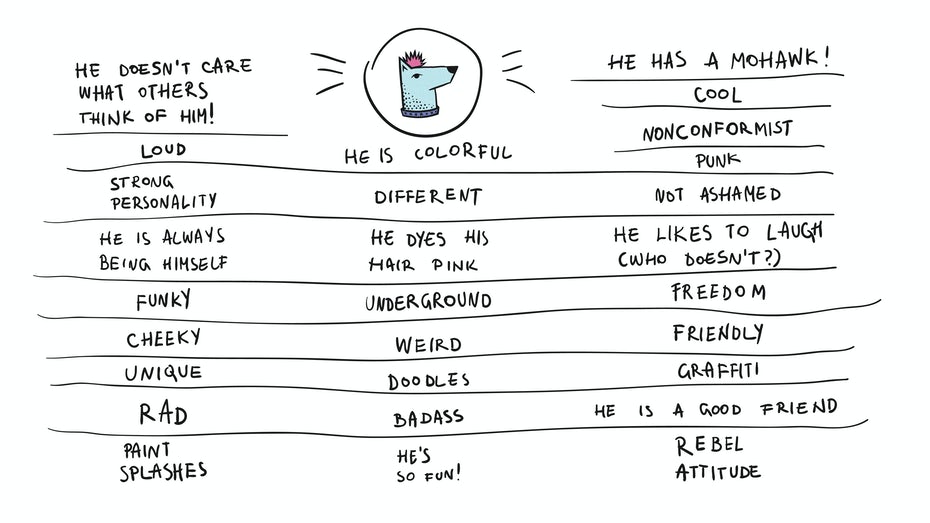
Det första och viktigaste steget för att skapa en varumärkesguide är forskning. Du bör börja med att skriva ner allt som du tänker på om varumärket: stil, ton, adjektiv, relaterade föremål, färger eller till och med handlingar. Tänk på ett varumärke som en person: hur skulle det vara?
Försök inte skapa en snygg presentationsliknande sida för detta, låt bara dina idéer flöda. Det hjälper verkligen att ha en varumärkeslogotyp framför dig när du gör detta och skriver ner allt om dig – och jag menar allt, även om det inte låter eller verkar viktigt till en början. Varumärkesguide
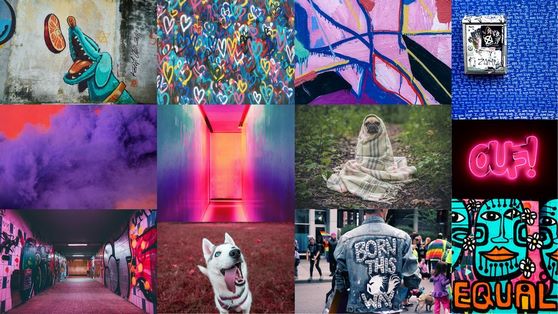
När du känner att alla har lagt märke till detta kan du nu använda dessa nyckelord för att söka efter bilder som speglar varumärkets image.
Varumärkesguide.
2. Anpassa ditt dokument. Varumärkesguide
Nu när du har allt du behöver, låt oss börja designa!
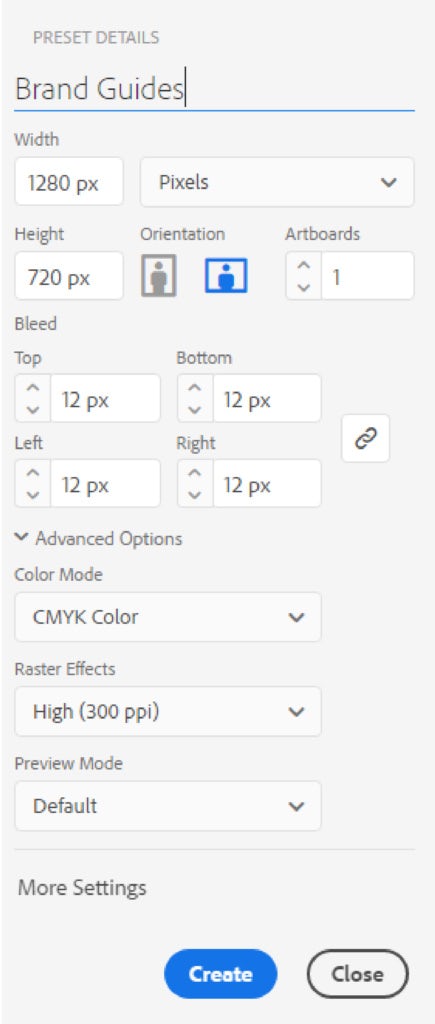
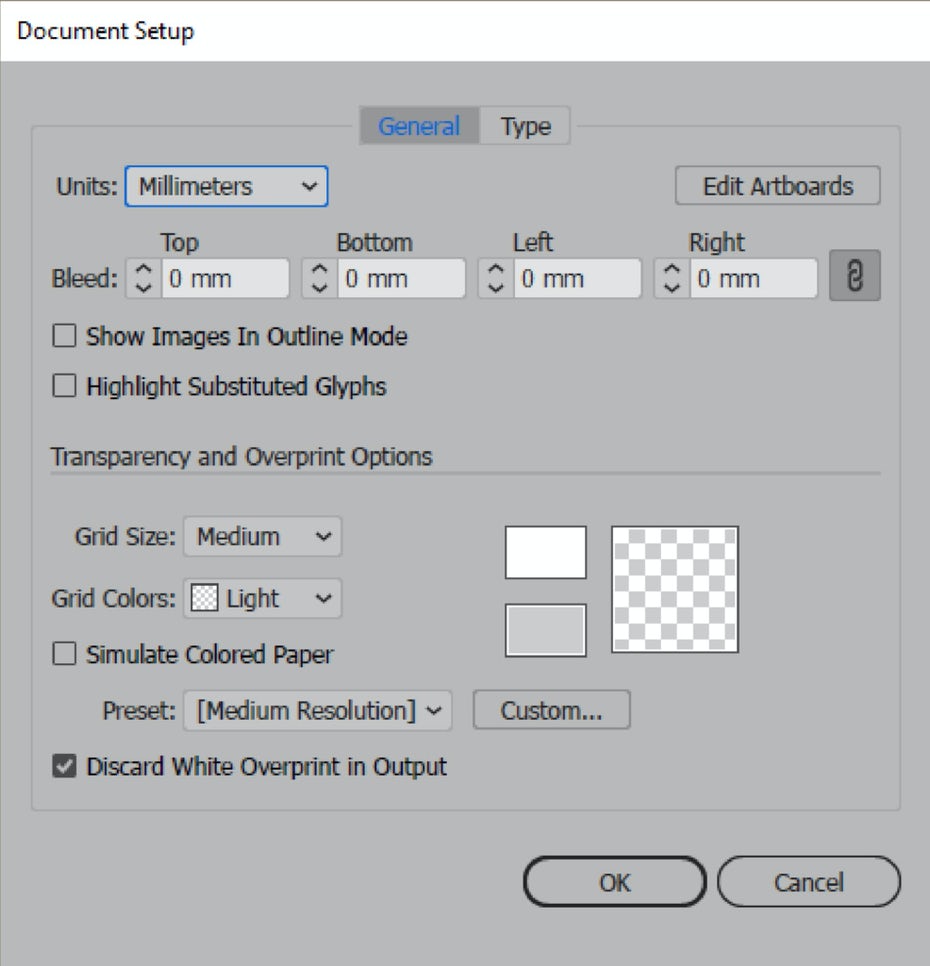
- Öppna Illustrator och skapa en ny fil, ange önskad sidstorlek och orientering (för den här handledningen använder jag 1280x720 pixlar i liggande läge).
- Ställ in trimningen på 2 mm. (eller fråga tryckerier , vilka storlekar de fungerar med kan variera något), rastereffekter vid 300 ppi och färgläge vid CMYK.
- Ange antalet ritytor du vill ha (du kan lägga till nya eller ta bort dem senare), namnge dokumentet och klicka på Skapa.
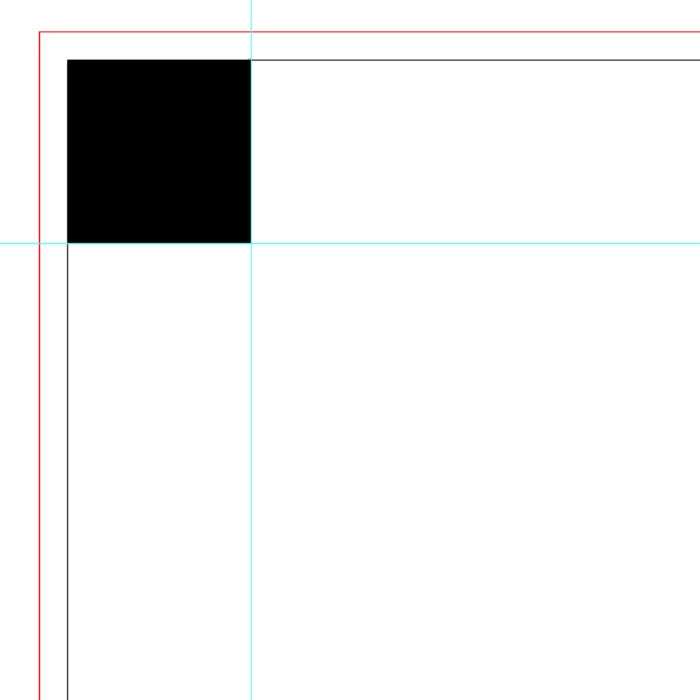
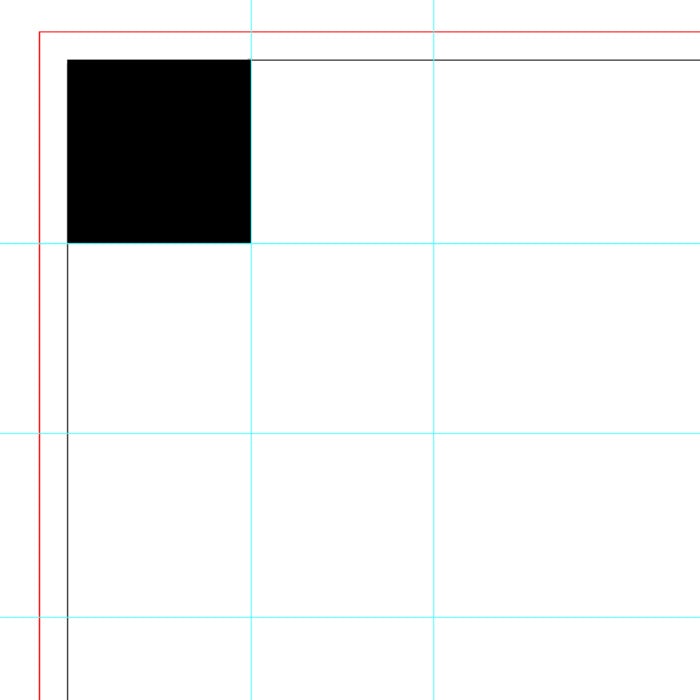
Därefter måste du skapa ett layoutrutnät med hjälp av guider.
- Skapa en 20x20 mm rektangel och placera den vid kanten av sidan.
- Tryck på ctrl + R för att göra linjalerna synliga, klicka på den och dra för att skapa en guide.
- Placera guiderna på insidan av rektangeln.
- Flytta rektangeln längst ner till vänster på ritytan och placera guiderna där.
- Se till att dina guider är olåsta (för att göra detta, klicka på Visa > Guider > Lås upp guider), välj de två horisontella guiderna och kopiera dem.
- Klicka på nästa rityta och tryck på Skift + Ctrl + V för att klistra in dem i en ny rityta på samma plats.
- Upprepa detta för alla ritytor.
- Byt namn på lagret som innehåller stödlinjerna till "Guides", dra ut rektangeln från ritytan (men ta inte bort den, du kan behöva den igen för att mäta) och lås lagret. Varumärkesguide
I nästa steg, se till att du klickar på nästa rityta och skapar ett nytt lager för varje kapitel! På så sätt kan du organisera dina ärenden, förenkla och påskynda din arbetsprocess.
3. Täck
Kommer du ihåg alla de vackra bilderna du samlade tidigare?
- När du har valt den du tycker passar bäst för din varumärkesguide öppnar du den i Photoshop.
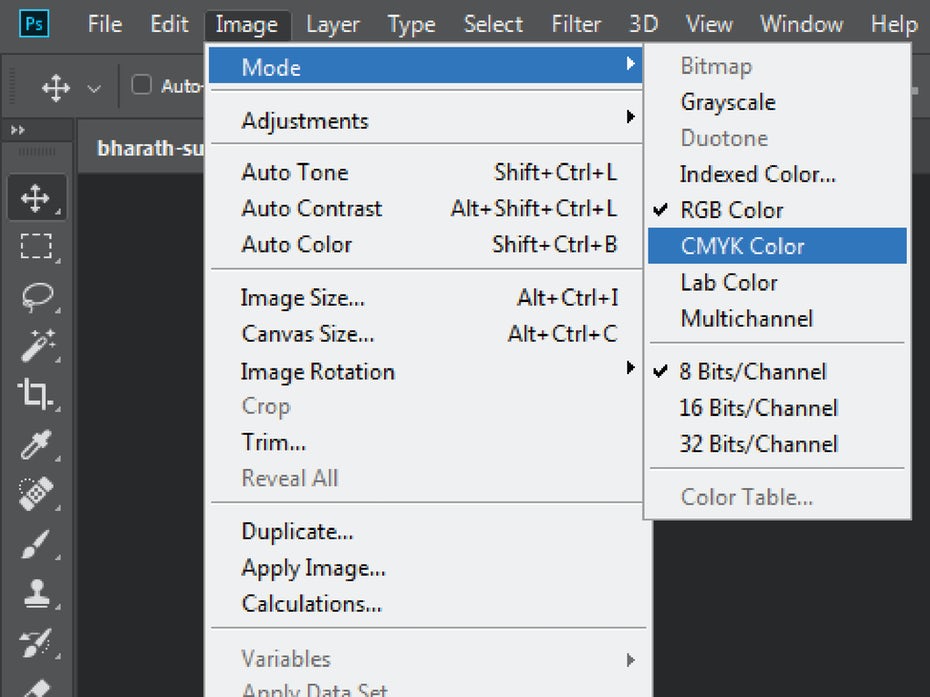
- Konvertera den sedan till CMYK-färgläge och spara den som en .psd-fil.
- Gå tillbaka till ditt Illustrator-dokument och skapa ett nytt lager. Kalla det "Cover" (hur kreativt, eller hur?).
- Klicka på den första ritytan och placera .psd-bilden med kortkommandot Skift + Ctrl + P eller Arkiv > Placera.
- Ändra storlek och placera bilden på sidan.
- Om det behövs kan du använda klippmasker.
Det är mycket viktigt att bilden även fyller ut blödningsområdet! Varumärkesguide
Fundera på vad du vill att omslaget ska innehålla. Självklart ska varumärkeslogotypen vara en del av det. Importera och placera den var du vill. Titeln är också väldigt viktig, så skriv in den eller skriv den själv (som jag gjorde i det här fallet). Så, basen på locket är klar.
Lämna det som det är och när alla sidor är klara ska vi se om vi kan göra det roligare och intressantare.
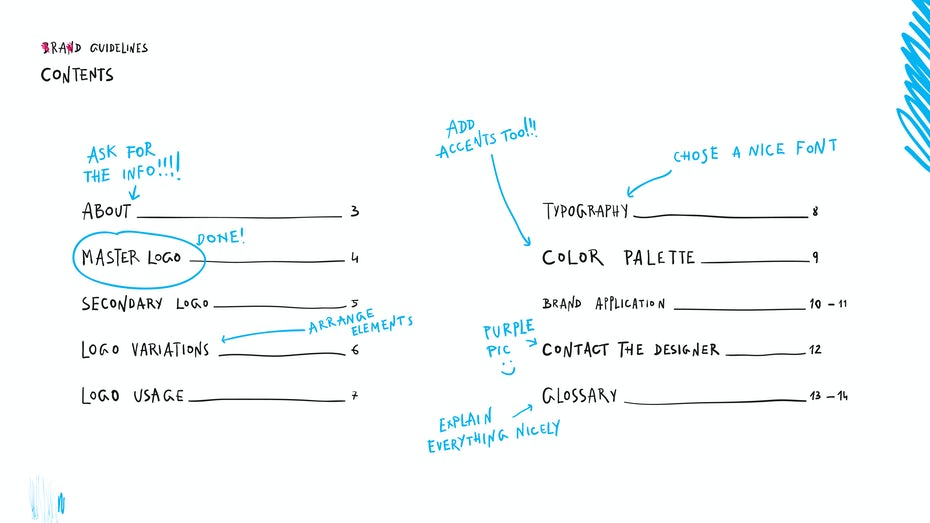
4. Innehållssida. Varumärkesguide
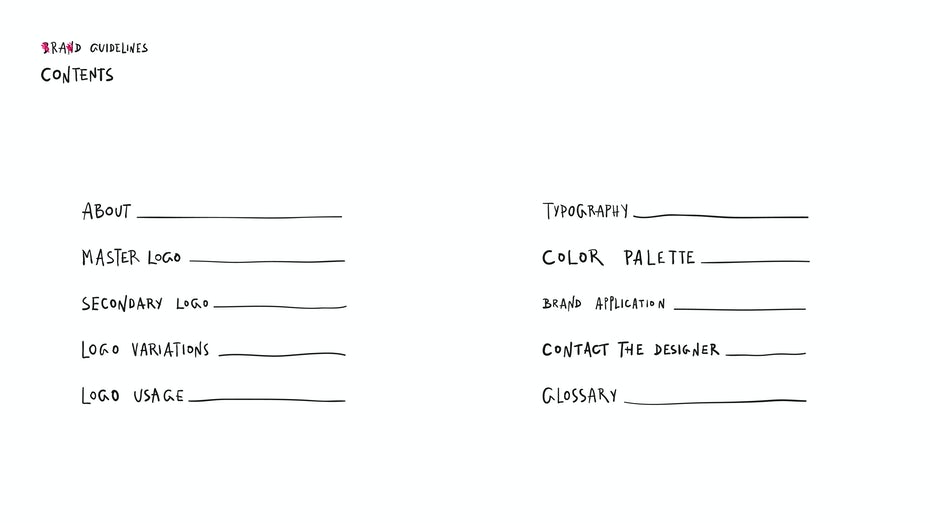
Detta är förmodligen den enklaste sidan. Skriv bara kapiteltitlarna på separata rader och lämna tomma utrymmen för motsvarande sidnummer – du vet aldrig hur långt ett kapitel kommer att vara. Vid det här laget kommer du att inse att du behöver en titel för titeln på varje sida. Lyckligtvis sparade du rektangeln du skapade i steg två.
- Lås upp det första lagret, skapa ytterligare två stödlinjer med denna rektangel och lås tillbaka den.
- Gå till omslagslagret, kopiera titeln, gå tillbaka till innehållslagret och klistra in det. Ändra storleken så att den passar titeln. Varumärkesguide
- Under den anger du namnet på din nuvarande sida och ordnar dem som du vill.
Din sida bör nu se ut ungefär så här:
Lämna det som det är och gå vidare!
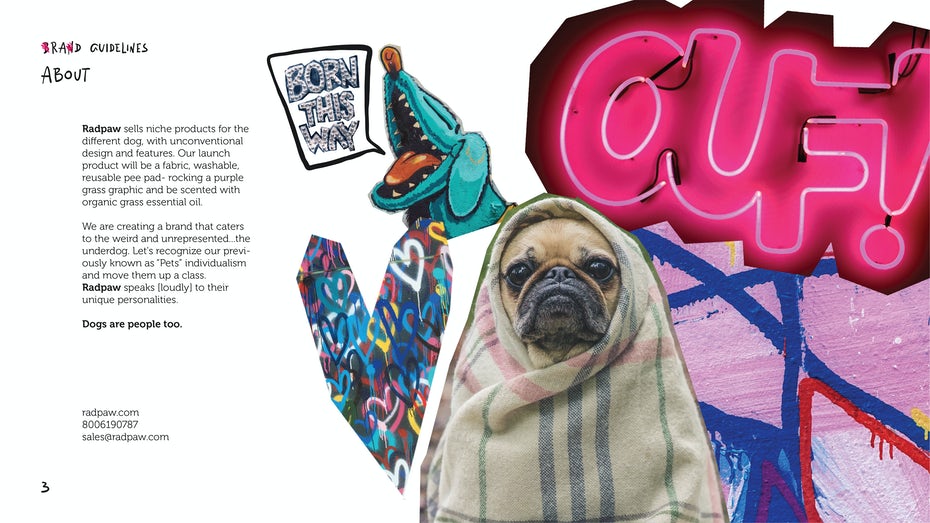
5.Om. Varumärkesguide
Starta sidan genom att kopiera titeln från innehållslagret till ett nytt lager som heter "Om sidan" (du kan komma på fler kreativa lagernamn). Kom bara ihåg att hålla ned Skift + Ctrl + V för att klistra in på plats. Om du inte redan har en, fråga din kund om företagsinformation som borde finnas här.
Nu är det bara att låta fantasin flöda och använda de foton du samlat in tidigare. Glöm inte att konvertera dem till CMYK-färgläge i Photoshop. Du kan trimma dem, klippa ut dem, göra ett collage av dem, men ha märkets stil i åtanke. Placera nu dina foton, skriv in din information, lägg till ett sidnummer (detta är den tredje sidan) och placera dem på ritytan.
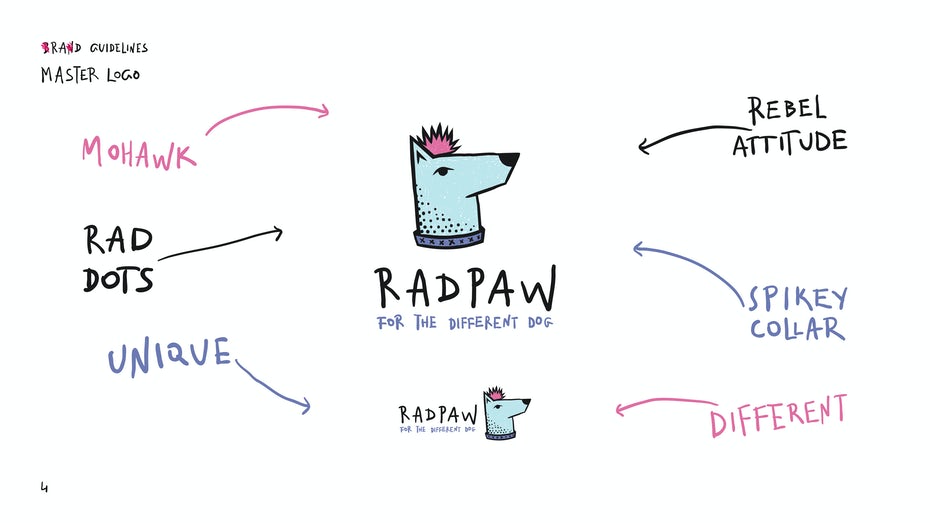
6. Huvudlogotyp/varumärkesguide
Klistra in titeln på ett nytt lager. Lägg till ett sidnummer, placera din huvudlogotyp på ritytan och skriv ner några viktiga egenskaper hos logotypen för att få dem att sticka ut.
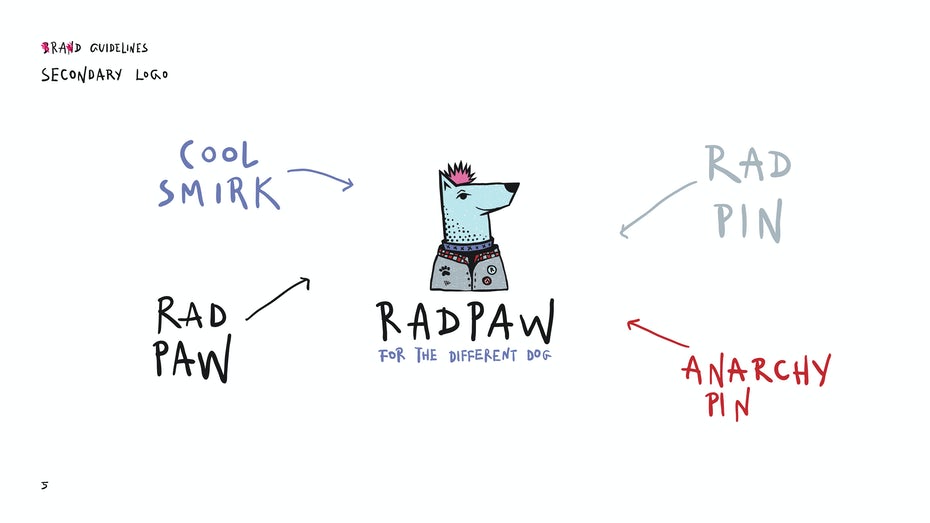
7. Ytterligare logotyp
Den här sidan är valfri eftersom inte alla märken kommer att ha en sekundär logotyp. Om så är fallet, upprepa helt enkelt stegen som anges i huvudlogotypen. Varumärkesguide
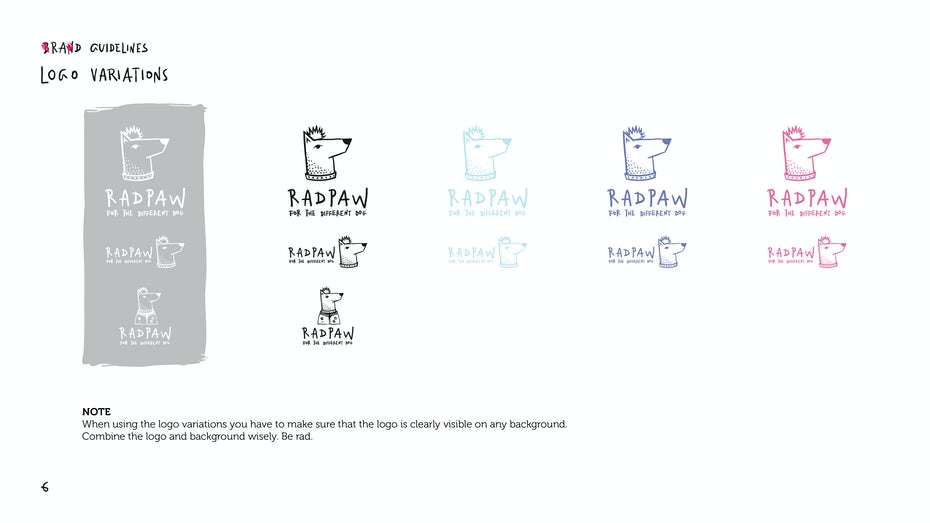
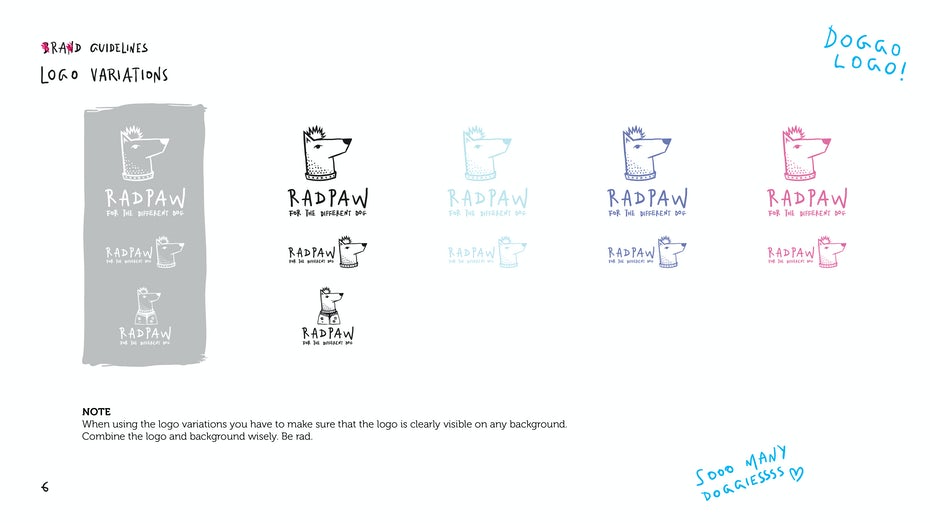
8. Logotypalternativ
Klicka på nästa rityta, klistra in en titel (guider och titel) på ett nytt lager och lägg till ett sidnummer. Varumärkesguide
alternativ logotyp inkluderar färg och logotypformat (vertikalt eller horisontellt). När du har samlat eller skapat alla alternativ måste du ordna dem på sidan. Se till att du inkluderar både din primära och sekundära logotyp. Om du tror att det är något som framtida användare av riktlinjerna kommer att behöva ägna särskild uppmärksamhet åt kan du alltid lämna en lapp på sidan.
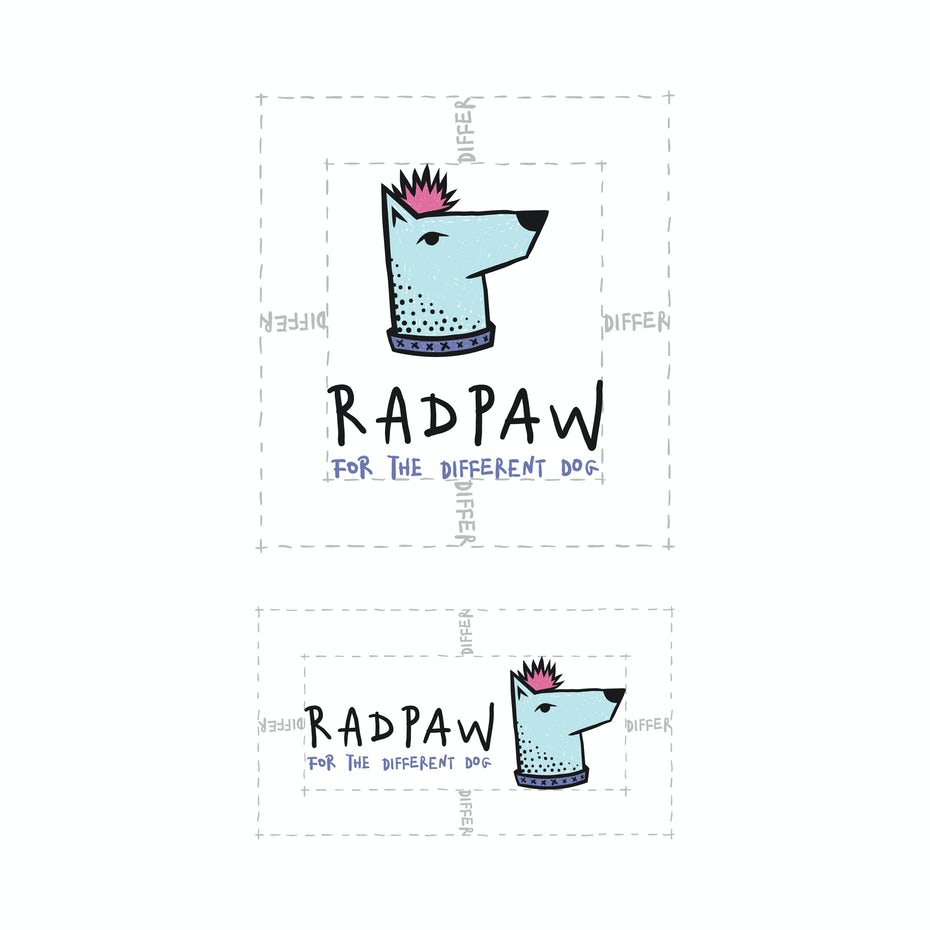
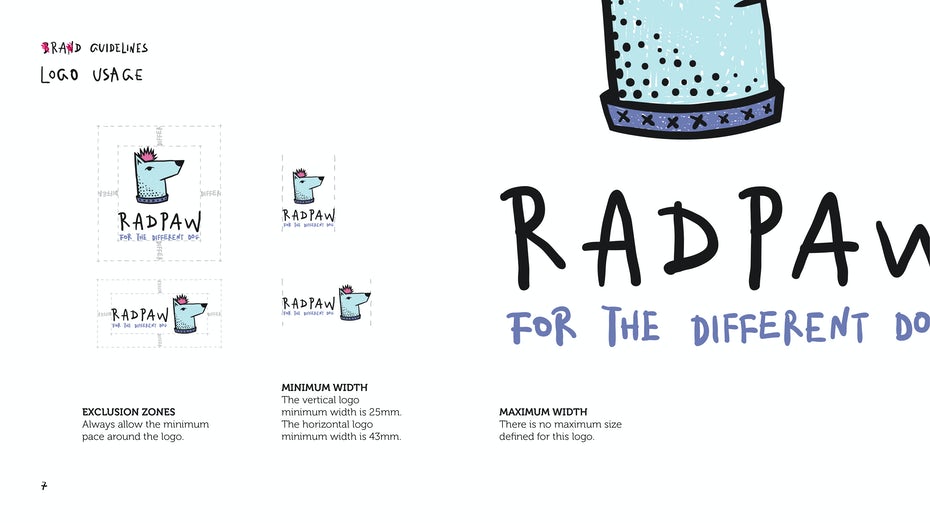
9. Riktlinjer för användning av logotyp/varumärke
Detta kapitel kommer minimi- och maximimått definieras, där du kan använda din logotyp. Detta kommer att förhindra att logotypen används i så små storlekar att den förlorar läsbarheten och blir bara en bläckfläck på papper eller en ful pixel på skärmen. I det här fallet kommer jag att använda en minsta bredd på 25 mm för det vertikala logotypen. För det horisontella formatet behåller jag de vertikala proportionerna genom att ställa in minimibredden till 43 mm. Uppenbarligen, eftersom den här doggo-logotypen är så cool, kommer jag inte att ha en specifik maxstorlek.
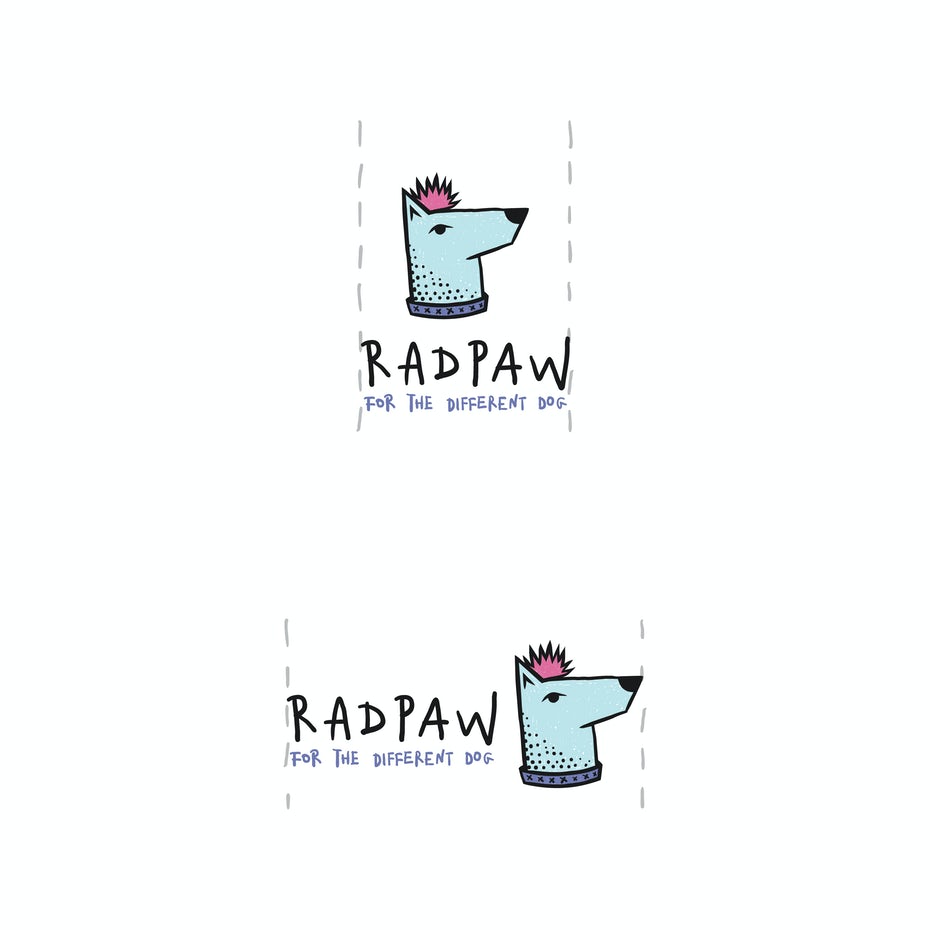
Du bör också bestämma det minsta utrymmet runt logotypen. Om du har text eller andra element för nära logotypen riskerar du att förlora sin charm, essens och återigen läsbarheten. Detta utrymme hjälper logotypen att andas och hålla den ren.
För att göra detta, logotyp jag kommer att använda skillnader från sloganen som åtgärder. (Du kan använda vad du vill: ett logotypelement, ett annat ord eller bara en specifik storlek).
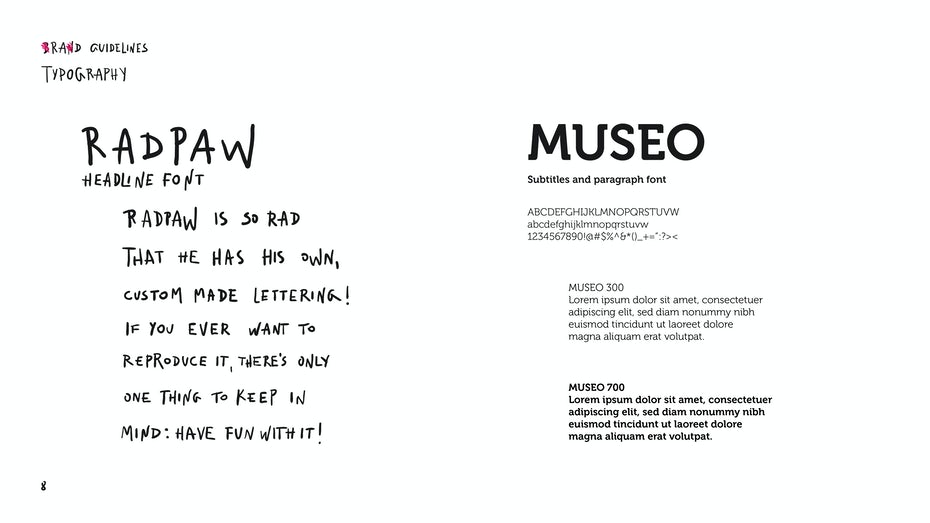
10. Teckensnitt. Varumärkesguide
Jag nämnde inte detta i föregående kapitel eftersom jag inte ville låta som en trasig skiva, men kom ihåg att klicka på nästa rityta, klistra in titeln (guider och titel) på ett nytt lager och lägg till ett sidnummer . Denna sida presenterar teckensnittsom ska användas för varumärket. I det här fallet använde jag min (stökiga) handstil för att skriva varumärket i logotypen, så jag använde samma stil för rubrikerna. Om du bestämmer dig för att göra detsamma, nämn bara att du använde en anpassad bokstäver för det - det får dig tydligen att se riktigt cool ut!
Självklart behöver du ett annat typsnitt för textstycken. När du väl har valt det, se till att det är läsbart och använd aldrig ett skript. När du har valt ett teckensnitt, skriv in hela alfabetet, samt alla siffror och skiljetecken, med det specifika teckensnittet. Lägg också till ett litet textstycke med samma typsnitt - för detta föreslår jag att du använder text Välkommen! (vad är det här, frågar du dig? Det är utfyllnadstext utan någon mening).
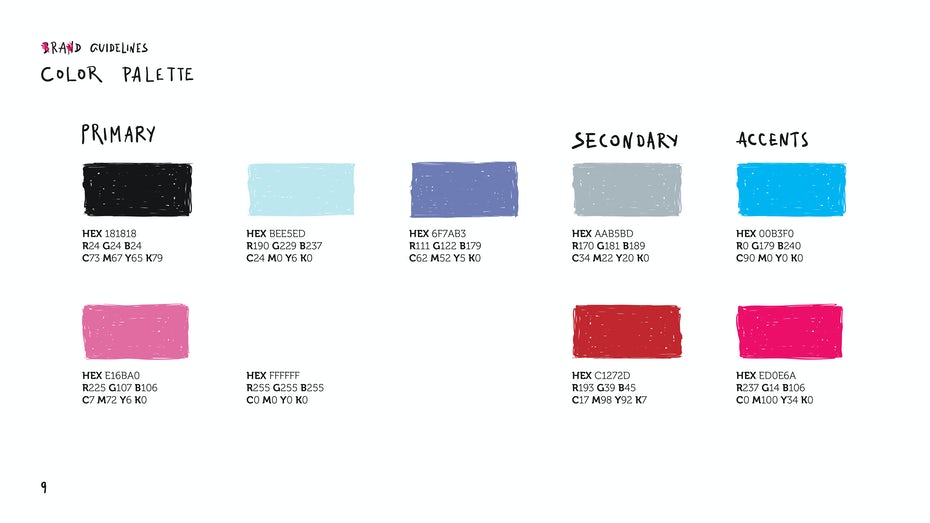
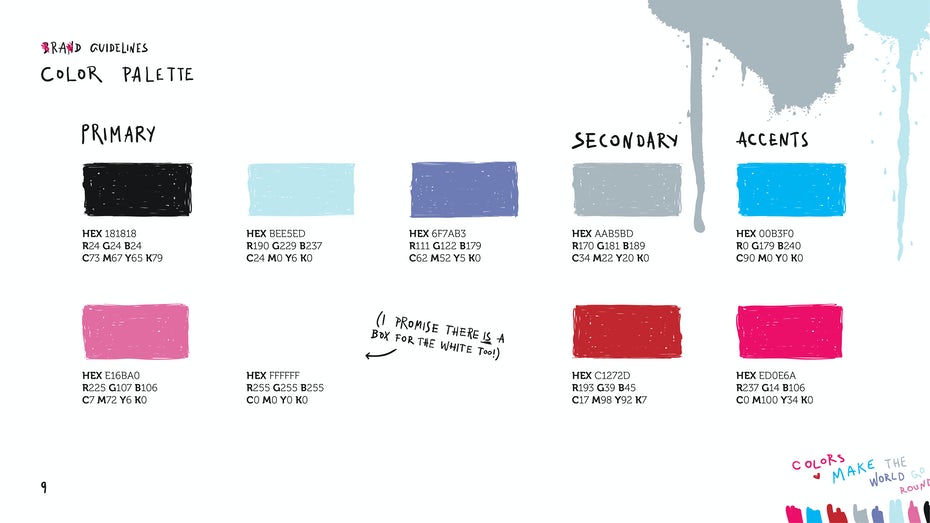
11. Färgpalett
Det här är min favoritdel (jag älskar verkligen färger och att leka med dem). Märkets huvudfärger bör nämnas och presenteras här. Inkludera de som används i logotypen, såväl som svarta och vita, sekundära färger (i det här fallet, sekundära logotypfärger) och accentfärger är valfria, det finns ingen anledning att skapa en separat kategori för dem heller, men du vet, jag är ett fan av färg, så varför inte? Varumärkesguide
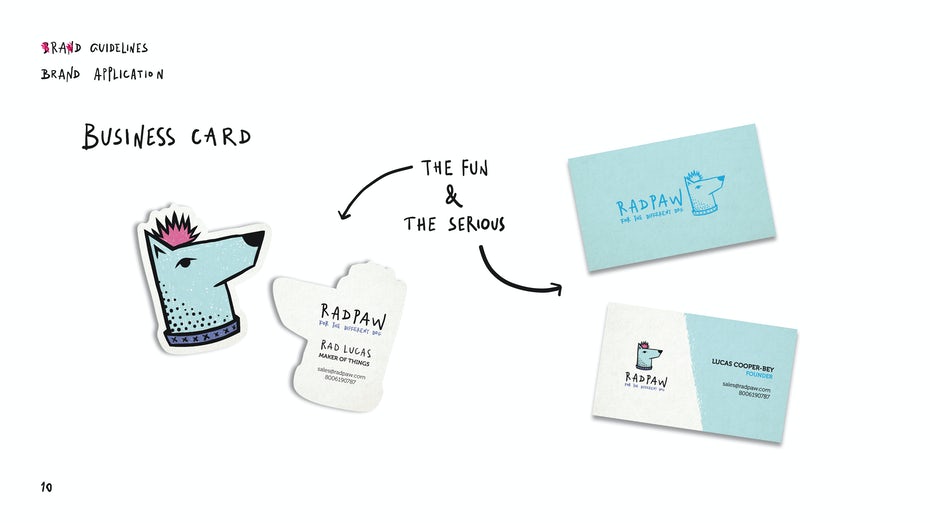
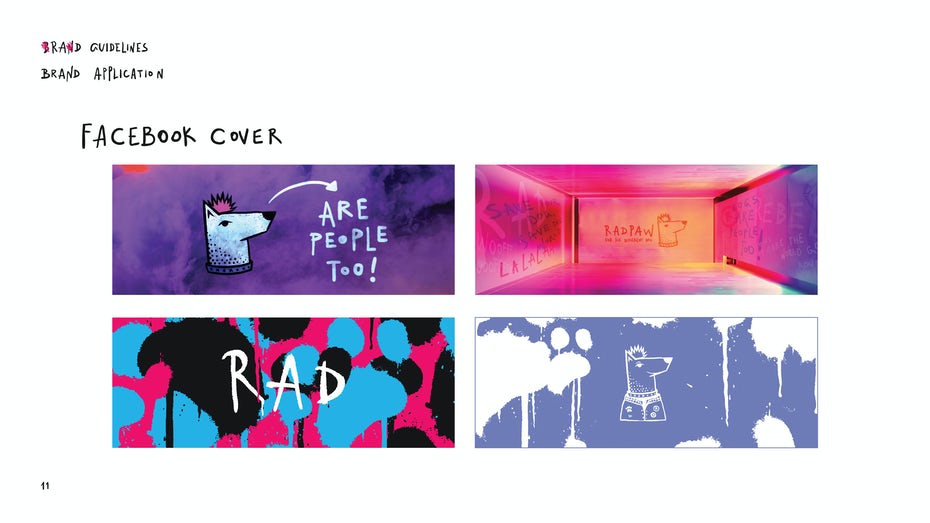
12. Användning av varumärket. Varumärkesguide
I det här kapitlet introducerar du stationära varumärkesdokument och material i sociala nätverk (Om det finns några). Placera dem bara snyggt på sidan och du är klar.
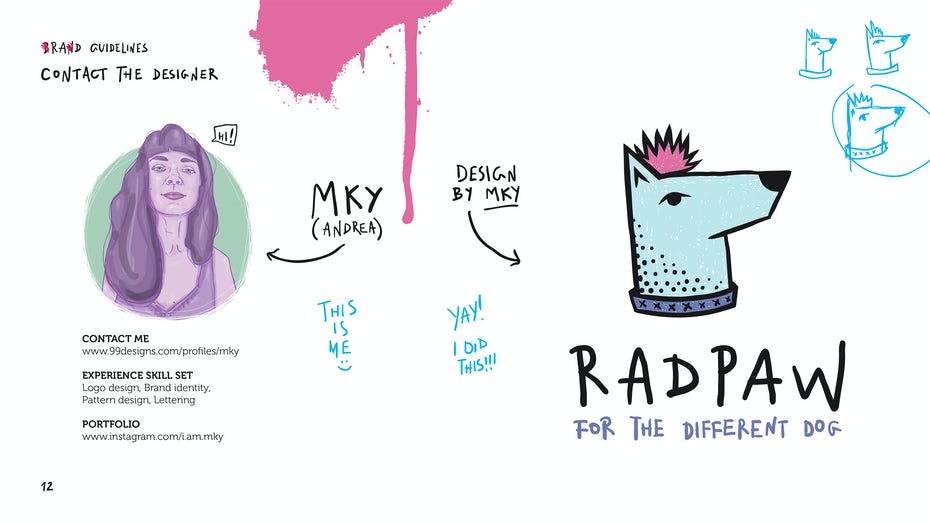
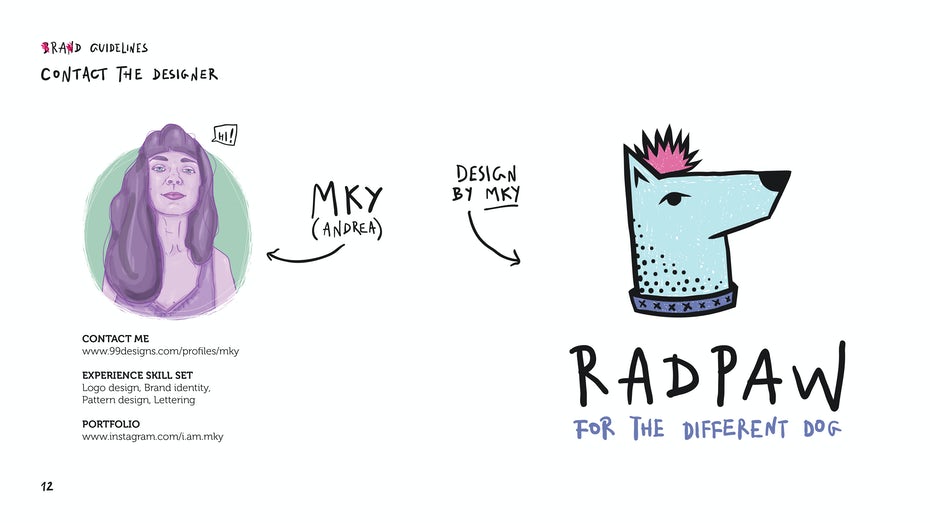
13. Kontakta designern. Varumärkesguide
Den här sidan är tillägnad dig! Lägg till ditt foto, kontaktinformation och naturligtvis din regnbåge logotypdesign.
Om den här guiden kommer att användas i digitalt format, se till att alla länkar fungerar.
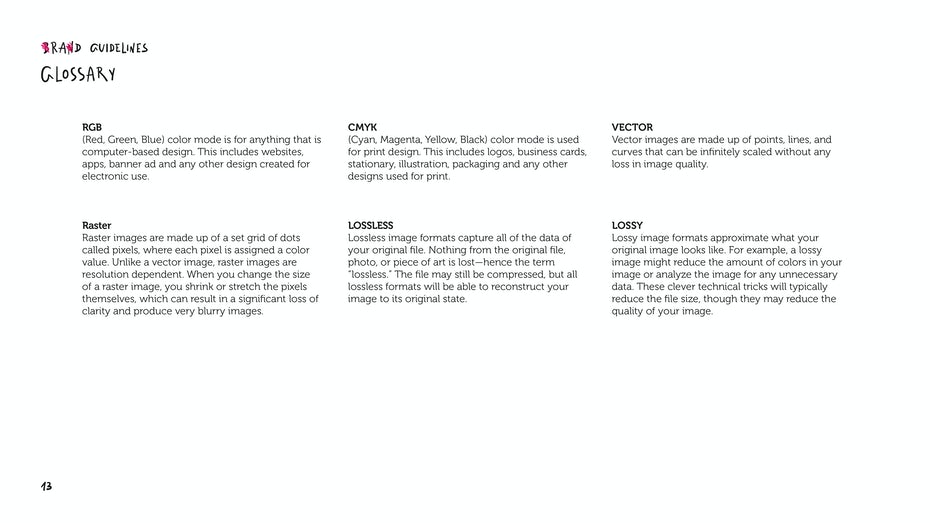
14. Ordlista
Chansen är stor att din icke-designklient inte förstår vad alla designtermer du använde i din varumärkesguide betyder. CMYK, vektor, EPS, AI, RGB - det finns många termer som kan tyckas vara skrattretande för icke-professionella. Så skapa en ordlista för att förklara allt som din kund behöver veta om dessa termer. Varumärkesguide
15. Lägga till personlighet till sidor och finputsning
Jag vet att jag sa att blomsidan var min favorit, men det här steget är också ganska roligt. När du är klar med att placera alla element och information på varje sida kan du gå tillbaka till början av dokumentet och göra det så coolt som möjligt. Varumärkesguide
Eftersom varumärket är roligt och icke-konformistiskt kom kunden och jag överens om att det skulle ha en arg, smutsig och punkig look så att jag skulle ha fullständig frihet att låta mig bli galen. Självklart bör du diskutera detta med din klient, men i princip bara följ dina instinkter och inte besatta över det. Här måste du också lägga till sidnummer på innehållssidan, glöm inte det.
Detta kan verka konstigt för dig, men du måste fortfarande följa några mindre regler. Se till att du inte lägger till för många saker på din logotypalternativsida så att det ser trångt ut. Du vill fortfarande att fokus ska ligga på logotyperna.
Men på sidan Färger eller kontakta designersidan kan du till exempel lägga till massor av roliga element som färgstänk. När allt kommer omkring får färger världen att gå runt och designerns kontaktsida är tillägnad dig!
Varumärkesguide.

16. Sparar filen. Varumärkesguide
Nu när ditt dokument är komplett och redo för presentation måste du spara det för att skicka det till en klient eller skrivare.
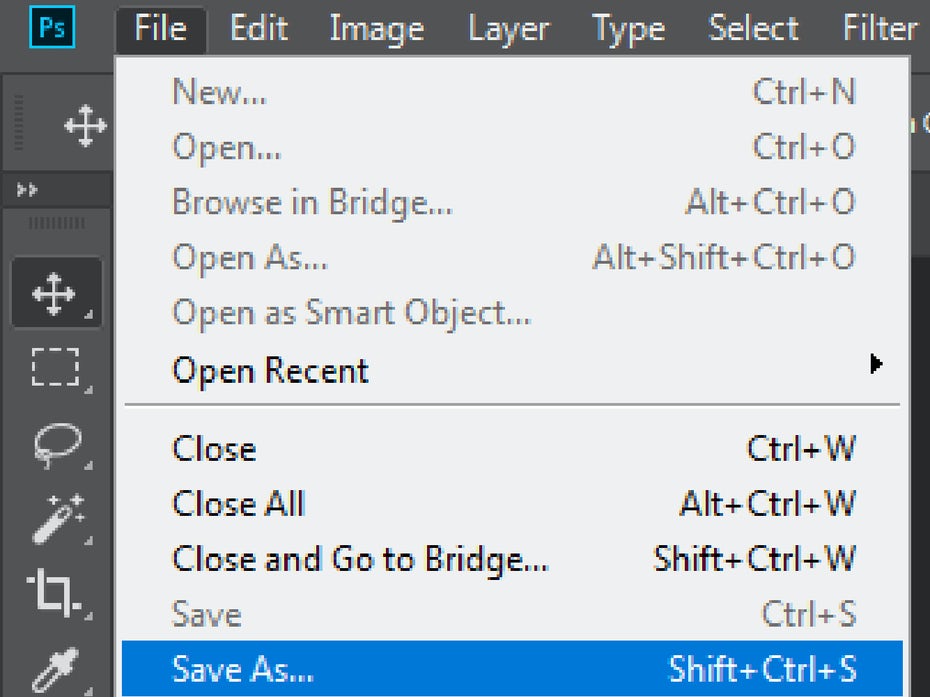
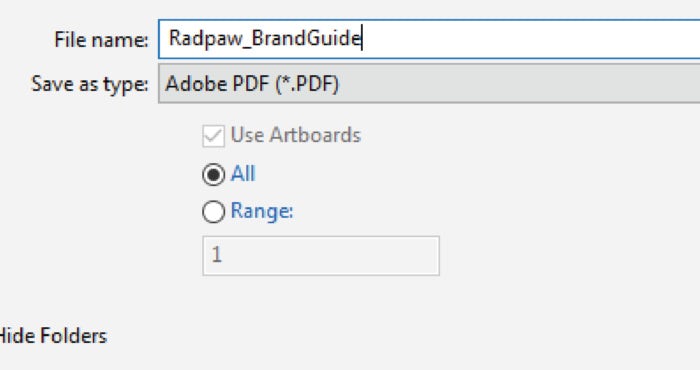
- För att göra detta, välj Arkiv > Spara som, välj Adobe PDF från rullgardinsmenyn och markera Alla för att spara hela dokumentet som ett PDF-fil.
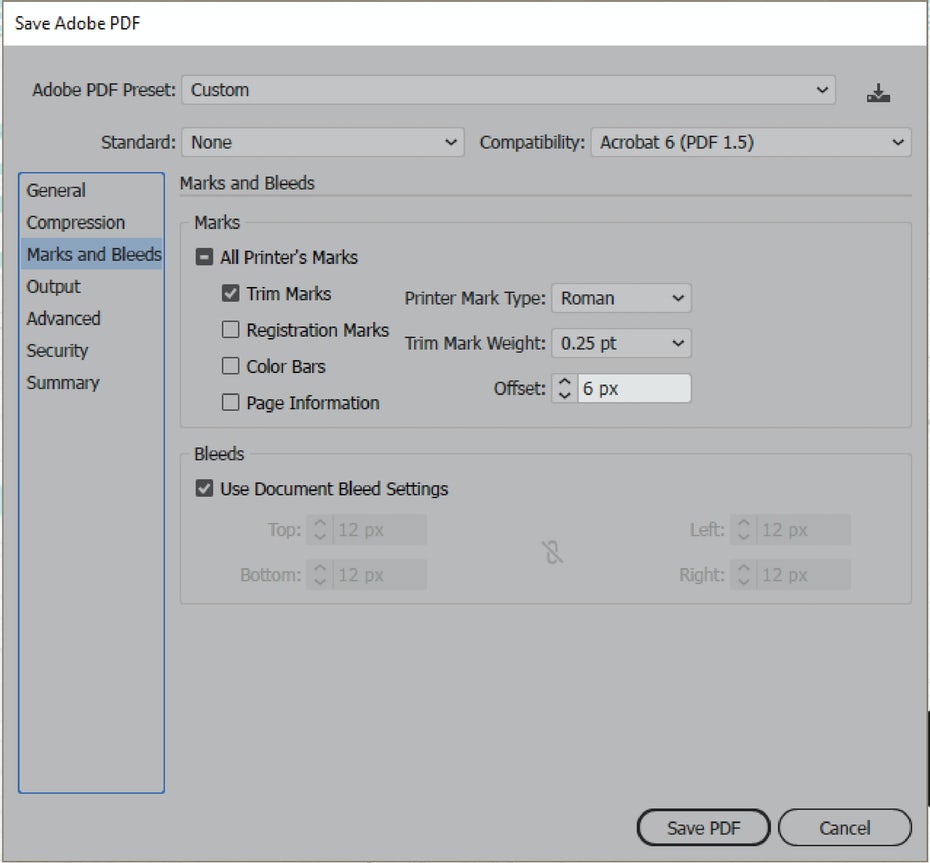
- Gå sedan till avsnittet Marks and Trims i fönstret som visas och använd utfallsinställningen för dokumentet med skärmärken.
- Klicka på "Spara" och dina sidor ska se ut så här:
- Gå till Arkiv > Dokumentinställningar och ta bort blödningen (skriv bara in 0).
- Gå till Arkiv > Dokumentfärgläge och välj en RGB-färg.
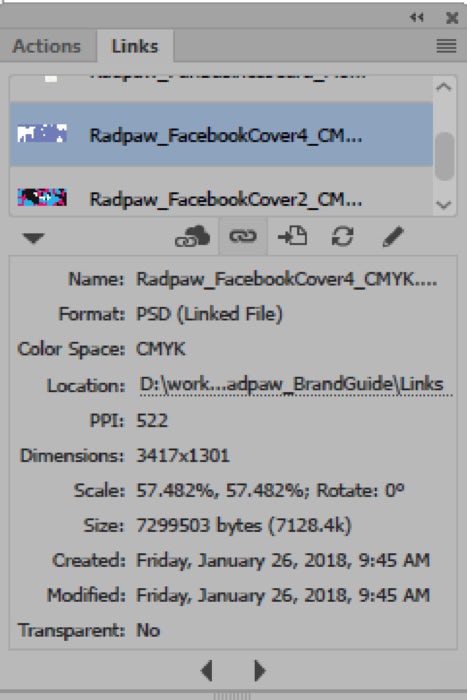
Nu måste du ändra CMYK-bilder till RGB-bilder.
För att göra detta måste du gå till panelen Länkar (Fönster > Länkar) och länka om varje bild som använder CMYK-färgläget. Varumärkesguide
- Spara den sedan helt enkelt som en PDF-fil enligt beskrivningen i föregående steg - notera att du inte behöver ställa in några blödningsrelaterade alternativ den här gången.
Alternativt, om du ska skicka den redigerade filen till din klient, måste du inkludera ett paket med bilderna som används, annars kommer din klient inte att kunna se filen ordentligt - för både tryckta och digitala filer. För att göra detta, gå till Arkiv > Batch, välj var du vill spara det och klicka på Batch. Detta kommer att skapa en mapp med alla länkar du använde, så se till att skicka in den också. Varumärkesguide
17. slutsats
Om du läser den här meningen vill jag att du ska veta att jag är väldigt stolt över dig för att du har kommit till slutet av lektionen. Grattis!
Nu vet du grundläggande steg om att skapa dina egna varumärkesriktlinjer. Ändå, Handledningar kommer inte att göra dig till en mästare, du behöver verkligen smutsa ner händerna, experimentera, misslyckas, misslyckas lite mer och sedan lyckas. Kom ihåg att övning ger färdighet!







































Оставить комментарий